rf运用
1、运行结果:
(1)运行的结果会乱码;
路径:C:\python37\Lib\site-packages\~obotide\contrib\testrunner
第565行中 改为:OUTPUT
(2)运行结果中有
a、输出
b、报告
c、日志
Output: C:\Users\Administrator\AppData\Local\Temp\RIDEcpwrwb3s.d\output.xml
Log: C:\Users\Administrator\AppData\Local\Temp\RIDEcpwrwb3s.d\log.html
Report: C:\Users\Administrator\AppData\Local\Temp\RIDEcpwrwb3s.d\report.html

报告:

日志:

输出:

=====================================
rf快捷键:
1、ctrl 键 + 空格 联想
2、ctrl+点击关键字 查看用法
3、ctrl+3 注释

4、ctrl+4取消注释
5、ctrl+x 删除一行(剪切)6、ctrl+s保存或修改 (未保存带有*,保存就不带* 号)7、ctrl+z 撤销
8、ctrl+d 删除行
9、删除单元格:ctrl+shift+d
10、插入单元格:ctrl+shift+i (覆盖原来的数据)
11.插入行:ctrl+i
12.查看log:ctrl+L
13查看report:ctrl+r
14、自动补全关键字:ctrl+shift+空格 或 ctrl+alt+空格
15、显示关键字信息:F5
16保存整个工程:ctrl+shift+s
17.重命名:fn+f2
18.执行用例:fn+f8
19.创建新工程:ctrl+n
20.创建新的测试套件:ctrl+shift+f
21.创建用例:ctrl+shift+t
22.向上移动用例:ctrl+向上箭头
23.向下移动用例:ctrl+向下箭头
=================================


(2)name定位

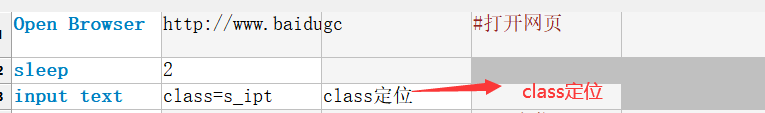
(3)class定位

(4)xpath定位
a.xpath中的id定位

b.xpath 中的name定位

c.xpath中的class定位
d.xpath中其他属性定位
e.xpath中的层级定位
(5)css定位
a.css简写定位

b.css全称定位

c.css中class简写定位

d.css 中class全称定位方法

e.css中name全称定位方法

f.css中其他属性全称定位

g.css中组合属性定位

h.层级定位


*** Settings ***
Library Selenium2Library
*** Test Cases ***
用例_001
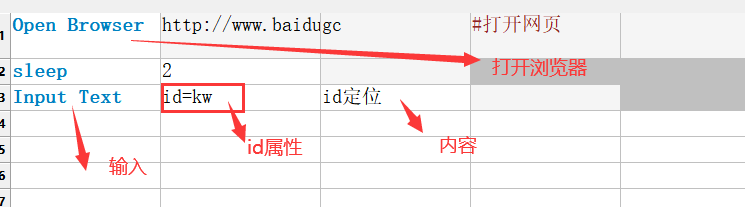
Open Browser http://www.baidu.com gc
Sleep 2
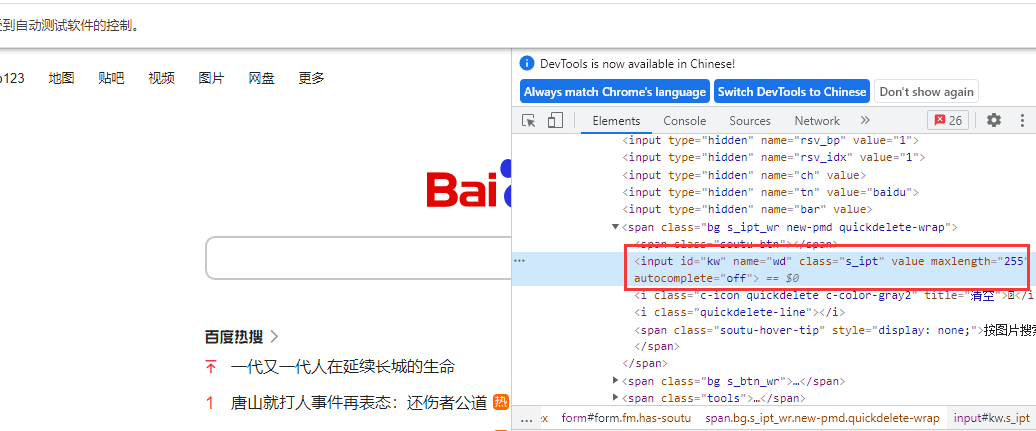
Input text id=kw dcs
Sleep 2
定位元素__002
Open Browser http://www.baidu.com gc #打开网页
sleep 2
input text css=form>span>input css 中层级定位方法
Comment input text css=[autocomplete=off][name=wd] css 中组合属性定位方法
Comment input text css=[autocomplete=off] css 中其他属性定位方法
Comment input text css=[name=wd] css 中name全称定位方法
Comment input text css=[class=s_ipt] css 中class全称定位方法
Comment input text css=.s_ipt css 中class简写定位方法
Comment input text css=.s_ipt css 中class简写定位方法
Comment input text css=[id=kw] css全称定位方法
Comment input text css=#kw css 简写定位方法
Comment input text xpath=//*[@id="form"]/span[1]/input xpath中层级定位
Comment input text xpath=//*[@autocomplete="off" and @class="s_ipt"] xpath中组合属性定位
Comment input text xpath=//*[@autocomplete="off"] xpath中其他属性定位
Comment input text xpath=//*[@class="s_ipt"] xpath定位class定位
Comment input text xpath=//*[@name="wd"] xpath定位name定位
Comment input text css=#kw css 定位方法
Comment input text xpath=//*[@id="kw"] xpath定位
Comment input text class="s_ipt" class定位
Comment input text name=wd name定位
Comment Input Text id=kw id定位
==============================================




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架