python+selenium
一、介绍自动化
1、什么是ui自动化?
ui 就是界面,
通过模拟手工操作用户页面方式,用代码来实现自动操作和验证行为。
2、ui自动化的优点?
(1)解决重复性的功能测试和验证
(2)减少测试人员在回归测试时用例漏测和验证点的漏测
(3)减少冒烟测试,减少回归测试人力成本
(4)节省时间,提高测试效率
3、ui 自动化的缺点?
(1)需求不稳定,比如:敏捷开发,速度快,ui频繁变更,定位不稳定,提高用例维护成本
(2)自动化用例的覆盖,占用例总数大搞20%-40%;
(3)场景覆盖占当前功能场景70%--80%;
4、ui自动化和功能测试那个重要?
都重要,先把功能测试测完,在进行ui自动化测试;
功能测试是ui自动化基础,先熟悉功能的前提下能做好UI自动化
5、ui自动化用来做什么?
ui自动化不是用来测试bug,用来回归和验证;
======================================
二、介绍selenium
(1)Selenium是一个应用于web应用程序的测试工具,支持多平台,多浏览器,多语言
(3)Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包
================================================
三、安装
1、selenium是一个第三方库,python中有很多第三方库,
2、第三方库在哪里?
(1)C:\python37\Lib\site-packages

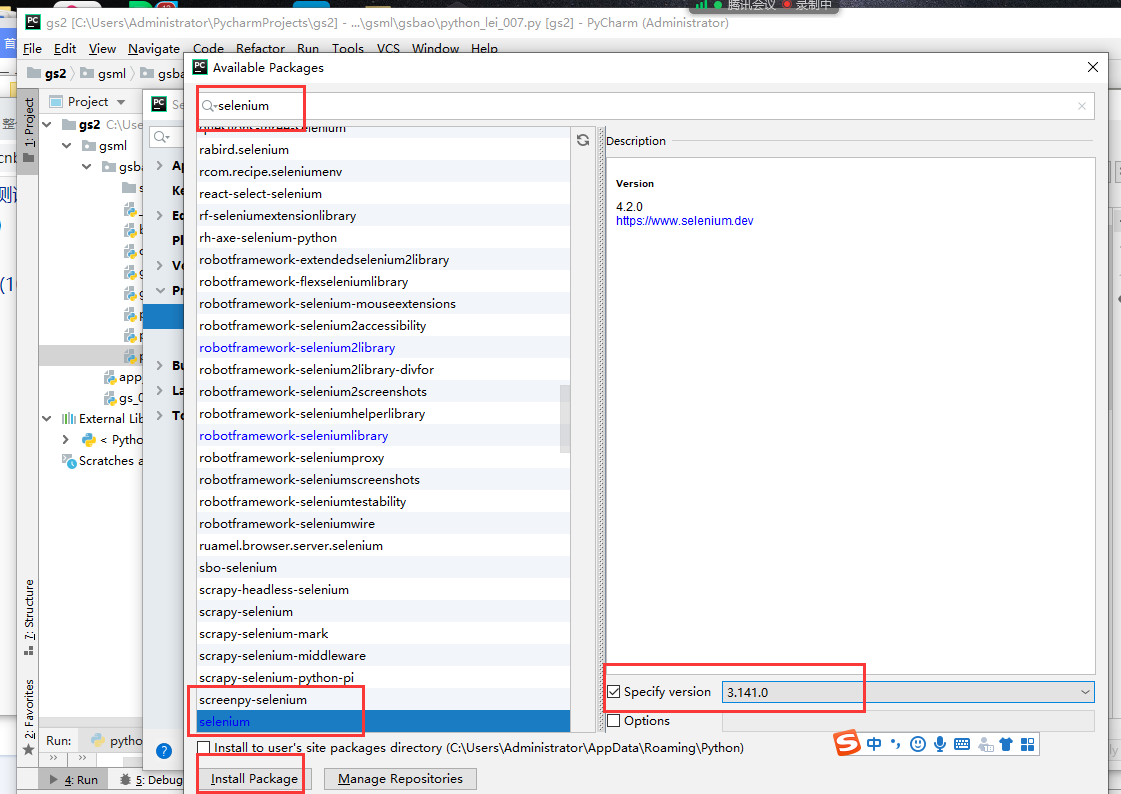
(2)pycharm===setting====项目中

(3)下载方式:
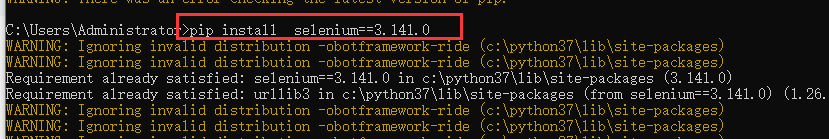
方式1:pip install selenuim=3.141.0

方法二:

===========================================
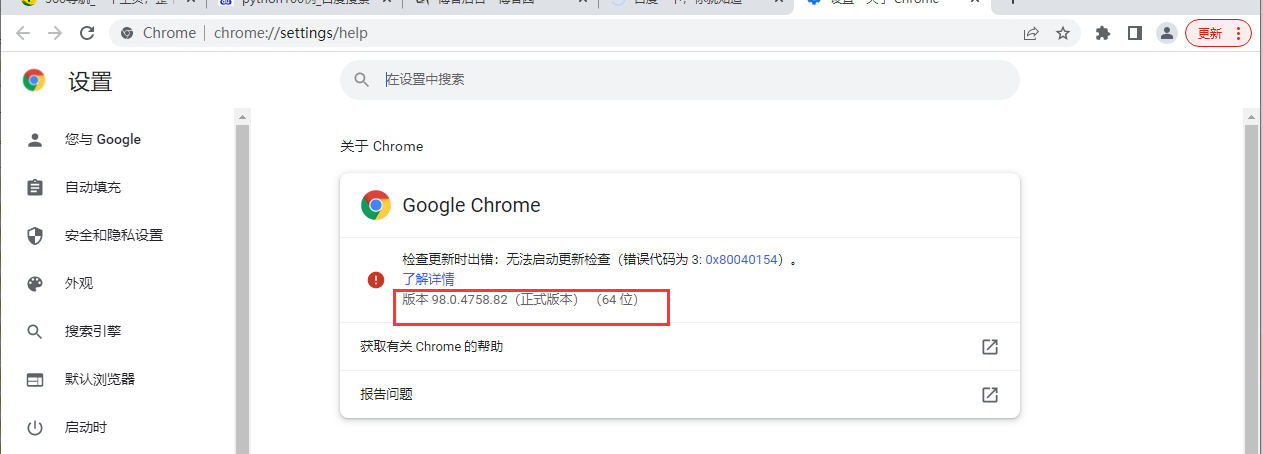
1、下载谷歌浏览器:
(1)查看浏览器的版本

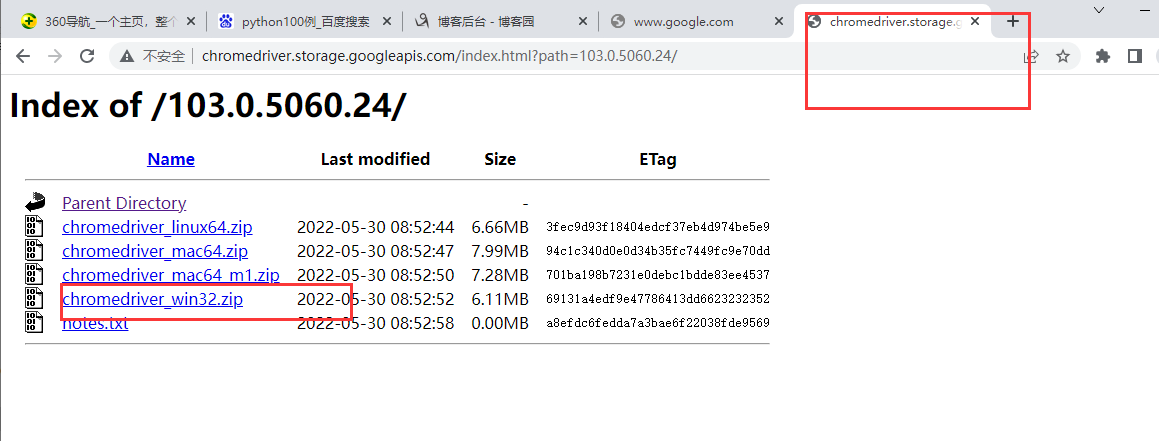
2、下载对应谷歌浏览器的谷歌驱动
(1)下载地址:http://chromedriver.storage.googleapis.com/index.html

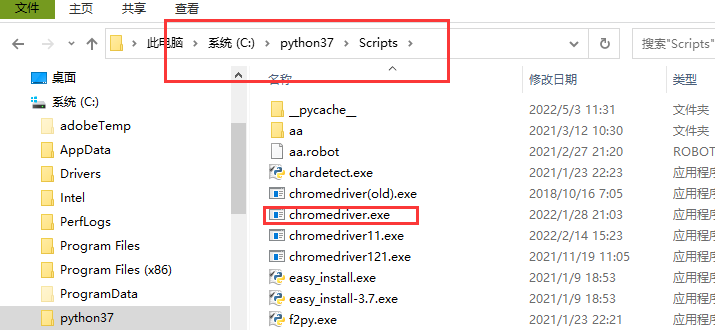
(2)谷歌存放地址:
(1)地址1:C:\python37

(2)C:\python37\Scripts

=-=========================================
案例:
from selenium import webdriver #导入selenium 模块 在导入webdriver 模块
import time #导入时间模块
d=webdriver.Chrome() #创建一个d对象来打开浏览器,对浏览器实现操作,
d.get("https://www.baidu.com/") #通过对象谷歌浏览器,输入网址,通过get方法输入url 来打开网站
time.sleep(2) #休眠 2s
d.maximize_window() #窗口最大化
time.sleep(2) #休眠
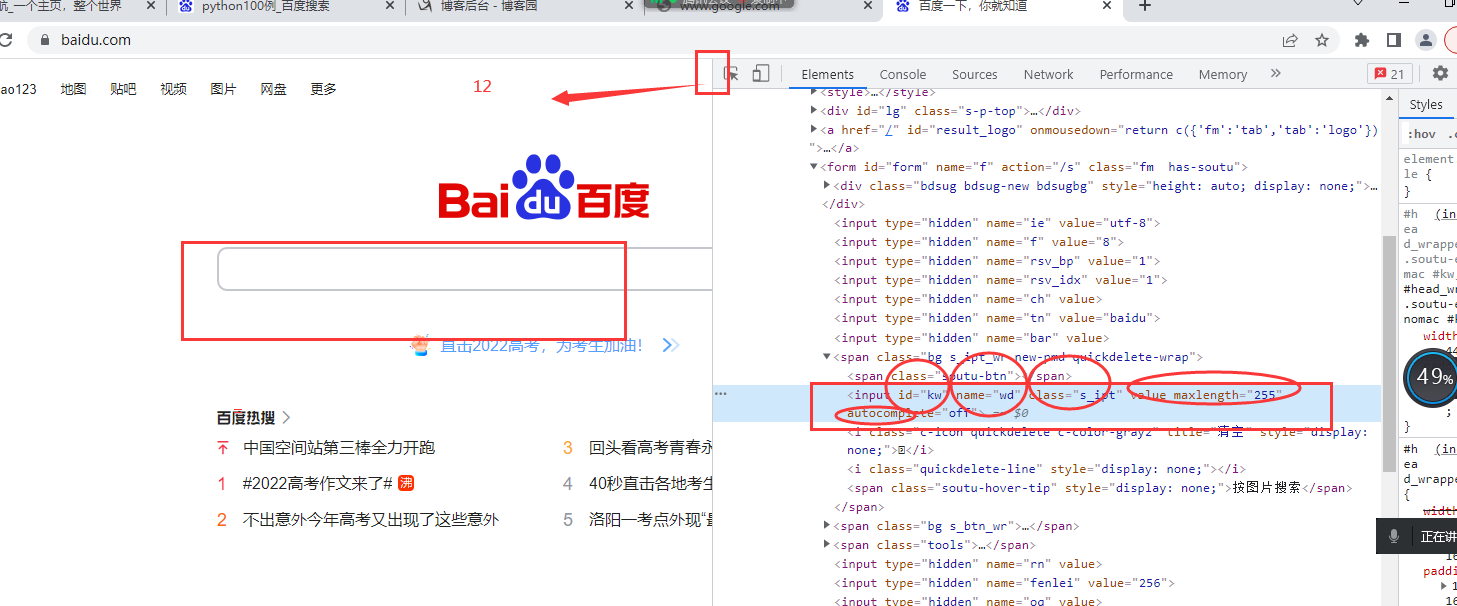
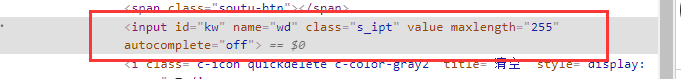
d.find_element_by_id("kw").send_keys("多测师") #通过id定位,send_keys在输入内容
=-========================================


from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_id("kw").send_keys("id定位方法")
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_name("wd").send_keys("name定位方法")
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_class_name("s_ipt").send_keys(" class定位方法")

案例:
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
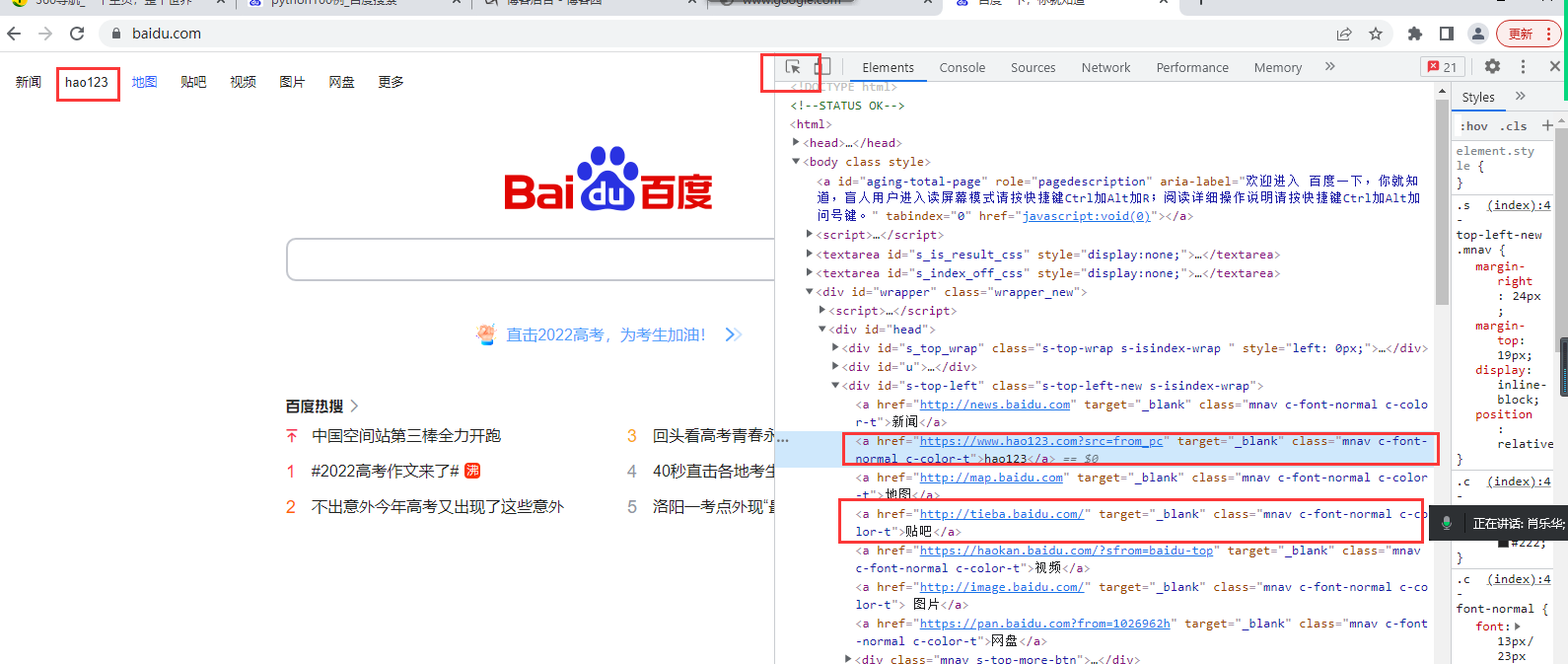
d.find_element_by_link_text("hao123").click()
=-========================================
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_partial_link_text("hao1").click()
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
js='document.getElementById("kw").value="js定位"'
d.execute_script(js)
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
inputs=d.find_elements_by_tag_name("input")
for i in inputs:
if i.get_attribute("name")=="wd":
i.send_keys("tag定位")
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_xpath('//*[@id="kw"]').send_keys("xpath定位")
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_xpath('//*[@id="kw"]').send_keys("xpath定位")
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_xpath("//*[@name='wd']").send_keys("css中的name定位")
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_xpath("//*[@class='s_ipt']").send_keys("xpath中的class定位")
(4)xpath中的其他属性定位
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_xpath("//*[@autocomplete='off']").send_keys("xpath中的其他属性定位")
(5)xpath中的组合属性定位
from selenium import webdriver(6)层级定位
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_xpath("//*[@autocomplete='off' and @class='s_ipt']").send_keys("xpath中的组合属性定位")
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_xpath('//*[@id="form"]/span[1]/input').send_keys("层级定位")
===================================
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_css_selector('#kw').send_keys("css 定位")
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_css_selector("#kw").send_keys("css定位简写")
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_css_selector('[id="kw"]').send_keys("id的全称定位")
2、css中的class定位
a.class简写定位
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_css_selector('.s_ipt').send_keys("css中class简写定位")
b.claas 全称定位
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_css_selector('[class="s_ipt"]').send_keys("css中class的全称定位")
(3)css中name定位:
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_css_selector("[name='wd']").send_keys("css中的name定位")
(4)css中其他属性定位
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_css_selector("[autocomplete='off']").send_keys("css中其他属性定位")
(5)css组合属性全称定位
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_css_selector("[autocomplete='off'][id='kw']").send_keys("css中组合属性定位")
(6)层级定位
a.上上级定位
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_css_selector('form>span>input').send_keys( "上上级定位")
b上级定位
from selenium import webdriver
import time
d=webdriver.Chrome()
d.get("https://www.baidu.com/")
time.sleep(2)
d.find_element_by_css_selector('span>input').send_keys( "上一级定位")
=-========================================



