进阶CSS3 background-image的linear-gradient线性渐变 实用用法 条纹 中心点 方向 颜色过度
我们来了解一下 linear-gradient() 是什么呢?
1.linear-gradient 是一个 CSS3 版本的新特性,所以存在兼容性,使用前可以看一下 can i use网,附上地址https://www.caniuse.com/#search=linear-gradient
2.是一个线性渐变函数,生成一个线性渐变图片,来作为赋值给背景,如下图。
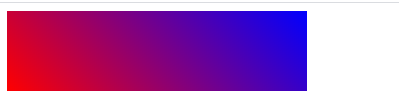
效果:

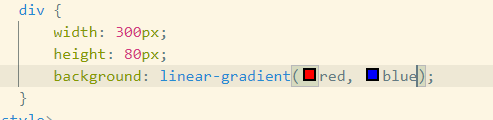
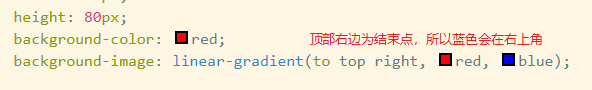
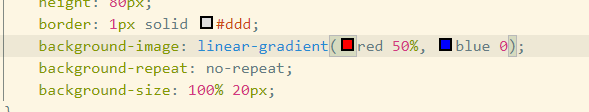
代码:

解析图片:从上方的代码图片,我们可以看出来,他是写在background-image的一个函数,通过传参数,来生成一个渐变背景赋值给background-iamge,
默认生成的渐变方向是从上到下,如图第一个参数red红色,第二个参数蓝色,红色从上渐变到下面的蓝色,中间为过度点。
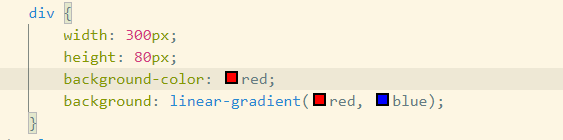
兼容:为了向后兼容不支持的浏览器,你可以加一个实色背景在线性渐变前如上图使用了 background-color: red;

改变默认渐变方向:
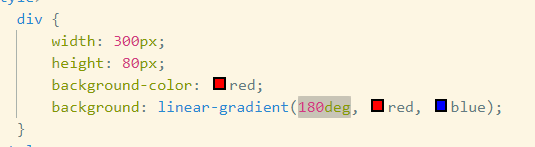
1.使用 deg 角度来指定如下图
1-1 默认是 180 deg


1-2 0deg 零度


1-3 background: linear-gradient(45deg, red, blue);

1-4 background: linear-gradient(90deg, red, blue);

1-5 background: linear-gradient(180deg, red, blue);

1-6 background: linear-gradient(245deg, red, blue);

1-7 background: linear-gradient(365deg, red, blue);

提示: 实际开发时自已调试一下看看效果就行了
2.使用 关键字 改变默认渐变方向
1-1 background: linear-gradient(red, blue); 默认效果 上为渐变开始点 下为结束渐变点

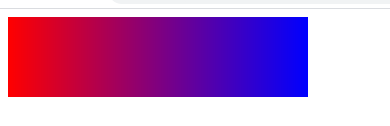
1-2 background: linear-gradient(to right, red, blue);左边为开始点 去 右边为结束渐变点 to right 翻译: 去右边

1-3 background: linear-gradient(to left, red, blue); 右边为开始点 去 左边为结束渐变点 to left 翻译: 去左边

一共有四个 to right, to left, to bottom, to top 效果和名字意思一致,去 + 方向为要到的结束渐变点。
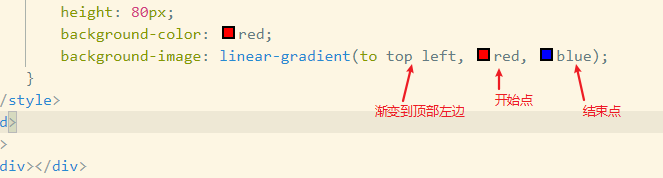
另外还有关键字如: to top left去顶部左边、to top right去顶部右边、to bottom left去底部左边、to bottom right去底部右边
举个示例:
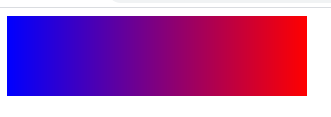
1-1 to top right 去顶部右边

to top right 效果图:

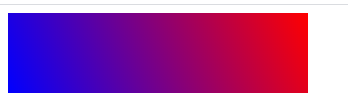
1-2 to top left 去顶部左边

to top left 效果图:

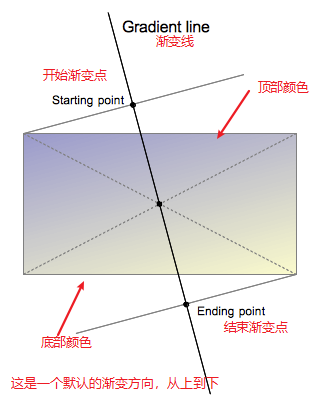
来看一张来自 MDN 的线性渐变函数生成渐变背景效果的图片解析:

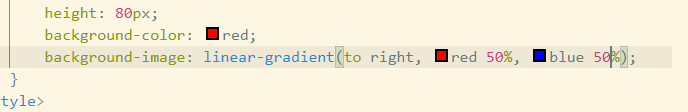
在颜色名称后面可以可以跟上一个长度单位,来指定该颜色所占的比例
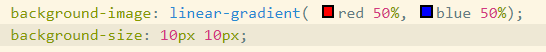
1.一共比例为100%,如果各占50%,则渐变过渡没有空间了,就会像下图一样,没有渐变效果

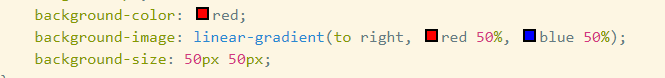
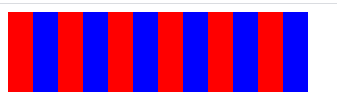
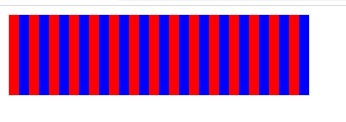
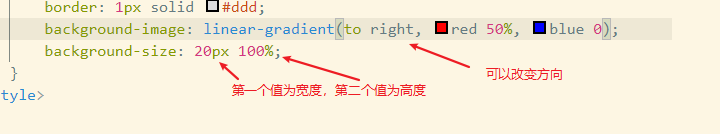
提示,我们可以利用这个搭配 background-size 来变成条纹一样的效果,因为渐变函数其实生成是一个渐变图片,所以可以使用background-size来调整大小,如下图




默认背景是平铺的,所以会出现这种效果,如果你设置为不平铺,效果如下


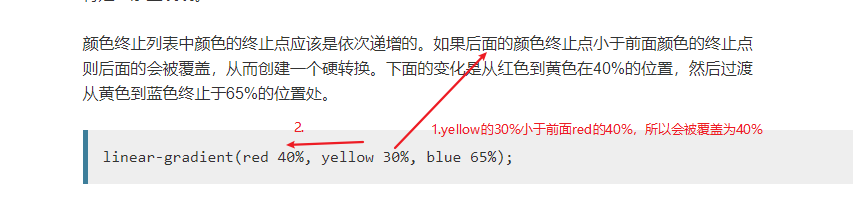
另外如果你颜色占的比例小于前面的,就会被前面的最大比例值所覆盖,如下图, 蓝色 0比例,被覆盖成了50%

最终效果一样

来自MDN

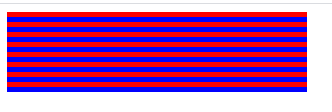
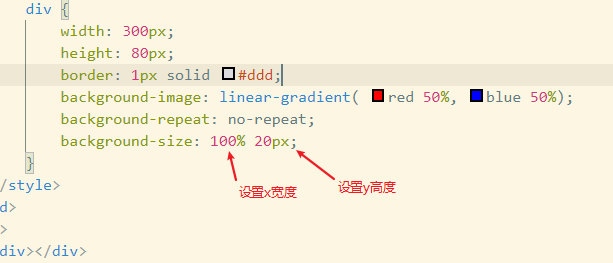
通过改变方向为 to right还可以变成水平的条纹,注意宽高设置


这编文章是作者自已学习时总结,部分资料参考自mdn: https://developer.mozilla.org/zh-CN/docs/Web/CSS/gradient/linear-gradient()



