高级自动化测试python+selenium教程手册
——高级讲师肖sir(Harm)
第 2 章8种定位方法
总结:
selenium 的 webdriver 提供了八种基本的元素定位方法,前面六种是通过元素的属性来直接定位的,后面的 xpath 和 css 定位更加灵活,需要重点掌握其中一个。
备注: 加上js 是9种;
- 通过 id 定位:find_element_by_id()
- 通过 name 定位:find_element_by_name()
- 通过 class 定位:find_element_by_class_name()
4.通过 tag 定位:find_element_by_tag_name(
5、通过 link 定位:find_element_by_link_text()
6、通过 partial_link 定位:find_element_by_partial_link_text()
7.通过 xpath 定位:find_element_by_xpath()
8.通过 css 定位:find_element_by_css_selector()

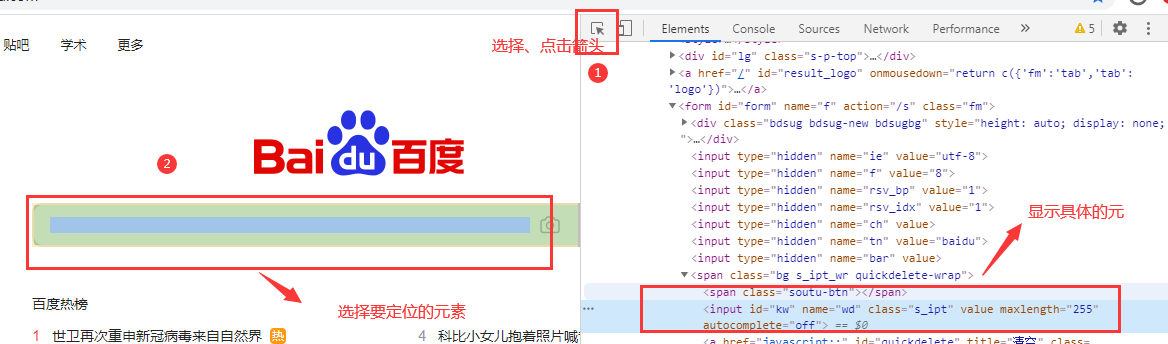
2.1.1 查看页面元素:
以百度搜索框为例,先打开百度1.
- 点左下角箭头 点击右上角(...)--更多工具---开发者工具 小圆点 或f12
- 讲箭头移动到百度搜索输入框上,输入框高亮状态
- 下方红色区域就是单位到输入框的属性:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxl
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxl ength="100" name="wd">


百度输入框的元素

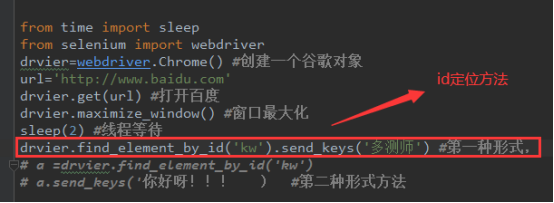
2.2.1 第一个方法id定位
find_element_by_id()
- 从上面定位到的元素属性中,可以看到有个 id 属性:id="kw",这里可以通过它的 id 属性定位到这个元素。
# # id定位 百度输入框的ID属性:id="kw"
- 定位到搜索框后,用 send_keys()方法
# # id定位 百度输入框的ID属性:id="kw"
# drvier.find_element_by_id('kw').send_keys('多测师')

2.1.2 find_element_by_name()
1.从上面定位到的元素属性中,可以看到有个 name 属性:name="wd", 这里可以通过它的 name 属性单位到这个元素。
说明:这里运行后会报错,说明这个搜索框的 name 属性不是唯一的, 无法通过 name 属性直接定位到输入框
# # name定位:百度输入框的name属性:name="wd"

2.1.3 find_element_by_class_name()
注意点:find-elements_by_class_name 表示很多元素name
返回的是一个列表,有多个name
1.从上面定位到的元素属性中,可以看到有个 class 属性:class="s_ipt",这里可以通过它的 class 属性单位到这个元素。
# # # class定位:百度中的class元素class="s_ipt"

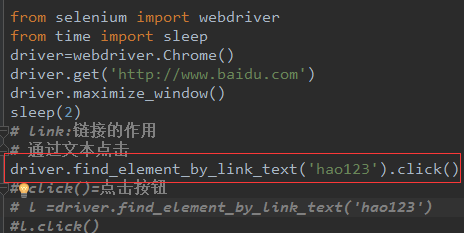
2.1.4 link定位 find_element_by_link_text( ).click
# # 通过文本点击
# driver.find_element_by_link_text('hao123').click()
# # click()=点击按钮
# # 通过文本点击
# driver.find_element_by_link_text('hao123').click()
# # click()=点击按钮
l =driver.find_element_by_link_text('hao123')
# l.click()
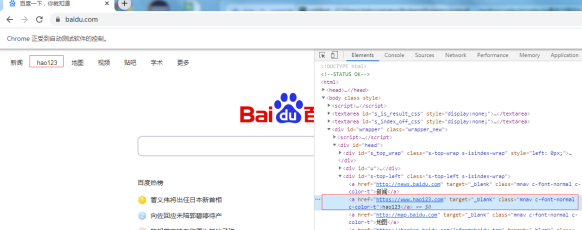
- 定位百度页面上"hao123"这个按钮
<a class="mnav" target="_blank" href="http://www.hao123.com">hao12 3</a>
- 从元素属性可以分析出,有个 href = "http://www.hao123.com
说明它是个超链接,对于这种元素,可以用以下方法


2.1.5 find_element_by_tag_name()
如果懂HTML知识,我们就知道HTML是通过tag来定义功能的,比如input是输入,table是表格,等等...。每个元素其实就是一个tag,一个tag往往用来定义一类功能,我们查看百度首页的html代码,可以看到有很多div,input,a等tag,所以很难通过tag去区分不同的元素。基本上在我们工作中用不到这种定义方法,仅了解就行。下面代码仅做参考,运行时必定报错
- 很明显,在一个页面中,相同的标签有很多,所以一般不用标签来定位。以下例子,仅供参考和理解,运行肯定报错

2.1.6 partial_link定位 find_element_by_partial_link_text()#模糊匹配
1.有时候一个超链接它的字符串可能比较长,如果输入全称的话,会显示很长, 这时候可以用一模糊匹配方式,截取其中一部分字符串就可以了
- 如“hao123”,只需输入“ao123”也可以定位到
xpath定位://*[@id="kw"] 这个路径是直接复制的百度输入框的xpath路径
# drvier.find_element_by_xpath('//*[@id="kw"]').send_keys('多测师')
# a =drvier.find_element_by_xpath('//*[@id="kw"]')
# a.send_keys('你好呀!!!')
2.1.7 xpath定位 find_element_by_xpath()
- 以上定位方式都是通过元素的某个属性来定位的,如果一个元素它既没有 id、name、class 属性也不是超链接,这么办呢?或者说它的属性很多重复的。这个时候就可以用 xpath 解决
xpath 是一种路径语言,跟上面的定位原理不太一样
xpath定位://*[@id="kw"] 这个路径是直接复制的百度输入框的xpath路径
# drvier.find_element_by_xpath('//*[@id="kw"]').send_keys('多测师')
# a =drvier.find_element_by_xpath('//*[@id="kw"]')
# a.send_keys('你好呀!!!')
方法:第一步找到定位元素,选定元素,点击右键,copy,copy xpath

2.1.8 find_element_by_css_selector()
#xpath要简洁些,定位速度也要快些,但是学习起来会比较难理解
driver.find_element_by_css_selector('kw').send_keys('selenium')

from selenium import webdriver
from time import sleep
from selenium import webdriver
from time import sleep
driver=webdriver.Chrome()
driver.get('http://www.baidu.com')
driver.maximize_window()
sleep(2)
# 通过CSS定位搜索框,并输入selenium
driver.find_element_by_css_selector('#kw').send_keys('selenium')
拓展:一种javascript定位
# # js语法定位:
# js ='document.getElementById("kw").value="多测师"'
# drvier.execute_script(js)
不是python中自带的,注意区分大小写,js固定格式
# # js语法定位:
# js ='document.getElementById("kw").value="多测师"'
# drvier.execute_script(js)

当页面元素有id属性时,最好尽量用id来定位。
当要定位一组元素相同元素时,可以考虑用tagName或name。
当有链接需要定位时,可以考虑linkText或partialLinkText方式。
xpath定位用的较多,可以直接复制也可以自己写




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架