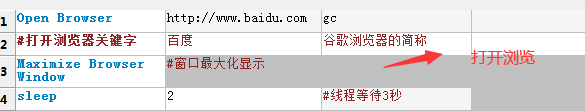
1,打开克览器

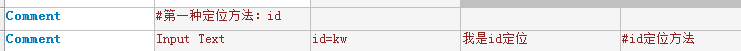
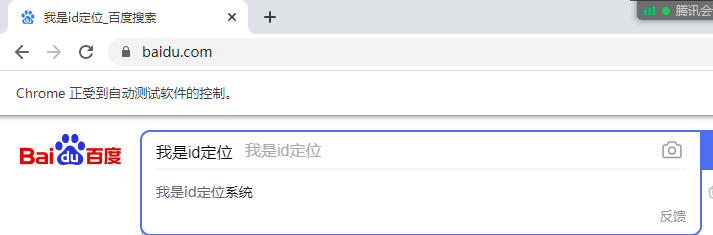
2、id定位

Input Text id=kw 我是id定位 #id定位方法

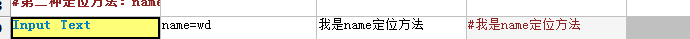
3、name定位

Input Text name=wd 我是name定位方法 #我是name定位方法
4、class定位

Input Text class=s_ipt 我是class定位方法 #class定位方法

css定位

ut Text css=.s_ipt 我是css定位方法 #css定位

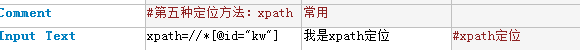
xpath定位

Input Text xpath=//*[@id="kw"] 我是xpath定位 #xpath定位

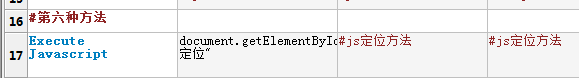
js定位方法

Execute Javascript
document.getElementById("kw").value="js 定位"
#js定位方法

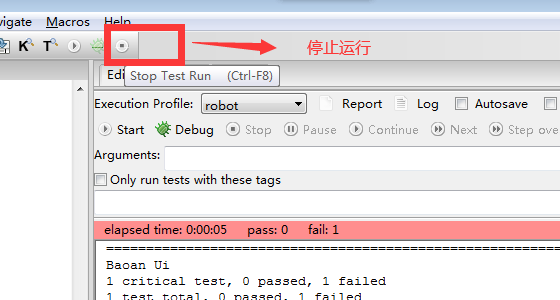
停止运行

xpath 定位详解:
1、
xpath 中id定位

Input Text xpath=//*[@id="kw"] xpath中的id定位

2、xpath中name定位

Input Text xpath =//*[@name="wd"] xpath中的name定位 #xpath中name定位

3、xpath中class定位

Input Text xpath=//*[@class="s_ipt"] xpath中class定位 #xpath中class定位方法

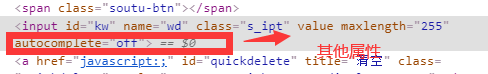
4、xpath中其他属性的定位

Input Text xpath=//*[@autocomplete="off"] xpath中其他属性定位 #xpath中其他属性定位


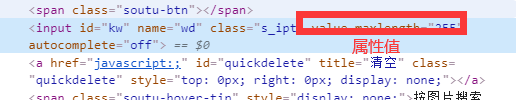
5.#vlaue属性定位方法

Input Text xpath=//*[@maxlength="255"] vlaue属性 #vlaue属性定位方法


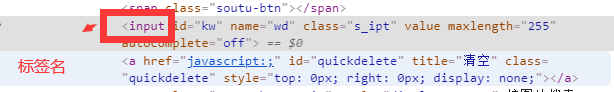
6xpath:通过标签名称定位

Input Text xpath=//input[@id="kw"] 表签名定位 #表签名定位


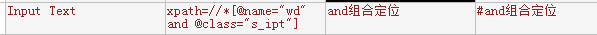
7、#xpath:and组合定位

Input Text xpath=//*[@name="wd" and @class="s_ipt"] and组合定位 #and组合定位

8、层级定位

Input Text xpath=//*[@id="form"]/span[1]/input[1] 层级定位 #xpath层级定位

css 定位详解:
1、#css:id全语法定位

Input Text css=[id=kw] css中id定位 #css:id全语法定位

注意点:不需要双引号
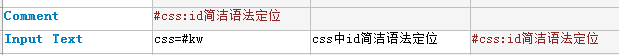
2、css:id简洁语法定位

Input Text css=#kw css中id简洁语法定位 #css:id简洁语法定位

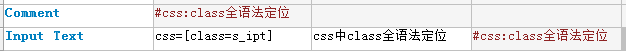
3、#css:class全语法定位

Input Text css=[class=s_ipt] css中class全语法定位 #css:class全语法定位

4、#css:class简写语法定位

Input Text css=.s_ipt css:class简写语法定位 #css:class简写语法定位

5\#css:name定位
Input Text css=[name=wd] css:name定位 #css:name定位

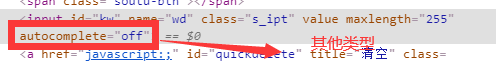
6\css:其它类型

Input Text css=[autocomplete=off] css:其它类型 #css:其它类型


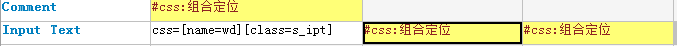
7\css:组合定位

Input Text css=[name=wd][class=s_ipt] css:组合定位 #css:组合定位

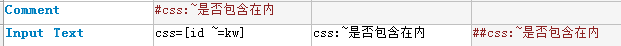
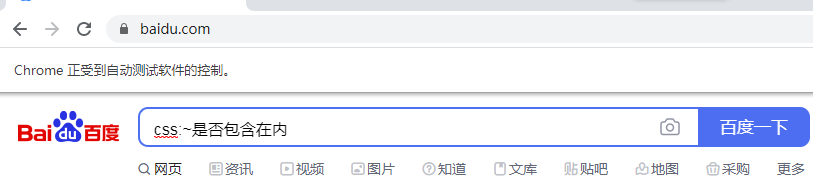
8\css:~是否包含在内

Input Text css=[id ~=kw] css:~是否包含在内 ##css:~是否包含在内

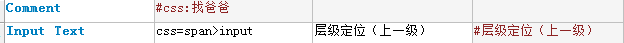
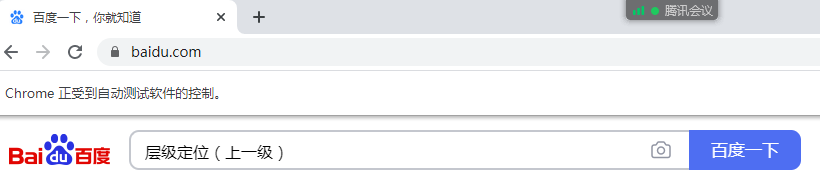
9\层级定位中的上一级

Input Text css=span>input 层级定位(上一级) #层级定位(上一级)

10\层级定位中的上上

Input Text css=form>span>input 层级上上定位 #层级定位(上二级)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架