webpack之React开发环境配置
React组件在实际的开发过程中会结合webpack使用。配置的过程大致如下:
首先我们创建一个项目文件夹Hello,使用npm init命令生成package.json文件。然后我们确认一下是否安装了webpack和webpack-dev-server。如果没有安装可以进行全局安装或者安装在本地。
1、配置babel
React组件在编写的过程中,在render方法中推荐使用JSX语法,代码整体编写推荐采用ES6语法。这两种语法需要使用Babel进行转换。
使用过程中需安装babel-core核心模块和babel-loader,正确转换要安装babel-preset-es2015和babel-preset-react
npm install babel-core babel-loader --save-dev
npm install babel-preset-es2015 babel-preset-react --save-dev
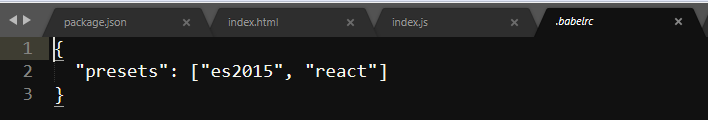
安装好包后,需在项目根目录下新建.babelrc,进行配置

2、配置webpack文件
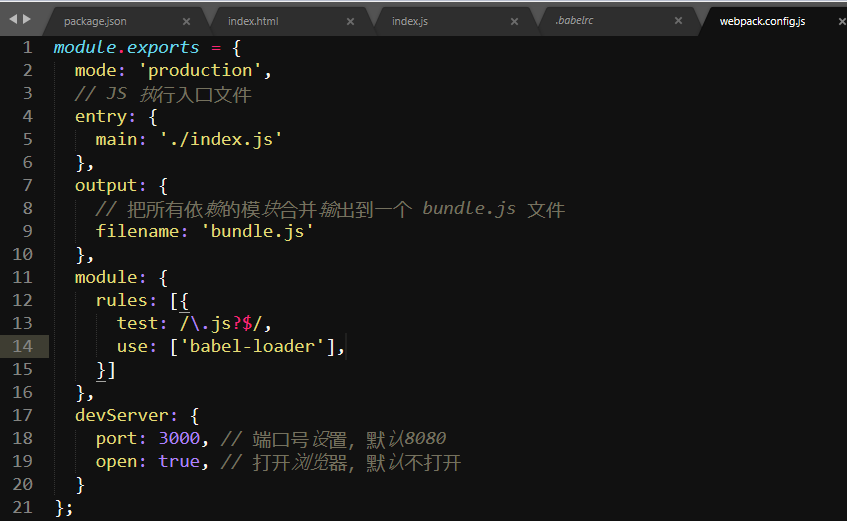
babel解析的过程需要在webpack.config.js文件中配置babel-loader,截图如下:

3、代码编写及React依赖包安装
配置完毕后,我们可以写一些代码进行测试。
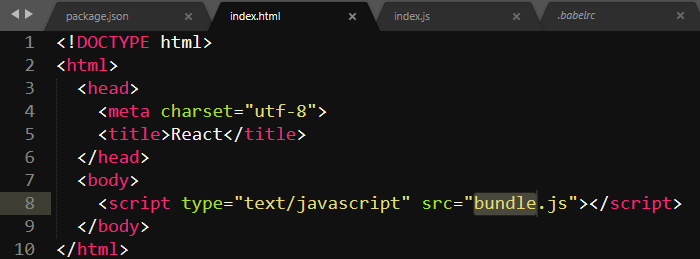
3.1新建index.html

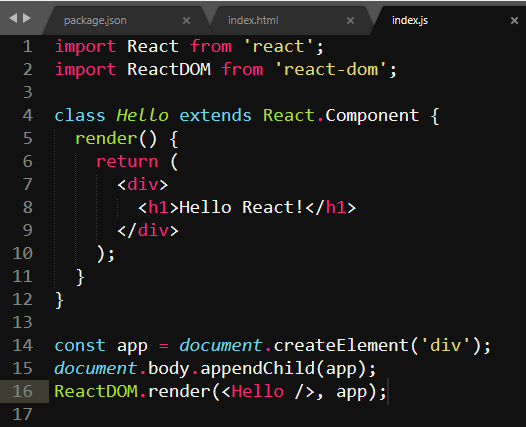
3.2新建一个index.js
编写React组件时,要安装react和react-dom,使用命令如下:
npm install react react-dom --save
组件代码如下:

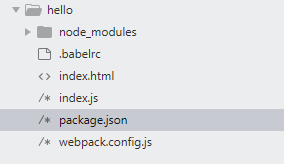
3.3项目的整体目录结构
至此项目配置以及完成,整体结构如下:

4、小结
从以上配置过程来看,自己动手配置还是挺麻烦的,社区有热心人提供了creat-react-app脚手架来减轻我们的工作量。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号