关联接口
定义:上个接口返回的参数作为下一个接口的入参
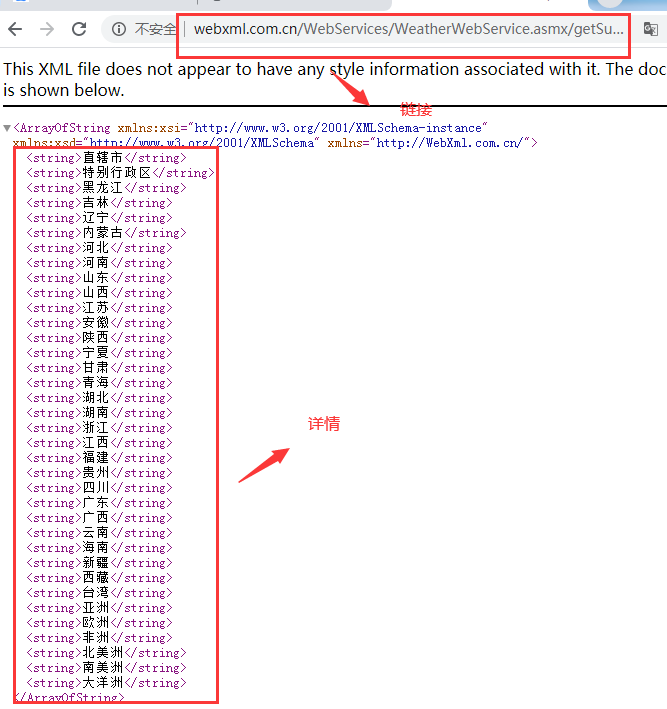
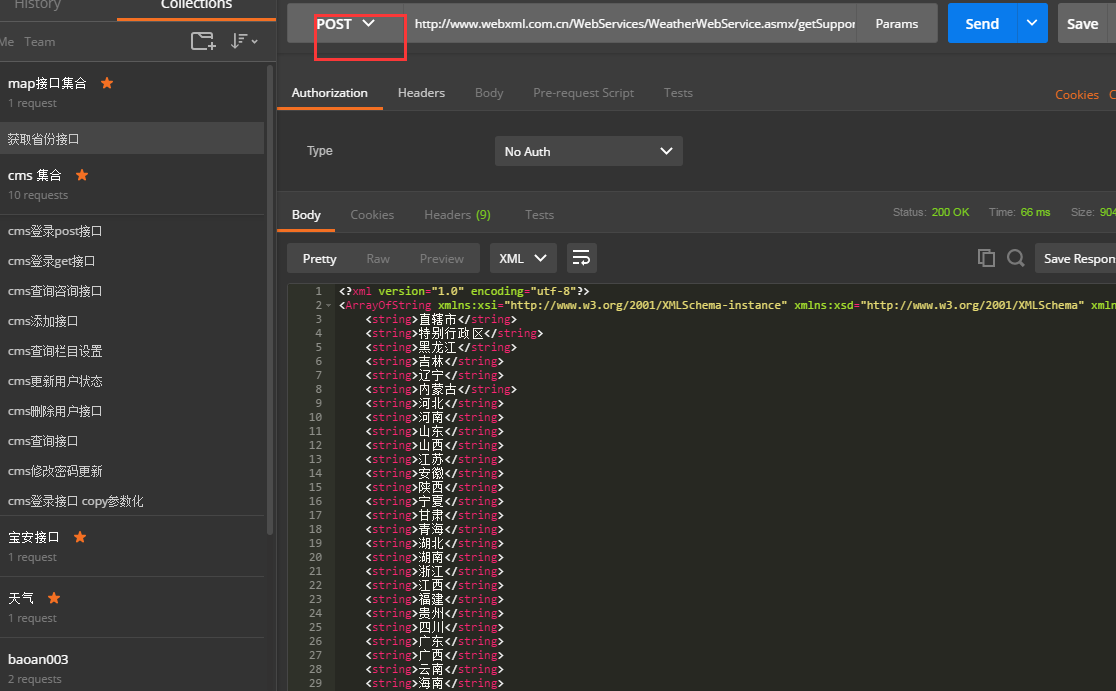
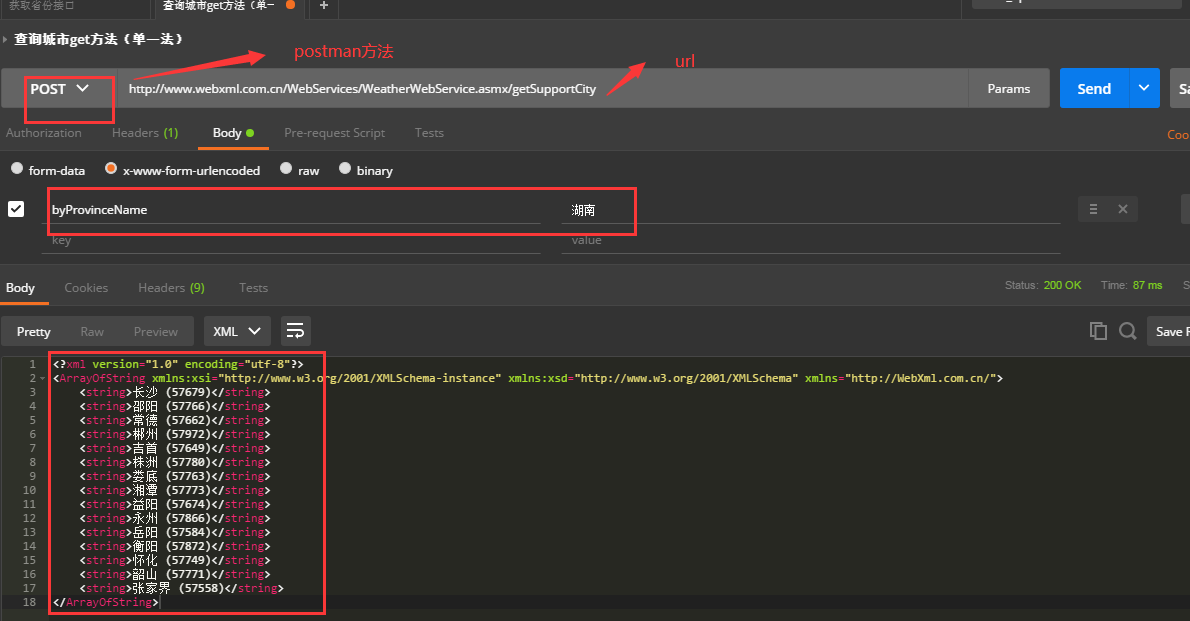
1)接口1:查询出所有的州,自治区,直辖市,省(且发送请求不需要入参) 接口url地址:
http://www.webxml.com.cn/WebServices/WeatherWebService.asmx/getSupportProvince

get和post都可以查询身份接口


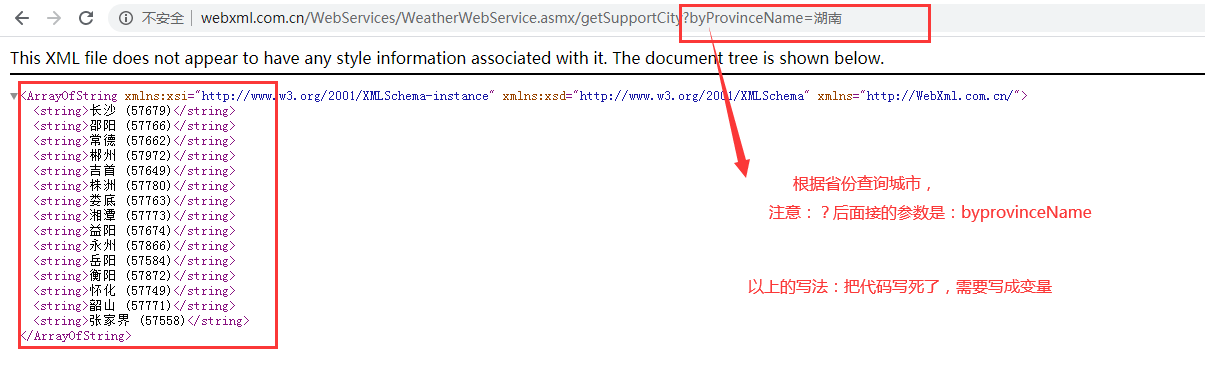
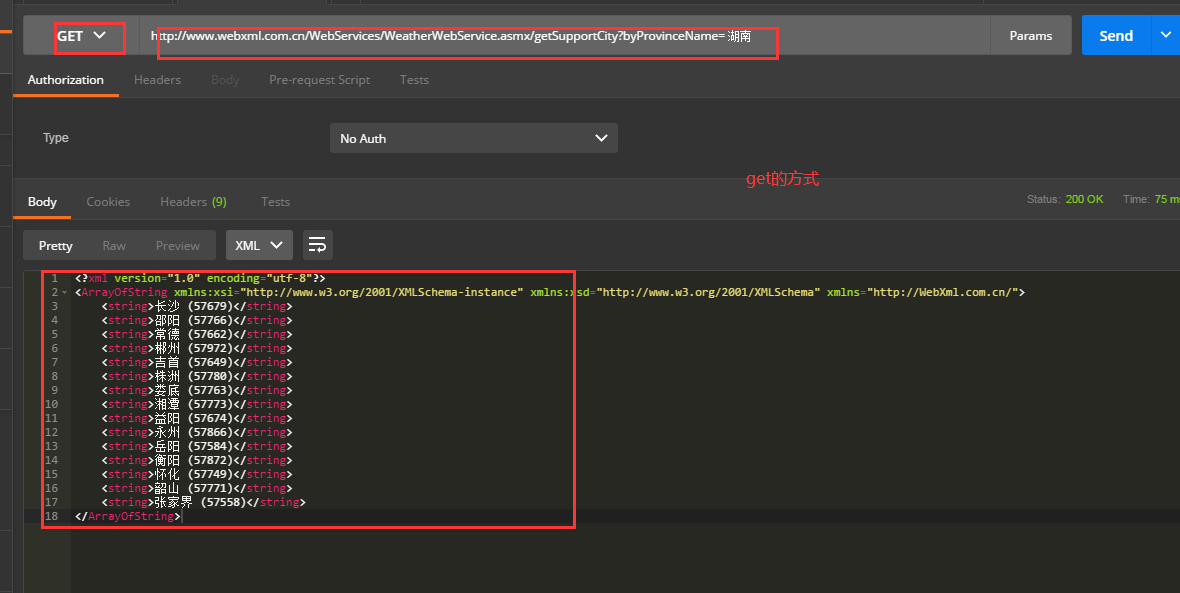
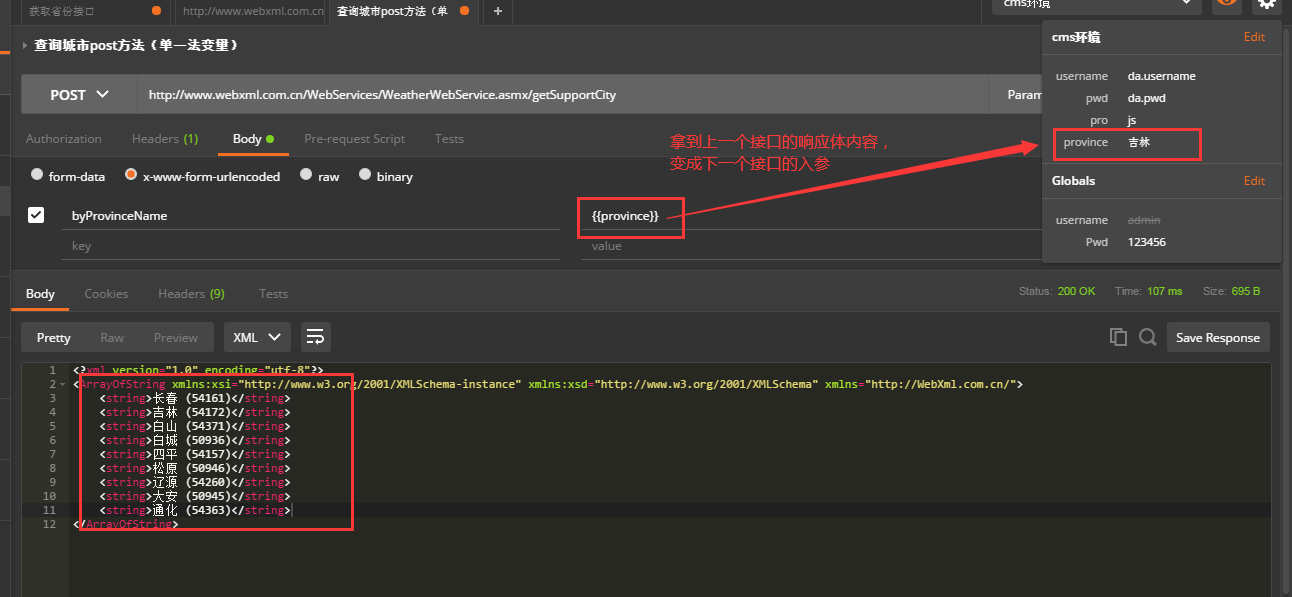
2)接口2:通过输入省份,查询出省对应的城市 参数:province='省份名称'
正确步骤:

byProvinceName=湖南



以上的方法太单一,所以我们要把省份设置成变量,从上一个接口中获取
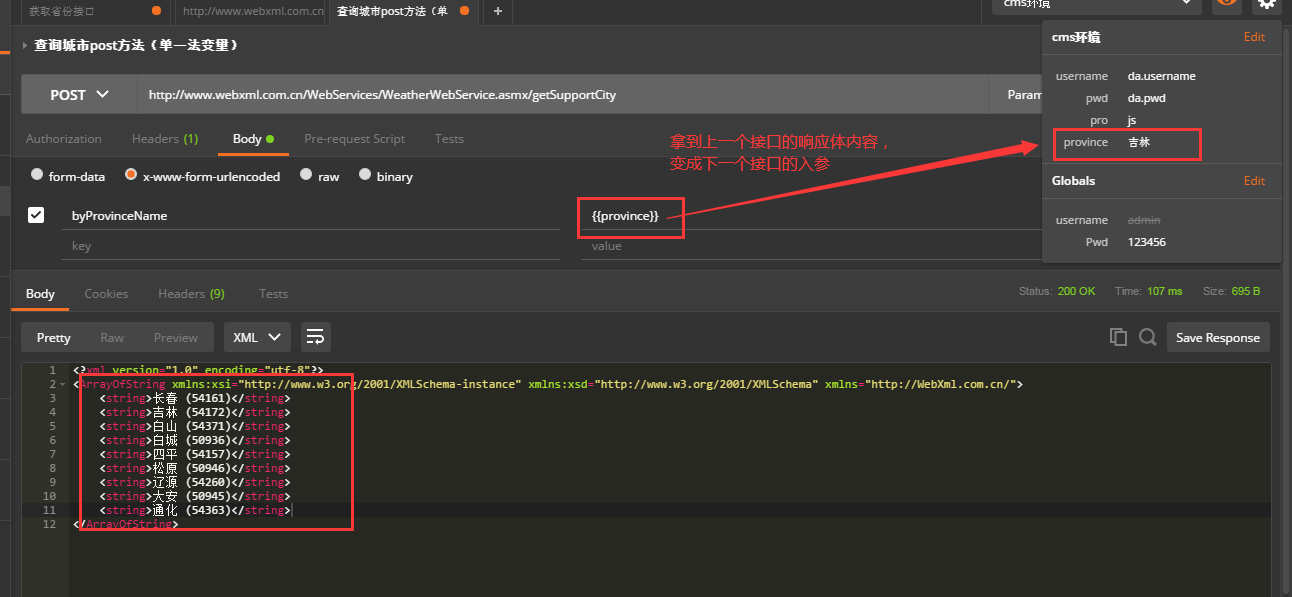
1、设置变量

2、获取第一个省份接口中的身份,给第二个接口做参数,所以我们需要如何提取
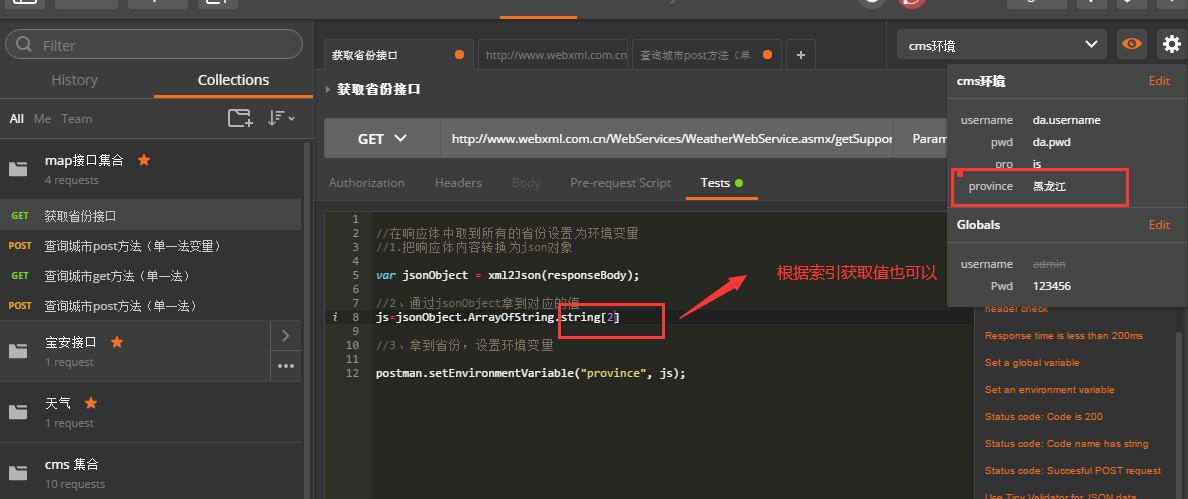
思路:把第一个接口的响应体的内容,存到环境变量中,只要省份,标签不要
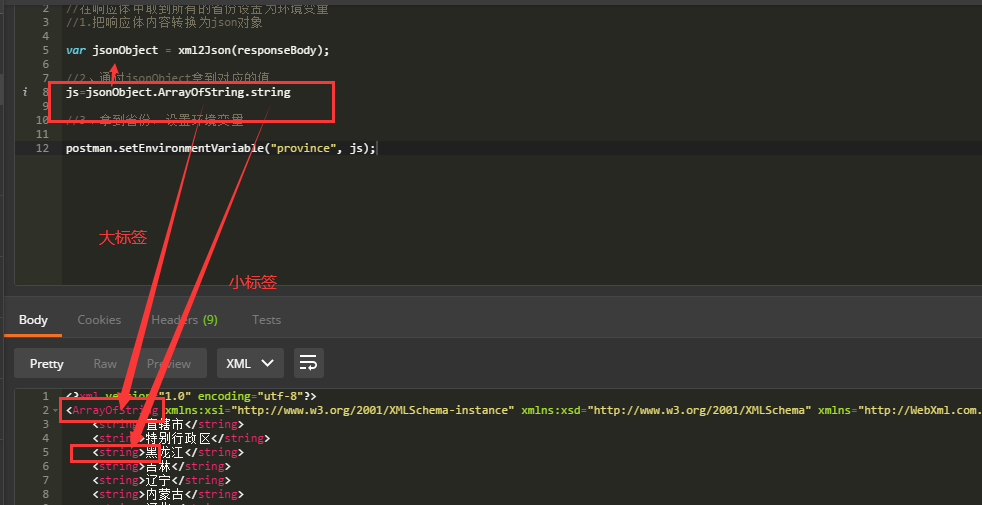
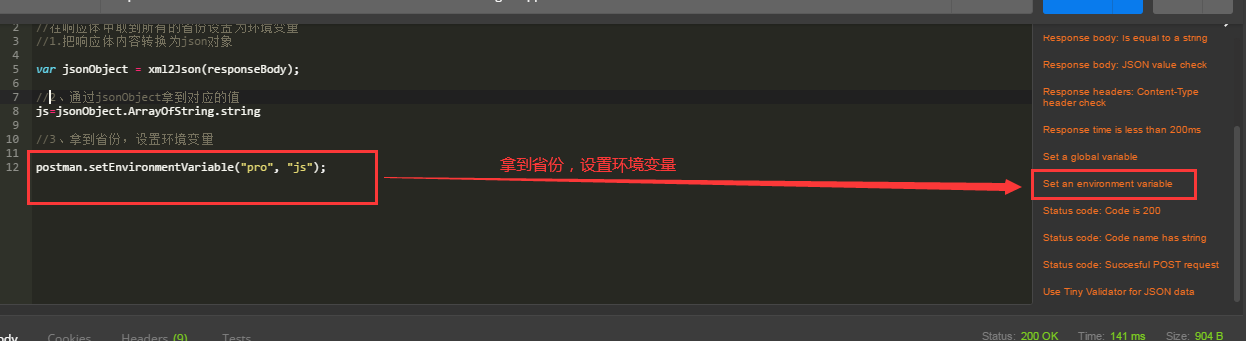
在test中添加
//1.把响应体内容转换为json对象
var jsonObject = xml2Json(responseBody);

//2、通过jsonObject拿到对应的值
js=jsonObject.ArrayOfString.string
//3、拿到省份,设置环境变量
postman.setEnvironmentVariable("province", js);


通过索引获取其中的标签和值




错误步骤:

同步接口和异步接口


六、cookie、session和token的区别:
cookie(cookie存储在客户端上)
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。
2、cookie 是一个非常具体的东西,指的就是浏览器里面能永久存储的一种数据,
仅仅是浏览器实现的一种数据存储功能。cookie由服务器生成,发送给浏览器,浏
览器把cookie以kv形式保存到某个目录下的文本文件内,下一次请求同一网站时会
把该cookie发送给服务器。
3、cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,
考虑到安全应当使用session。
4、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器
的性能, 考虑到减轻服务器性能方面,应当使用cookie。
5、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20
个cookie。
6、个人建议: 将登陆信息等重要信息存放为session, 其他信息如果需要保留
,可以放在cookie中。
session(session存储在服务器上)
1、session翻译为会话
2、session服务器会保存一份,可能保存到缓存/数据库/文件里面。
3、session 从字面上讲,就是会话。服务器要知道当前发请求给自己的是谁。为了做这种区分,服务器就要给每个客户端分配不同的“身份标识”,然后客户端每次向服务器发请求的时候,都带上这个“身份标识”,服务器就知道这个请求来自于谁了。至于客户端怎么保存这个“身份标识”,对于浏览器客户端,大都默认采用 cookie 的方式。
服务器使用session把用户的信息临时保存在了服务器上,用户离开网站后session会被销毁。这种用户信息存储方式相对cookie来说更安全,可是session有一个缺陷:如果web服务器做了负载均衡,那么下一个操作请求到了另一台服务器的时候session会丢失。
token:(令牌,服务器返回给到客户端的)
1、token的定义:token是服务端生成的一串字符串,以作客户端进行请求的一个令
牌,当第一次登录后,服务器生成一个token便将此token返回给客户端,以后客户端只需带上这个token前来请求数据即可,无需再次带上用户名和密码。
2、使用token的目的:token的目的是为了减轻服务器的压力,减少频繁的查询数据
库,使服务器更加健壮。
3、token的原理:
第一步:你第一次登入成功之后,服务器就会产生一个token值,而这个值就会被服
务器保存,同时将token值发送给客户端。
第二步:客户端拿到token值后要进行保存
第三步:当客户端再次发起网络请求时(该请求不是登录请求,是登录之后的请求),在该次请求中token值会发送给服务器。
第四步:服务器接受到客户端的请求后,会进行token值的对比。当token值一致时,说明已经登入成功,用户处于登入状态;当token值不一致时,说明原来登入的信息已经失效,让用户重新登入
七、接口作业一
通过postman创建一个集合和通过抓包工具或者Chrome浏览器F12调试抓取如下的接口做接口测试
1、用户管理中的添加用户接口
2、用户管理中的搜用户接口
3、个人修改密码接口
4、栏目设置的添加栏目接口
5、文章管理中的添加资讯接口
接口作业二:
根据用户增删改查接口文档设计测试用例40条
1、正常场景有:输入正确的参数
2、异常场景:假如需求入参为11位--考虑边界值和等价类
入参为10位
入参为12位
删除或者增加入参、不写参数
写参数不填入值(值为空)
入参内容填入关键字参数比如:post get 等等
八、常见的接口面试题目:
1.postman接口测试,它有一个功能可以设置参数化,你有用过吗
2.你测试过哪些接口
3.有做过接口测试吗?接口测试你们是怎么测的
4.多接口怎么测(postman里面有一个批量处理)
5.get和post请求的区别
6.接口请求的基本结构
7.接口自动化测试怎么做的
8.业务中接口测试的业务请求是怎样的?
9.调用接口异常有哪些测试点
10.是怎么处理接口超时的?
11.一个完整的请求有哪几部分组成?
12.请求方式有哪些?
13.请求正文的文本格式 ?
14.请求头包含哪些内容
15.响应头包含哪些内容
16.常见的http响应状态码
17.postman参数化设置如何设置?
18.postman 如何设置断言
19.postman 如何设置全局变量和环境变量
20.接口测试用例设计主要考虑哪些方面
21.fiddler如何抓包
22.fiddler如何设置断点,为什么设置断点
23.fiddler如何手机代理,抓app包
24.开发者工具F12如何查看接口请求





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架