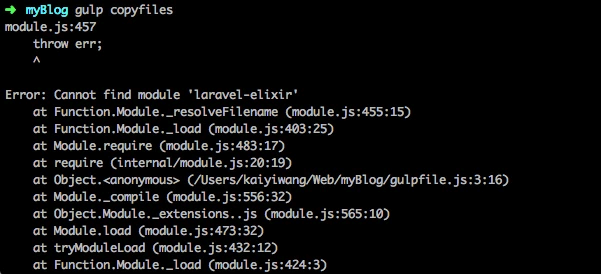
Cannot find module 'laravel-elixir'问题解决方法
在用gulp 安装elixir的时候报了这样的错误:

Laravel elixir npm error Cannot find module 'laravel-elixir/ingredients/commands/Utilities'是在用npm安装扩展包的时候,有些module没有安装上,一些被墙,这里需要开启VPN重新安装npm扩展包:
// 1.先删除原来安装的扩展模块
rm -rf node_modules/
// 2.重新安装
npm install
// 3.gulp命令
gulp
如果没有VPN,则可以使用淘宝的镜像地址下载安装:
npm 的第三方库很多被墙了,建议使用淘宝的良心镜像:
淘宝镜像: http://npm.taobao.org
taobao镜像使用说明
你可以使用我们定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org用淘宝的cnpm安装gulp
cnpm install gulp

第三种处理方式:更新npm安装包
npm update
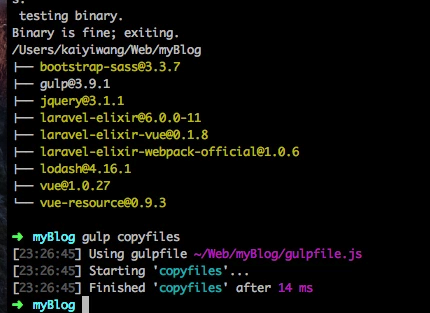
安装上了laravel-elixir

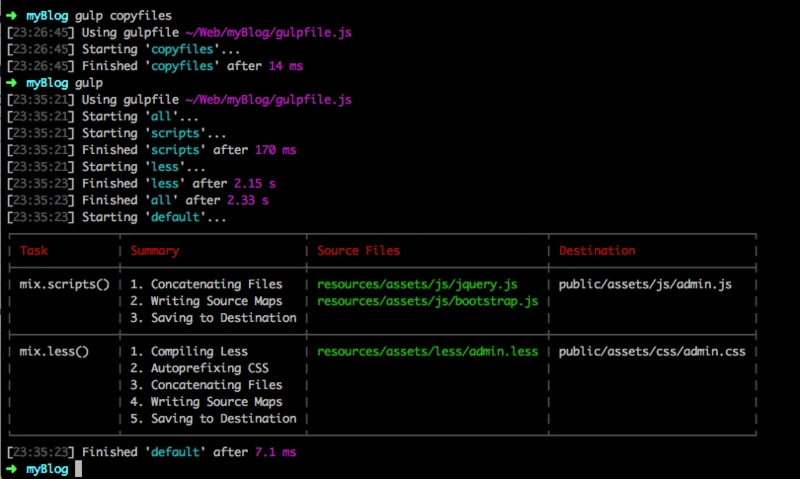
gulp copyfiles将前端的CSS,JS编译:
// var gulp = require('gulp');
const elixir = require('laravel-elixir');
require('laravel-elixir-vue');
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
/**
* 拷贝任何需要的文件
*
* Do a 'gulp copyfiles' after bower updates
*/
gulp.task("copyfiles", function() {
gulp.src("vendor/bower_dl/jquery/dist/jquery.js")
.pipe(gulp.dest("resources/assets/js/"));
gulp.src("vendor/bower_dl/bootstrap/less/**")
.pipe(gulp.dest("resources/assets/less/bootstrap"));
gulp.src("vendor/bower_dl/bootstrap/dist/js/bootstrap.js")
.pipe(gulp.dest("resources/assets/js/"));
gulp.src("vendor/bower_dl/bootstrap/dist/fonts/**")
.pipe(gulp.dest("public/assets/fonts"));
});
/*
elixir(mix => {
mix.sass('app.scss')
.webpack('app.js');
});
*/
/**
* Default gulp is to run this elixir stuff
*/
elixir(function(mix) {
// 合并 scripts
mix.scripts(['js/jquery.js','js/bootstrap.js'],
'public/assets/js/admin.js',
'resources/assets'
);
// 编译 Less
mix.less('admin.less', 'public/assets/css');
});