前端调试技巧
- 前提:针对前端代码的调试,我们更多的是对javascript代码的调试,我们常用的可能就是向alert、console等方式,同样的对于DOM元素变化的js脚本也可以进行监听调试,然后就是简单的HTML元素的css样式的调试。
- 调试方法
-
alert弹框调试
正对js代码的调试,我们往往需要获取某些变量的值,于是在早期我们往往通过alert方法将变量的值通过弹窗的形式进行打印。
-
<script>
alert('测试弹框')
</script>

-
console控制台打印
alert方法对于我们来说或许仍然比较繁琐:每次alert某条信息都需要弹窗,弹窗都会使得我们对页面中的其他区域的操作无效化。
那么,为了能够更方便地调试,各浏览器厂商在相应浏览器中都添加了成为“控制台”的功能,用于调试和查看错误等。以下以Chrome中开发者工具中的“控制台”为例。
- js使用语句
var a = 123
console.log(a)
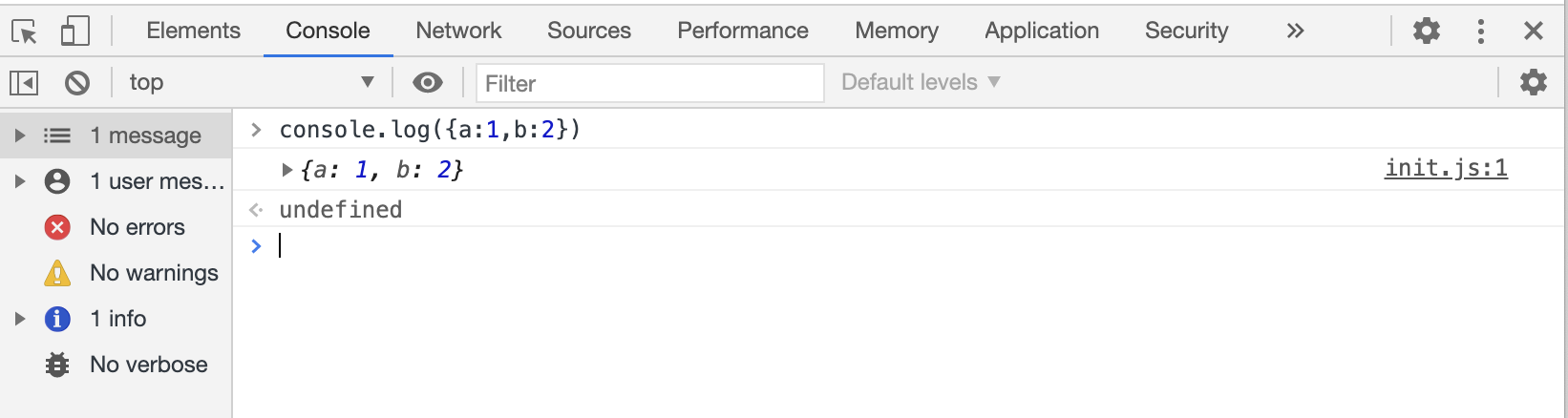
打印对象
var a = {a:1,b:2}
console.log(a)

- chrome浏览器中通过F12来打开开发者工具,并切换到console选项卡,我们将看到123的a变量的输出结果。
- console还有很多方法,如
console.info(),console.table(),console.warn()等,参考console
-
debugger断点
在代码中添加debugger来给代码设置断点,当打开开发者工具代码执行到该语句的时候就会自动断点,也可以在开发者工具栏中Sources面板添加断点调试。

-
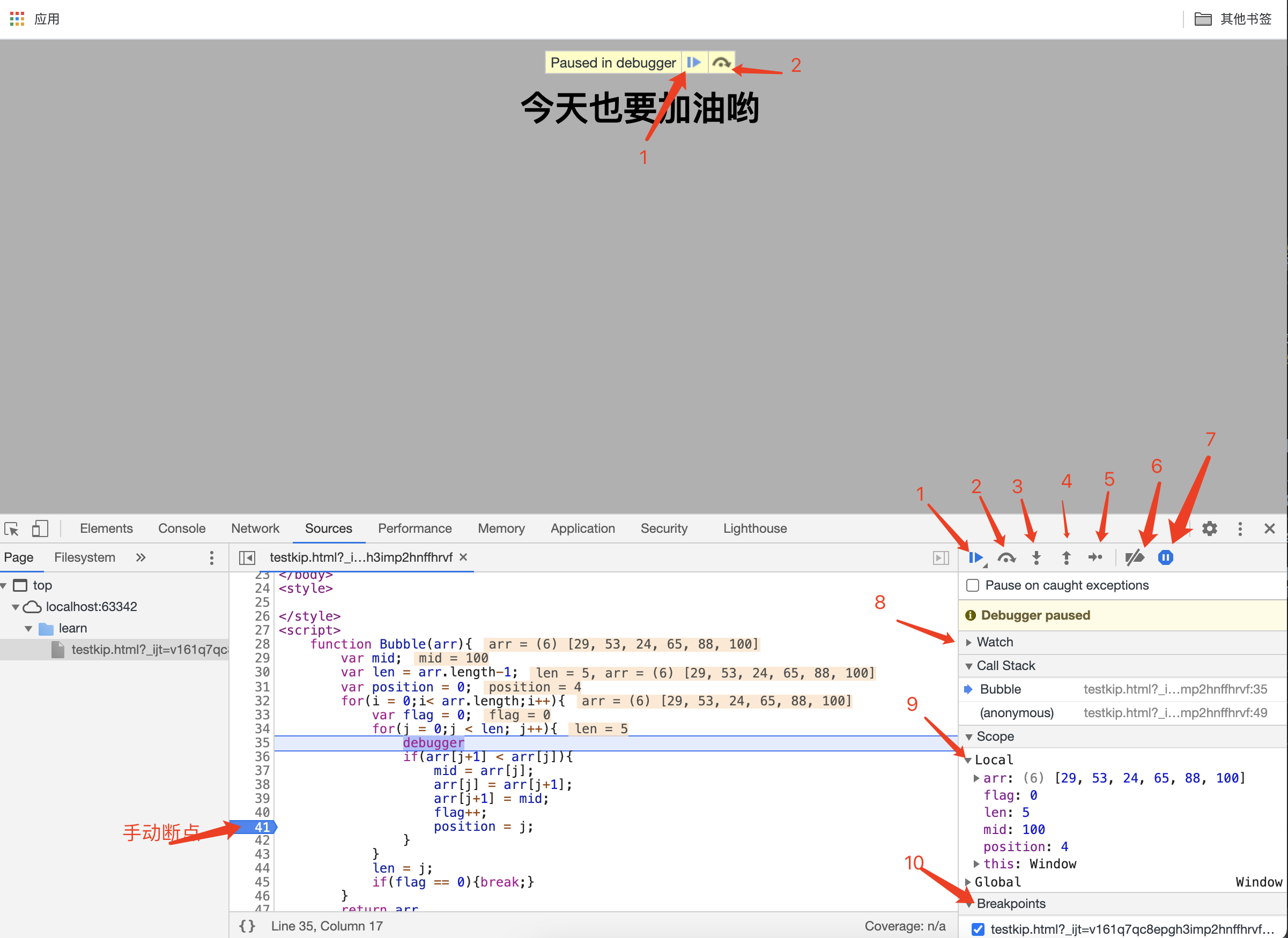
debug模式重要部分:
(1)(三角形)debug执行键,快捷键:F8
暂停/恢复脚本执行(程序执行到下一断点停止)
(2)(半弧箭头)step 快捷键:F9
执行到下一步的函数调用(跳到下一行)
(3)(下箭头)step into 快捷键:F11
进入当前函数,遇到子函数就进去继续单步执行
(4)(上箭头)step over 快捷键:F10
跳出当前执行函数,遇到子函数并不进去,将子函数执行完并将其作为一个单步
(5) 跳到下一条执行语句
(6)(右粗箭头,点击一下多一个斜线,再次点击就取消了)
关闭/开启所有断点(不会取消)
(7)异常情况自动断点设置,浏览器会在程序发生异常的那一行设置断点,即当程序会在异常发生处暂停;
(8)Watch:在调试画面需要查询返回值或者参数详细信息的时候,可以选中相应的部分单击鼠标右键,再点击Add selected text to watches ,即可在这里看到我们选中部分的详细信息;
(9)Scope Variables作用域变量变化跟踪
(10) Breakpoints指在Source中手动打断点的文件中js断点列表
(11) DOM Breakpoints指DOM断点列表
(12) XHR Breakpoints指跨域断点列表
(13) Event LIstener Breakpoints指事件监听断点列表
(14) Call Stack指调用栈,当遇到断点时显示当前断点所处的方法调用栈 -
在Sources面板可以找到对应当前行代码,可在左侧点击成高亮,就回在当前行断点停止,每一步都有值,鼠标移动上去便有提示
-
souce断点和debugger这种方式区别
我们在开发中偶尔会遇到异步加载html片段(包含内嵌JS代码)的情况,而这部分JS代码在Sources树种无法找到,因此无法直接在开发工具中直接添加断点,那么如果想给异步加载的脚本添加断点,此时”debugger”就发挥作用了
-
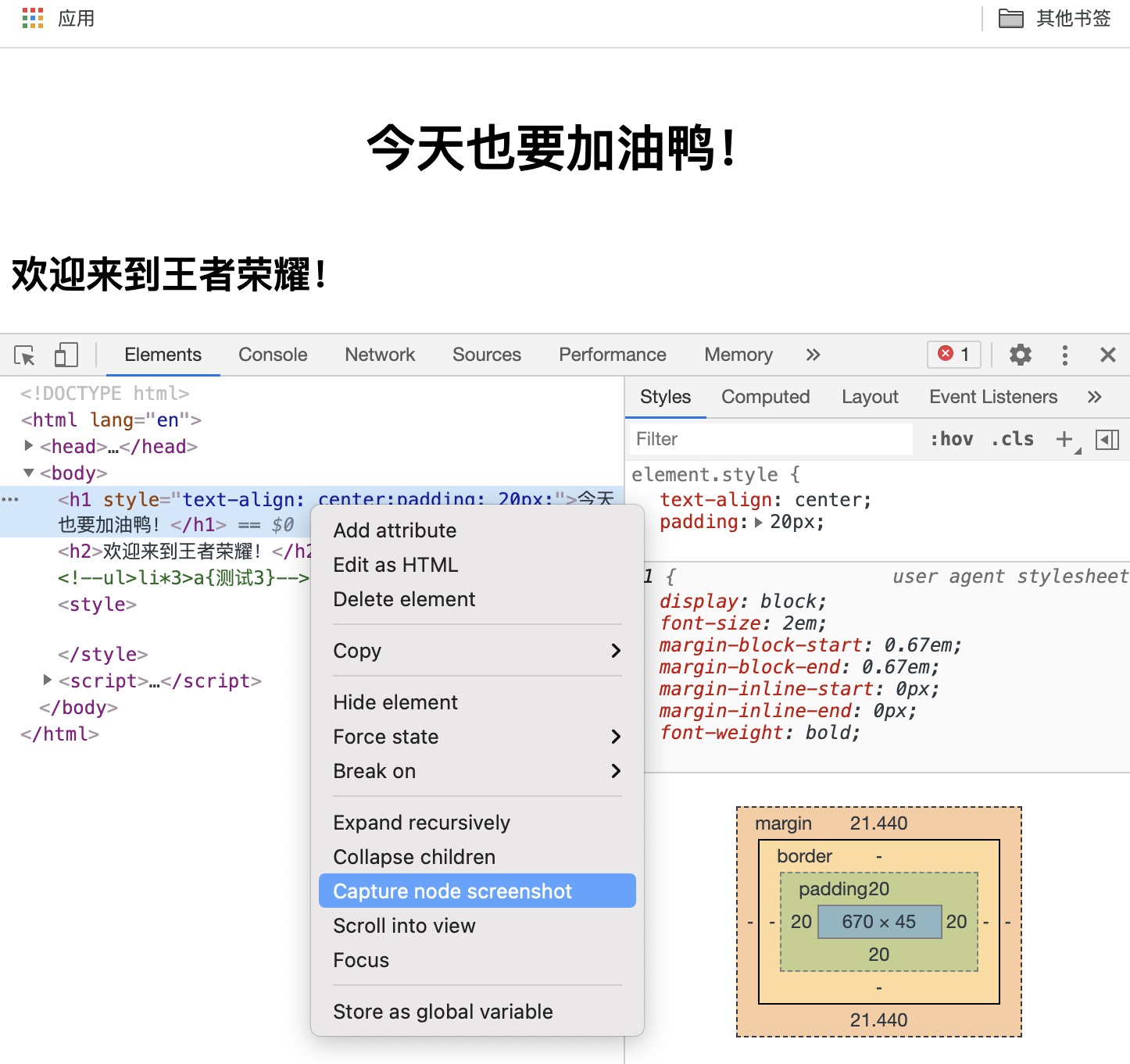
Dom断点
DOM断点,顾名思义就是在DOM节点上添加断点,以监听DOM元素的变化,进而定位到特定的js脚本代码。
开发者工具的Elements面板,快速定位到相关DOM节点,这时候通过DOM断点定位脚本就显得尤其重要了,同时也可以动态修改属性和css。

- 在Chrome浏览器中,打开开发者工具,先选中一个页面元素,然后点击鼠标右键,依次点击菜单中的”Break on …”——勾选“Attributes modifications”。刷新页面,当该元素的属性发生变化时,就会暂停脚本的执行,并且定位到改变发生的地方。
- 在安装了firebug 的Firefox 浏览器中,打开firebug,切换到“HTML”选项卡,选中需要监视的DOM元素,鼠标右键,勾选菜单中的“在属性改变时中断”。这样就成功添加了一个HTML 断点。刷新页面后,firebug 也会帮助我们定位到更改该元素属性的代码。
- 除了可以监视DOM元素本身的属性变化,Chrome 和 Firebug 还可以监视其子元素的变化,以及何时元素被删除。
-
扩展
- Network panel
查看HTTP请求,查看cookie,AJAX请求等信息,例如,给按钮绑定点击事件,可以通过网络面板,来查看请求是否成功发出,和接收到的信息。

