css盒子模型
概念
所谓盒子模型(Box Model)就是HTML页面中的元素看作一个矩形的盒子。
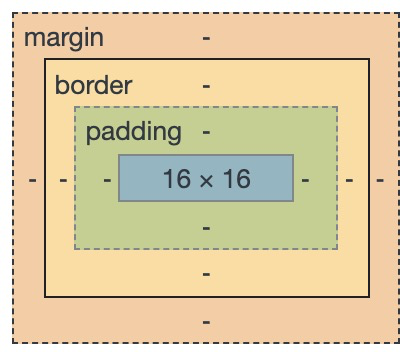
css盒模型构成:
- margin(外边距)
- border(边框)
- padding(内边距)
- content(实际内容)
浏览器定位元素,可看到一个元素构成
i
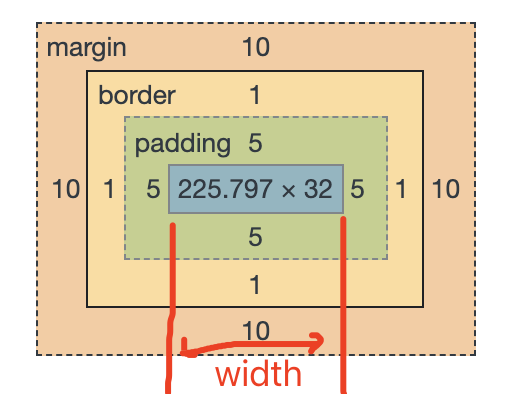
W3C盒子模型(标准盒模型)
元素的宽度/高度 = 内容的宽度/高度

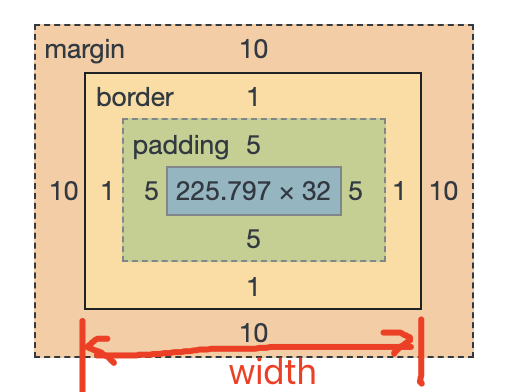
IE盒子模型(怪异盒模型)
元素的宽度/高度 = 内容的宽度+border+padding / 高度+border+padding
v
CSS3指定盒子模型
属性box-sizing指定匹配模型
- content-box 默认值,宽度和高度分别应用到元素内容框,宽高之外绘制元素的内外边距和边框(标准盒模型)
- border-box 为元素设定的宽高决定了元素的边框盒,元素的宽度/高度 = 内容的宽度+border+padding / 高度+border+padding 或者 元素的宽高 = 设定的宽高(怪异盒模型)
- inherit 继承父元素box-sizing属性值

