element-ui el-table-tree 树形表格 lazy 懒加载 默认加载第一行,后面的继续懒加载
为el-table建立ref,通过ref拿到table的store,调用store的loadOrToggle方法,传参是表格第一行的数据对象。
this.$refs[tableRefName].store.loadOrToggle(row);
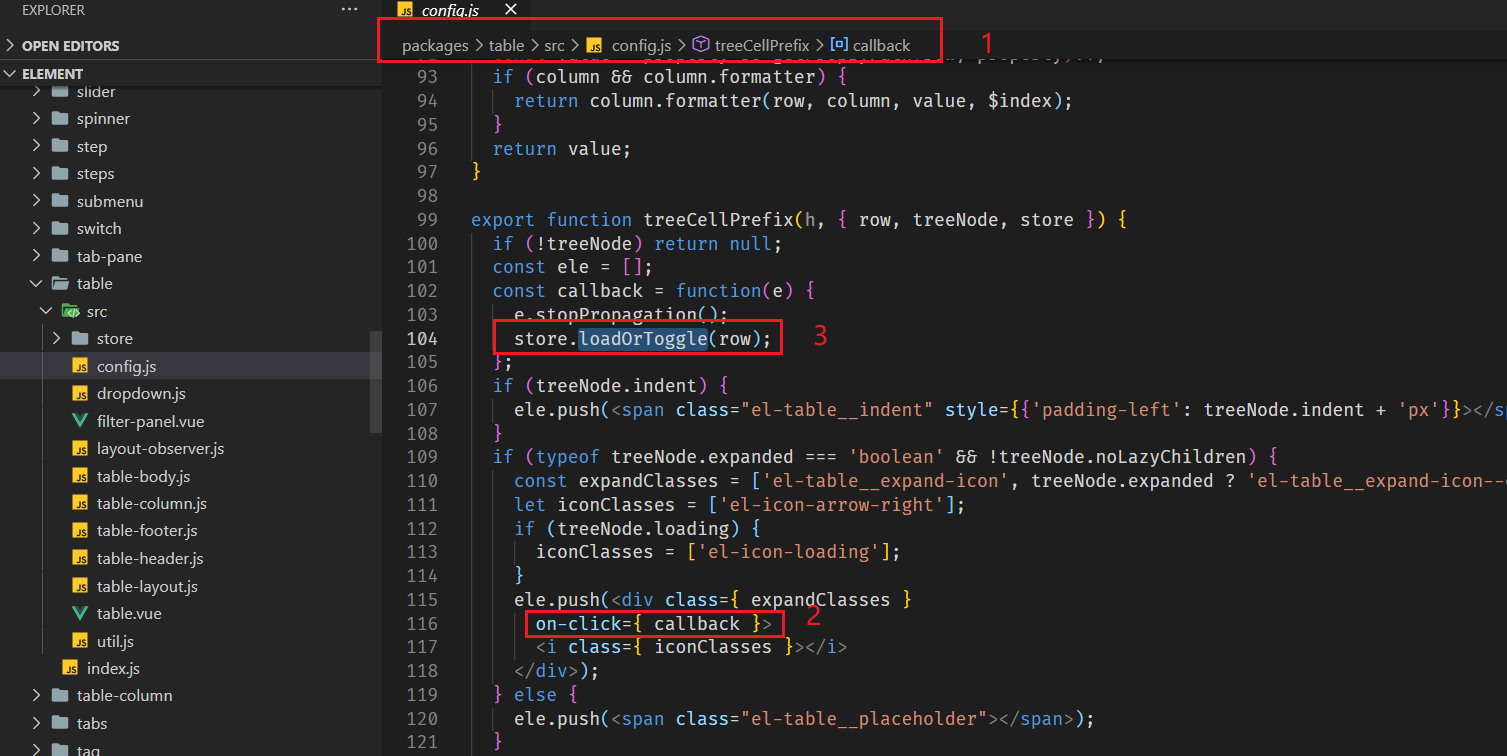
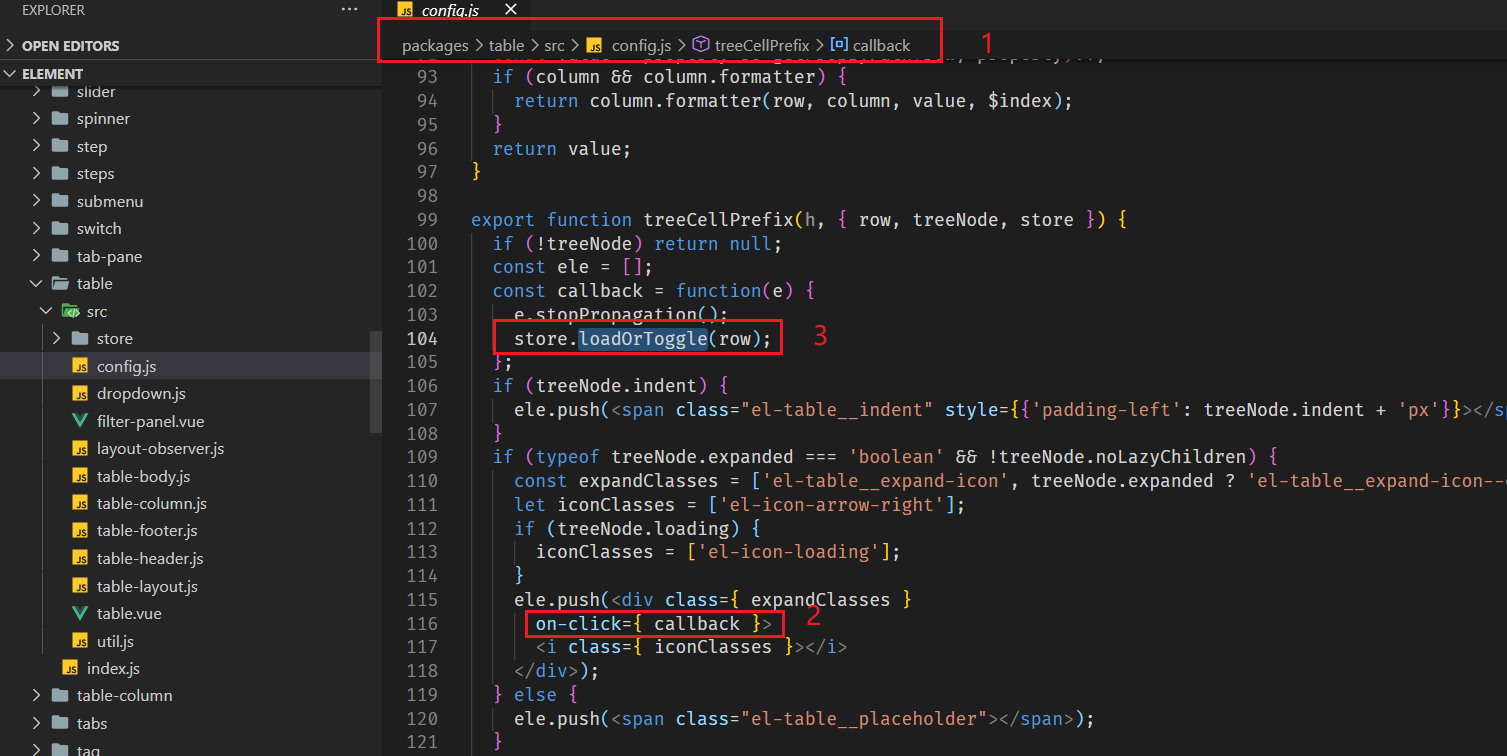
具体查看elemnet-ui源码:

我的博客
为el-table建立ref,通过ref拿到table的store,调用store的loadOrToggle方法,传参是表格第一行的数据对象。
this.$refs[tableRefName].store.loadOrToggle(row);
具体查看elemnet-ui源码: