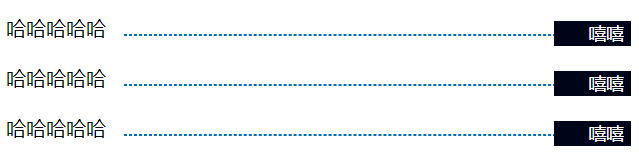
使用css写word目录的结构
html
<ul>
<li>
<div class="list-nap">哈哈哈哈哈</div>
<div class="list-line"></div>
<div class="list-img">
嘻嘻
</div>
</li>
<li>
<div class="list-nap">哈哈哈哈哈</div>
<div class="list-line"></div>
<div class="list-img">
嘻嘻
</div>
</li>
<li>
<div class="list-nap">哈哈哈哈哈</div>
<div class="list-line"></div>
<div class="list-img">
嘻嘻
</div>
</li>
</ul>
css
ul li{ position: relative; line-height: 40px; list-style: none; } .list-nap{ margin-right: 10px; font-size: 16px; line-height: 36px; color: #000; display:inline-block; } .list-line{ border: 1px dashed #006cc0; top:11px; margin-top: 10px; width: 75%; display:inline-block; } .list-img{ position: absolute; right: 0px; top: 14px; z-index: 100; width: 50px; height: 20px; background: #000419; padding: 0 6px; display:inline-block; color: #fff; font-size: 14px; text-align: right; }