解决 外边距折叠问题
当两个元素 垂直相邻 时,如果两个元素分别向同一方向设置了各自的外边距,那么会产生合并,取其中最大正值。


如果其中一个元素是负的呢?
答案: 正值 - 负值 得 正值

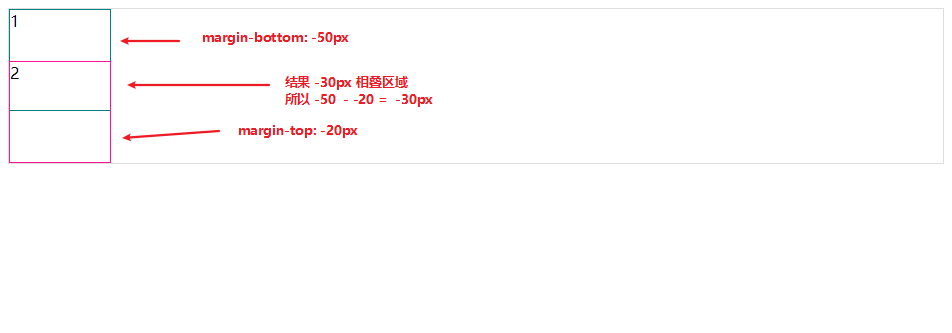
如果两个元素都是负值呢?
答案:负值 - 负值 得 负值

总结:
1.如果存在负值,会是减法
2.如果是正值,则直接取大值
博主建议:上面的了解一下就行,知道这么一个问题,然后知道怎么解决就行。
解决办法: 只给一个元素设置外边距就好了,或者触发 BFC 但不推荐。
为什么触发 BFC 能解决外边距折叠?
答:因为外边距折叠只会发生在属于同一BFC的块级元素之间。
如果你不知道什么是 BFC, 可以看这篇来自 MDN 的文章
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Block_formatting_context
还有参考文献:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing
https://drafts.csswg.org/css-display/#valdef-display-flow-root
我的博客





