总结前端开发时用到的小知识(html, css, js) --不定时更新
-
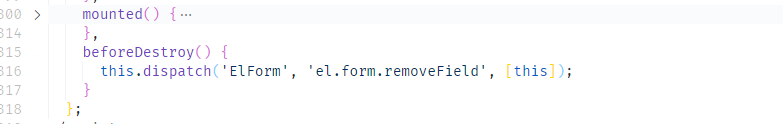
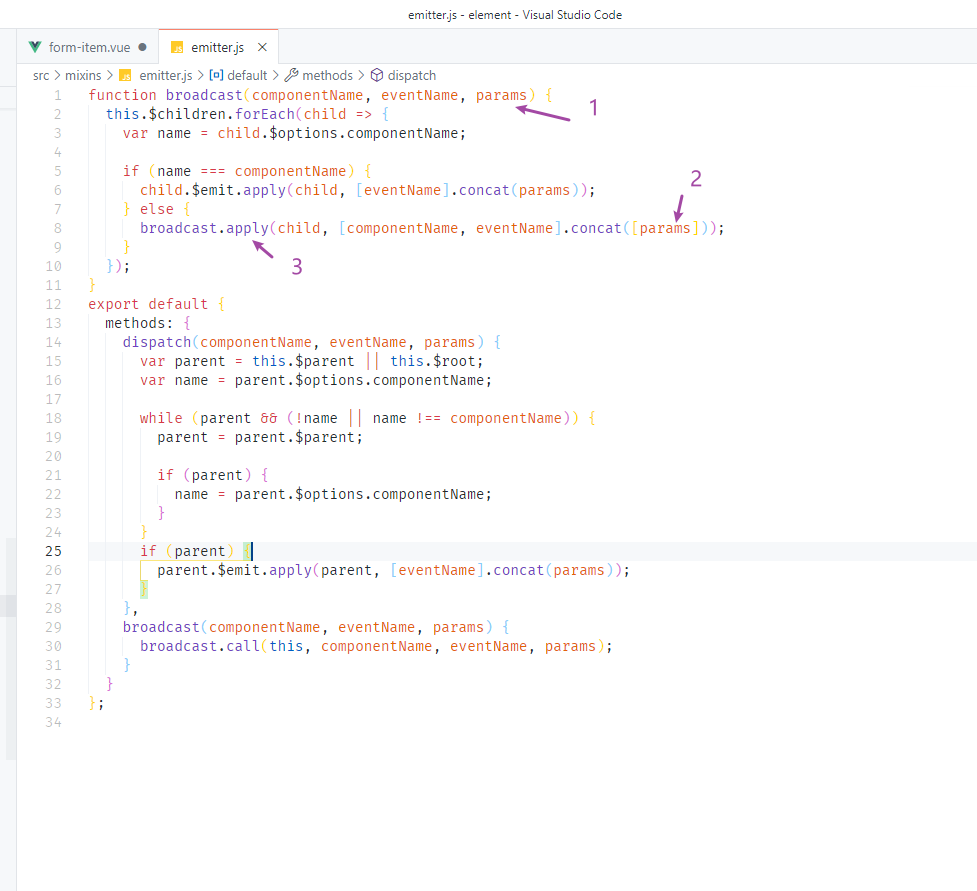
利用 apply 可以将多个参数以数组的形式传参给方法
用法:

实现:

-
利用position: absolute;实现元素不占据空间,再利用margin可以实现相对位移
-
利用transform的rotate可以实现倾斜矩形,可以用在Tab页签上,实现不规则排列效果。
-
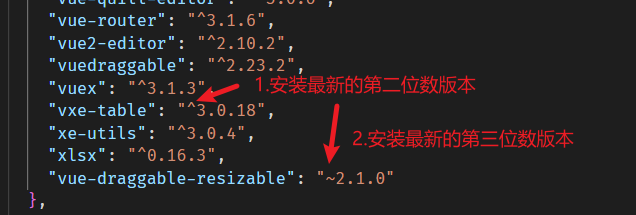
~ 标示是一次小版本的Bug修复,^ 是一次大版本的更新。
推荐使用 ~ 标示依赖,因为一次大版本的更新,一些依赖会有很大的代码变动,会造成项目运行失败或者有差异。
举个例子:
1.比如不同版本的Prettier有格式化差异,造成代码格式化不一致,会导致在与项目人员合作时,在你本地运行是通过的而且格式化检测也没报错,在对方电脑就运行不起来提示格式化错误需要重新格式化。
2.从 Github 拉取项目下来,运行不起来,各种代码报错,是因为 A 版本的代码和 B 版本的代码存在差异而这个项目的代码是A版本的写法,安装的依赖是B版本,所以就运行报错了。

-
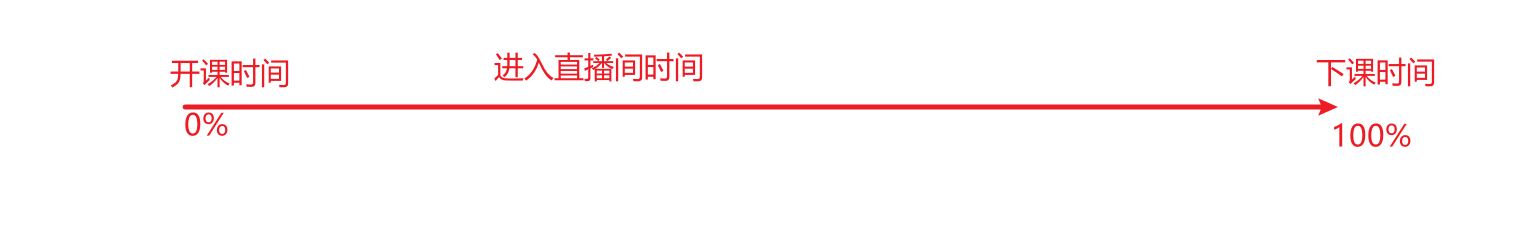
有这么一个图形,后端会给你三个值:开课时间、下课时间、学员进入直播间时间,要求根据学员进入直播间的时间,标注“学员头像”在“时间图形”的 0~100% 位置。
如下图所示:

const startTime = new Date(2022, 0, 5, 0, 0, 0); // 开课时间
const endTime = new Date(2022, 0, 5, 23, 59, 59); // 下课时间
const entryTime = new Date(); // 学员进入时间
const totalTime = endTime.getTime() - startTime.getTime();
const pastTime = entryTime.getTime() - startTime.getTime();
const currentPercent = (pastTime / totalTime) * 100
console.lo(currentPercent); // 父级相对定位,元素绝对定位,left 设置该百分比即可实现如图效果。
-
将变化很少的数据缓存起来,方便重用提高性能,适用于前后端。
举个例子:
前端例子:在用户登录成功后将用户、权限、菜单等信息缓存在全局状态store上,方便各组件随时调取,不用重复调取接口。
后端例子:用户->获取角色->获取权限,假设:一个用户登录高峰期在早上7点这个时间段,请求并发量非常高,登录缓慢,不同的用户登录是不一样的所以这是变化很频繁的不做缓存,
可角色、权限这些是固定的,一般由系统管理员维护后很少修改,这部分的PO对象就可以缓存起来,当用户登录越来越多,就会有呈指数般提高性能。 -
当一个表格中有分页功能时,删除一项数据后,需要重新查询总数更新总数和页数。



