webpack之html-webpack-plugin的使用
webpack实际使用过程中有一个常用的插件html-webpack-plugin。html-webpack-plugin会帮助我们自动生成一个html页面,并且可以在页面中动态写入页面title和链接的bundle.js文件。
使用的原因
webpack在打包时,会从entry中的入口js文件开始,寻找组件的依赖关系,最终根据output中的配置在对应的目录中生成打包出来的bundle.js文件。如果我们自己定义一个index.html文件,可能会面临一些问题:一个是实际生产上的bundle.js文件后面都有一个hash值,打包之前这个值是不知道,直接在页面中给定bundle文件的路径就不太好;另外的原因是这个bundle.js文件的命名是根据webpack配置的output.filename动态生成,在index.html页面中直接引入也不太方便;还有一个原因,webpack在打包后生成的文件一般会在一个dist目录下面,运行时,再将index.html手动拷贝到dist目录下终究不是一个好办法。
这些问题,html-webpack-plugin都能很好的帮我我们解决。插件的详细使用可以去这个地址。
下面一个简单的例子来说明这个插件的用法
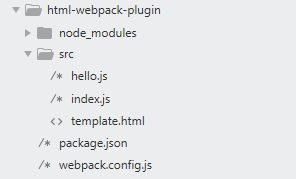
项目的目录结构及说明

项目源码放在src目录下,各文件的说明如下:
template.html--项目的入口html文件
index.js--项目打包的入口文件
hello.js--index.js依赖的文件
安装及使用
html-webpack-plugin不是webpack内置的plugin,需要安装。
npm install html-webpack-plugin --save-dev
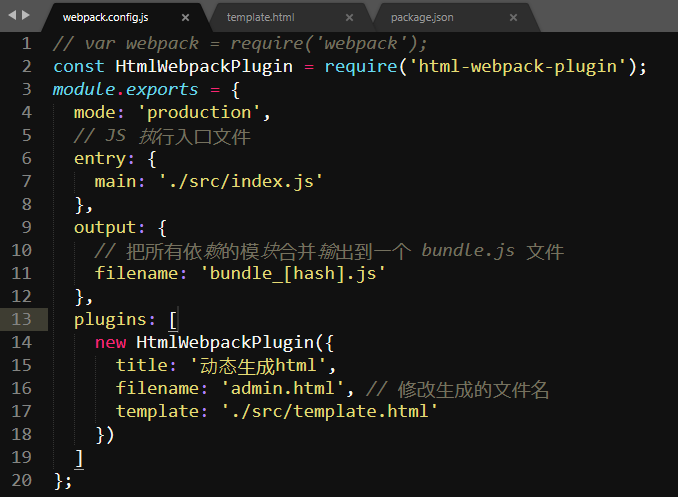
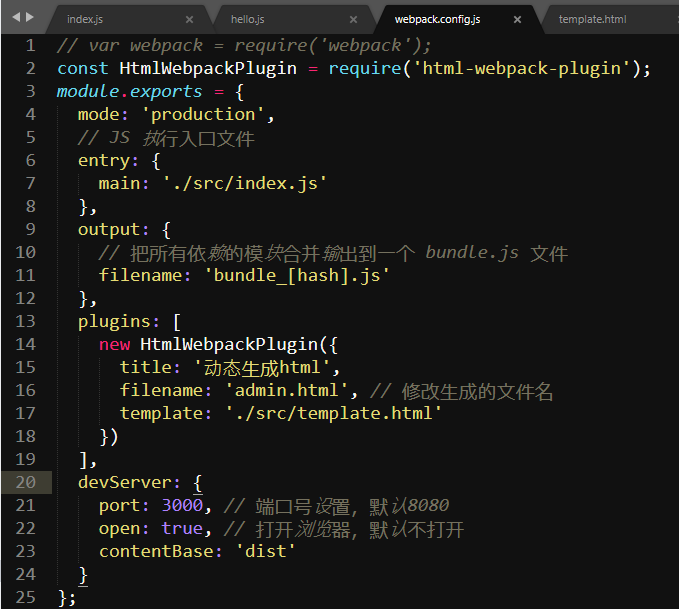
安装完后,需要在webpack中引入插件

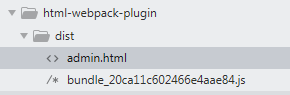
使用webpack命令进行build后,会在生成如下目录和文件

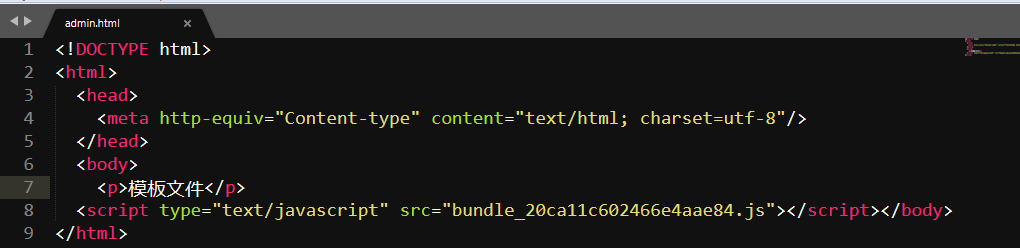
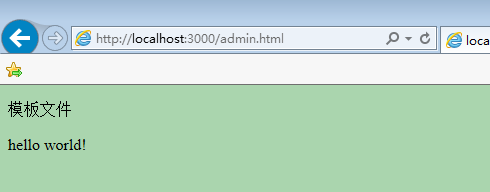
查看下我们生成的html文件:

在devServer中使用
实际开发过程中,会经常修改代码,每次改后重新发布到dist目录,然后刷新浏览器,这样做不太方便。使用devServer能简化这个流程,下面看看使用devServer的配置。

使用命令webpack-dev-server --hot启动
然后在浏览器中修改地址为http://localhost:3000/admin.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号