webpack源码分析——参数初始化
webpack比较常见的用法有两种:一、使用配置文件;二、不使用配置文件(用命令 webpack <entry> [<entry>] <output>)。这两种方式参数的初始化方式不太一样:
方式一、从配置文件和shell语句中读取并合并参数;方式二、从shell语句从直接读取入口和出口参数。本文会结合源码,分析一下这两种方式的实现。(文章使用的webpack版本是3.10.0)
webpack执行的入口文件是bin目录下面的webpack.js,负责参数转换处理的文件是bin目录下面的convert-argv.js。下面来简单介绍一下这两个文件的作用。
入口文件webpack.js
入口文件的大概作用是:通过convert-argv.js进行参数初始化处理,webpack.js文件获取处理的参数后,传递给lib目录下的webpack.js文件获取编译对象complier,而后complier调用run方法成功后,将编译后的信息打印到屏幕上。入口文件webpack.js大致实现原理如下(伪代码仅用于说明并不能实际运行):

参数转换convert-argv.js
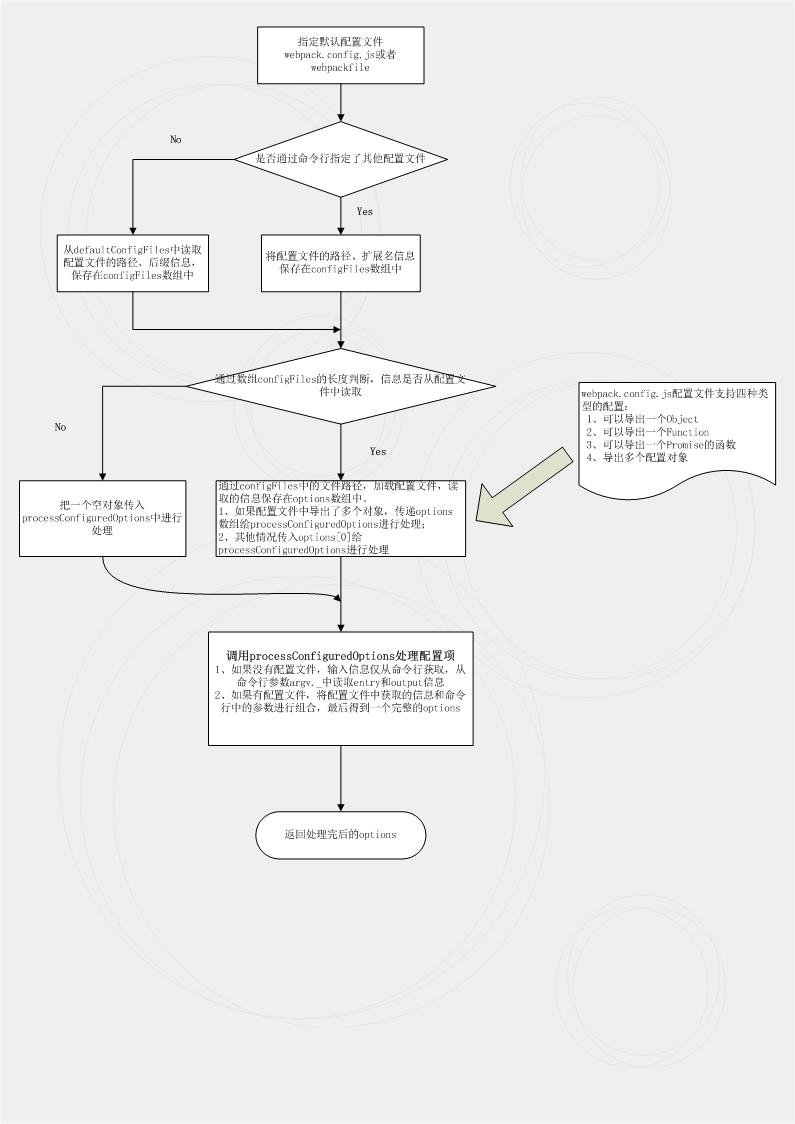
webpack对参数的转换处理都在这个文件中进行,过程稍微麻烦一些,我们用流程图的方式进行介绍。

1、webpack首先会指定一个默认配置文件数组defaultConfigFiles,这个数据结构里面存储的是文件名称和扩展名的对象,例如:
{path: e:/demo/webpack.config.js, ext: js}或者{path: e:/demo/webpack.config.js, ext: java}
2、程序判断一下,用户有没有通过命令行指定其他名称的配置文件。webpack支持用户使用以下的命令:
webpack --config example.config.js
3、用户通过config命令指定的文件或者是从默认配置数组中读取的信息都会保存在configFiles数组中,数组中保存的对象的格式也是
{path: e:/demo/webpack.config.js, ext: js}
4、通过configFiles数组的长度,程序判断用户是否使用配置文件配置webpack。数组长度为零,说明用户没有使用配置文件,entry和output信息需要从命令行中读取;如果长度不为零,那么信息需要从配置文件和shell语句从进行读取与合并,这时候程序会通过require的方式加载配置文件,读取配置的对象或者数组。
5、使用processConfiguredOptions方法处理options,传入的options参数大致有三种形式:一、空对象;二、普通对象;三、数组对象。
如果是空对象,说明是使用webpack <entry> [<entry>] <output>方式,这种方式,需要从argv._中获取entry和output信息;
如果是普通对象,将普通对象和shell语句中传入的参数进行合并处理
如果是数字对象,需遍历每个普通对象,进入普通对象的处理流程
处理完后,返回一个options对象或者options数组。




