vue.js生命周期
生命周期: Vue中实例或者组件从创建到消灭中间经过的一系列过程;在生命周期中提供一系列事件,让用户在事件触发时注册js方法,这些事件响应的方法中this直接指向vue的实例。
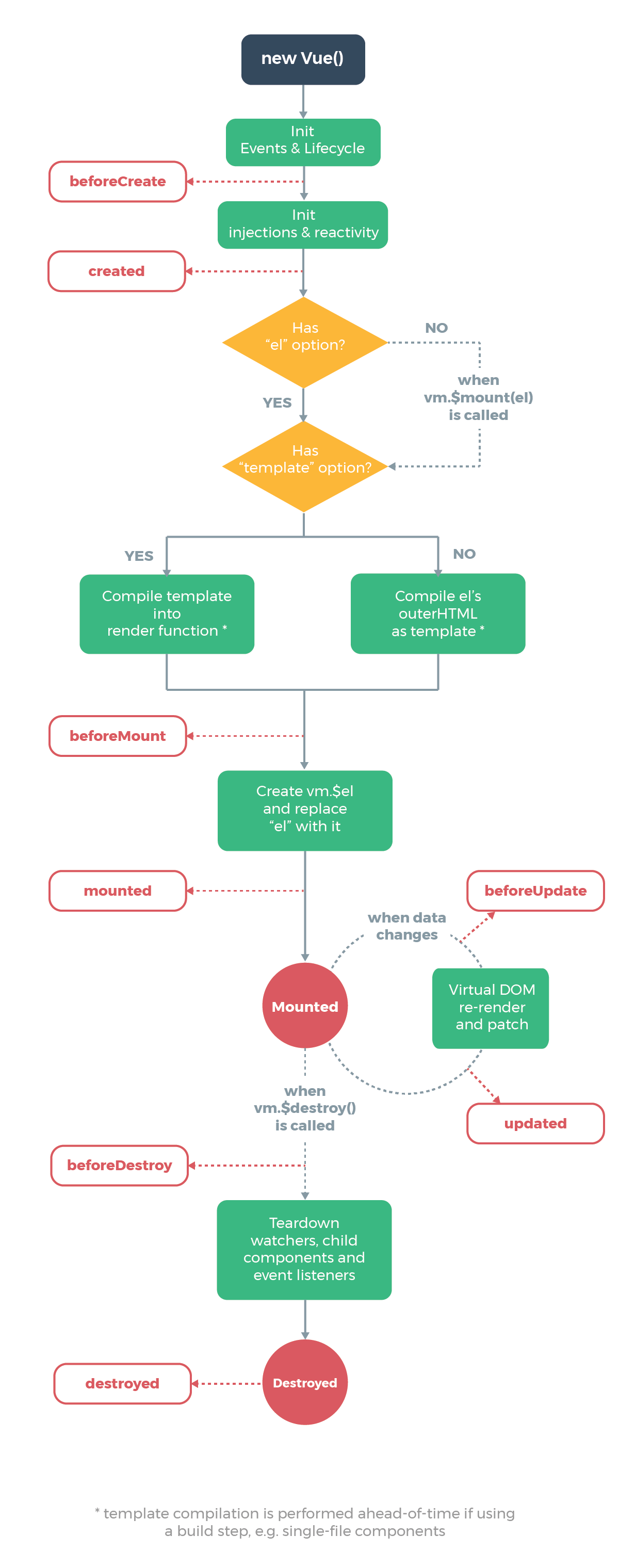
官方文档的生命周期如图所示:

new Vue()---实例化vue对象
beforeCreate()---创建实例之前执行的钩子函数
created()---实例创建完成后执行的钩子函数,通常初始化某些属性值
beforeMount()---将编译完成的html挂载到对应的虚拟dom是触发的钩子函数,相关的render函数首次被调用(此时页面没有内容)
mounted()---编译好的html挂载到页面完成后执行的钩子函数,el被新创建的vm.$el替换(一般做些ajax请求数据进行初始化**在整个实例中只执行一次)
beforeUpdate()---更新之前的钩子函数
updated()---更新之后的钩子函数
beforeDestroy()---实例销毁之前的钩子函数,此时实例仍然完全可用
destroyed()---实例销毁完成的的钩子函数,调用后vue实例所有东西全解除绑定

