webpack源码分析——配置调试环境
无论是阅读webpack源码,还是编写webpack的plugin和loader,配置调试环境都是很有必要的。weabpack的运行环境是nodejs,调试webpack就是调试nodejs程序。我们平时使用的IDE如eclipse、webstorm都支持nodejs的调试。本文以eclipse(Version: Oxygen.1a Release (4.7.1a))为例,进行讲解。
在这个例子里面,我们使用webpack <entry> [<entry>] <output>这种用法,工程具体目录结构如下:
--index.html
--index.js
--hello.js
index.html中的内容:

index.js中的内容:

hello.js中的内容:

构建命令:webpack ./index.js bundle2.js
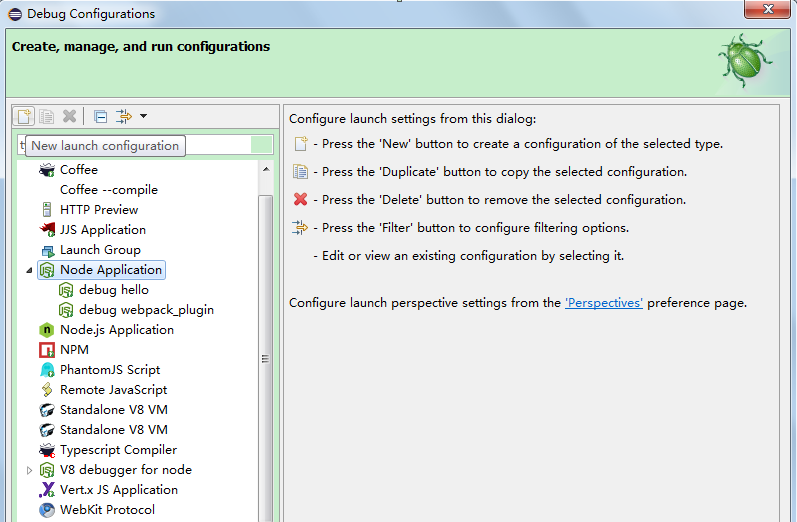
第一步、新建一个debug配置项

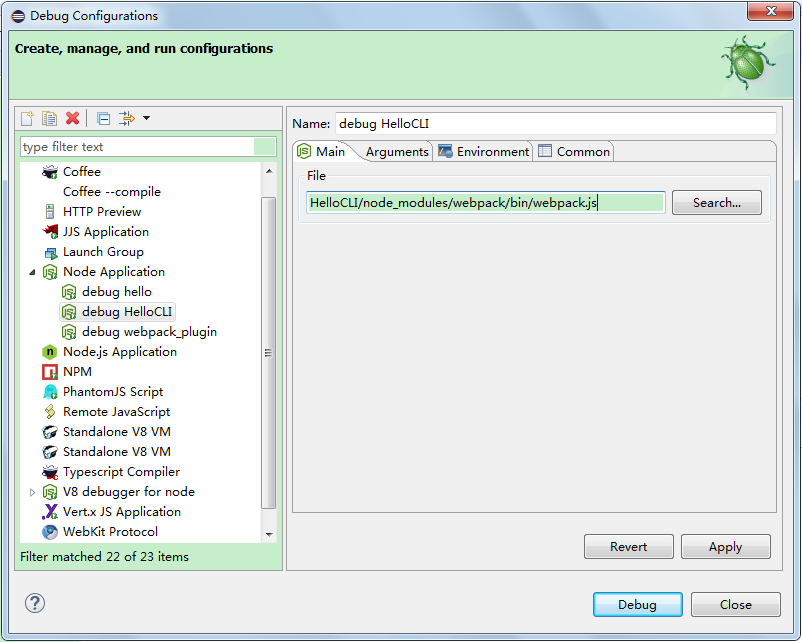
第二步、填写配置项

Name:debug配置项的名称
Main选项卡下的File:程序的入口文件。webpack的入口文件是bin目录下的webpack.js
然后点开Arguments选项卡,进行配置

Program Arguments:
本文中的例子是要执行 webpack ./index.js bundle2.js命令,故在程序变量Program Arguments一项中配置了参数:./index.js bundle2.js
如果是直接使用webpack.config.js配置文件进行配置,并且在命令行中使用的命令是webpack,这种情况可以不用配置Program Arguments
Working Directory:
被调试程序所在目录
第三步、设置断点执行

其他IDE的配置也差不多。




