

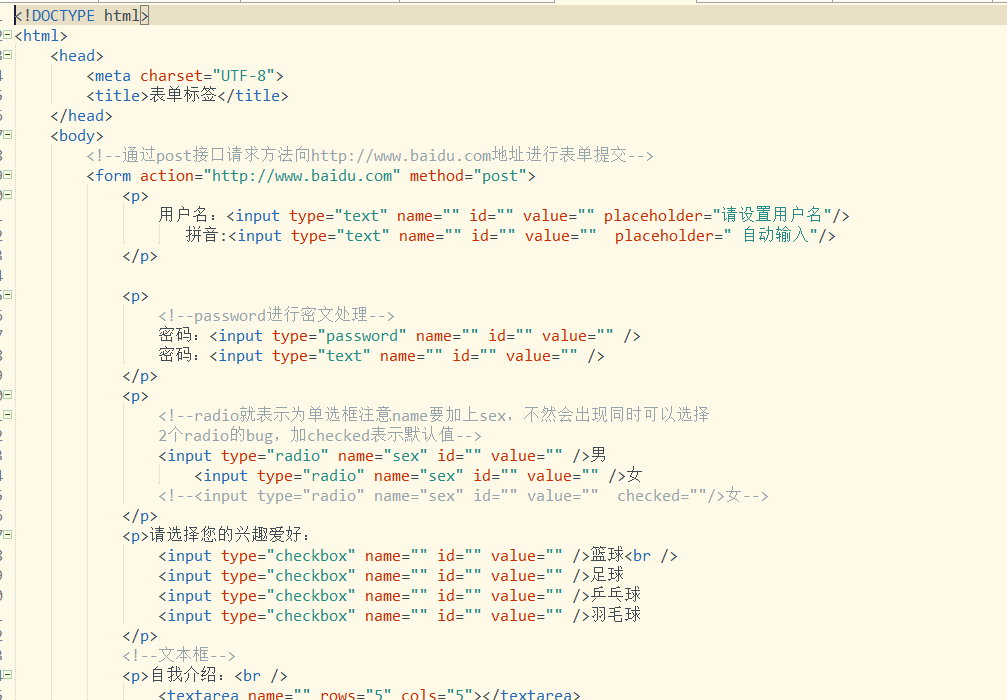
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单标签</title> </head> <body> <!--通过post接口请求方法向http://www.baidu.com地址进行表单提交--> <form action="http://www.baidu.com" method="post"> <p> 用户名:<input type="text" name="" id="" value="" placeholder="请设置用户名"/> 拼音:<input type="text" name="" id="" value="" placeholder=" 自动输入"/> </p> <p> <!--password进行密文处理--> 密码:<input type="password" name="" id="" value="" /> 密码:<input type="text" name="" id="" value="" /> </p> <p> <!--radio就表示为单选框注意name要加上sex,不然会出现同时可以选择 2个radio的bug,加checked表示默认值--> <input type="radio" name="sex" id="" value="" />男 <input type="radio" name="sex" id="" value="" />女 <!--<input type="radio" name="sex" id="" value="" checked=""/>女--> </p> <p>请选择您的兴趣爱好: <input type="checkbox" name="" id="" value="" />篮球<br /> <input type="checkbox" name="" id="" value="" />足球 <input type="checkbox" name="" id="" value="" />乒乓球 <input type="checkbox" name="" id="" value="" />羽毛球 </p> <!--文本框--> <p>自我介绍:<br /> <textarea name="" rows="5" cols="5"></textarea> <textarea name="" rows="10" cols="20">kkkkk</textarea> </p> <p>请选择您要上传的文件: <input type="file" name="" id="" value="" /> </p> <p> <!--下拉选择框--> <select name=""> <option value="">请选择您就读的大学</option> <option value="">香港大学</option> <option value="">华为大学</option> <option value="">平安大学</option> <option value="">多测师大学</option> </p> <p> <!--submit和form表单经常一起使用,表示用来提交资源--> <!--<a href="http://www.baidu.com"><input type="button" name="" id="" value="百度一下" /></a>--> <!--<input type="button" name="" id="" value="百度一下" />--> <input type="reset" name="" id="" value="重置" /><br /> <input type="submit" name="" id="" value="提交" /> </p> <p><!--button方法一:--> <a href="http://www.baidu.com"> <input type="button" name="" id="" value="百度一下 " /> </a> <!--# 在button标签外面套一层a标签--> <!--<a href="http://www.baidu.com"> <button> 百度一下</button></a> # 在button标签外面套一层a标签 <!--使用 onclickl事件-->--> <!--<input type="button" name="" id="" value="百度一下" onclick="javascrtpt:window.location.href='http://www.baidu.com'"/>--> <!-- <!-- <button onclick="window.location.href='href="http://www.baidu.com'" > 百度</button> --> </p> </form> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架