一、cms后台管理系统测试环境用途 此接口测试环境主要用于编写接口测试用例、执行手工接口测试、和接口自动化使用
二、所需要的工具包
centos6.5 xshell4 xftp:用于传输文件至Linux系统 jdk mysql5.1.73 cms.war cms_sql.sql
三、搭建cms环境全部流程
1)进入到webapps目录下面 [root@localhost /]# cd /apachetomcat7.0.56/webapps/ 注意:清除前先拍摄快照保存之前已经搭建好的多有米前后台的环境 [root@localhost webapps]# rm rf * #注意是在webapps下清空所有的文件和目录 [root@localhost webapps]# rz #然后用rz命令上传cms.war包 -rw-r--r--. 1 root root 26023879 Oct 25 2017 cms.war
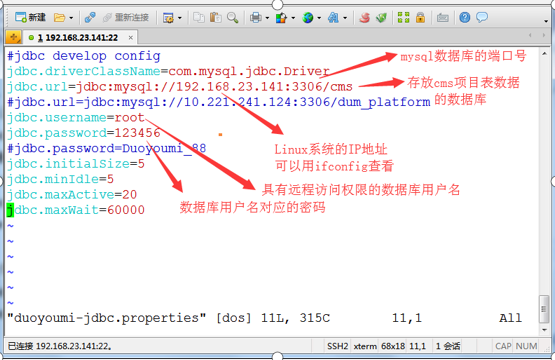
2)编辑修改连接数据库文件:(duoyoumi-jdbc.properties中配置文件修改成如下图) [root@localhost webapps]# cd cms/WEB-INF/ [root@localhost WEB-INF]# vim duoyoumi-jdbc.properties

3)在数据库新建一个cms数据库用来存储cms项目的表结构和表数据 [root@localhost /]# mysql -uroot -p123456 mysql> show databases; mysql> create database cms; #创建一个新的cms数据库
4)把cms过期更新后台管理系统的数据还原到cms库中 [root@localhost /]# mysql -uroot -p123456 cms</cms_sql.sql [root@localhost /]# mysql -uroot -p123456 mysql> use cms; mysql> show tables; #如果有出现表数据就表示导入成功
5)项目部署后操作: a.重启mysql数据库和Tomcat服务器、关闭防火墙 b.在浏览器访问:http://192.168.XXX.XXX:8080/cms 6)部署项目过程中注意事项 登录到前台或者后台后报404错误后怎么解决?
a.重启mysql数据库
b.重启 tomcat服务器
c.关闭防火墙
b.查看duoyoumi-jdbc.properties中的连接数据配置文件是否正确
e.重启网卡查看IP地址是否已经发生变化(service network restart)
f.以上操作不能成功打开页面可以使用netstat -nultp查看8080端口的占用情况、并且结束java进程信息、重新启动tomcat服务器、尝试打开cms平台首页。

7)cms过期更新后台管理系统成功打开如下(账号:admin 密码:123456)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架