CSS基础学习记录——伪类和伪元素
定义
伪类选择器:伪类存在的意义是为了通过选择器找到那些不存在与DOM树中的信息以及不能被常规CSS选择器获取到的信息。(CSS3中的定义)
不存在与DOM树中的信息,如<a>标签的 :link、:visited、:hover、:focus、:active。这些信息不存在与DOM树结构中,只能通过CSS选择器来获取;
不能被常规CSS选择器获取到的信息,如:first-child,选择元素的第一个子元素,这个功能无法用常规选择器实现,但是可以用js实现,不过和:first-child相比实在是不简洁,且还需要DOM操作。又比如伪类:target,它的作用是匹配文档(页面)的URI中某个标志符的目标元素,例如我们可以通过如下代码来实现页面内的区域跳转。
<p><a href="#news1">跳转至内容 1</a></p> <p><a href="#news2">跳转至内容 2</a></p> <p>点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。</p> <p id="news1"><b>内容 1...</b></p> <p id="news2"><b>内容 2...</b></p>
:target { border: 2px solid #D4D4D4; background-color: #e5eecc; }
伪元素选择器:伪元素在DOM树中创建了一些抽象元素,这些抽象元素是不存在于文档语言里的(可以理解为html源码)。比如:documen接口不提供访问元素内容的第一个字或者第一行的机制,而伪元素可以使开发者可以提取到这些信息。并且,一些伪元素可以使开发者获取到不存在于源文档中的内容(比如常见的::before,::after)。
两者区别
伪类和伪元素最大的区别就在于:
1、伪类是为了弥补CSS选择器的不足,提供更多获取文档信息的方法。
2、伪元素创建了一个虚拟容器,这个容器不包含任何DOM元素,但是可以包含内容。另外,开发者还可以为伪元素定制样式。
3、可以结合使用伪类,而不能结合使用伪元素。
4、语法不同。CSS3后,将伪元素的语法定义成了::开头。
伪类伪元素一览表
伪类:
| Selector | Meaning | CSS |
|---|---|---|
| :active | 选择正在被激活的元素 | 1 |
| :hover | 选择被鼠标悬浮着元素 | 1 |
| :link | 选择未被访问的元素 | 1 |
| :visited | 选择已被访问的元素 | 1 |
| :first-child | 选择满足是其父元素的第一个子元素的元素 | 2 |
| :lang | 选择带有指定 lang 属性的元素 | 2 |
| :focus | 选择拥有键盘输入焦点的元素 | 2 |
| :enable | 选择每个已启动的元素 | 3 |
| :disable | 选择每个已禁止的元素 | 3 |
| :checked | 选择每个被选中的元素 | 3 |
| :target | 选择当前的锚点元素 | 3 |
| :first-of-type | 选择满足是其父元素的第一个某类型子元素的元素 | 3 |
| :last-of-type | 选择满足是其父元素的最后一个某类型子元素的元素 | 3 |
| :only-of-type | 选择满足是其父元素的唯一一个某类型子元素的元素 | 3 |
| :nth-of-type(n) | 选择满足是其父元素的第n个某类型子元素的元素 | 3 |
| :nth-last-of-type(n) | 选择满足是其父元素的倒数第n个某类型的元素 | 3 |
| :only-child | 选择满足是其父元素的唯一一个子元素的元素 | 3 |
| :last-child | 选择满足是其父元素的最后一个元素的元素 | 3 |
| :nth-child(n) | 选择满足是其父元素的第n个子元素的元素 | 3 |
| :nth-last-child(n) | 选择满足是其父元素的倒数第n个子元素的元素 | 3 |
| :empty | 选择满足没有子元素的元素 | 3 |
| :in-range | 选择满足值在指定范围内的元素 | 3 |
| :out-of-range | 选择值不在指定范围内的元素 | 3 |
| :invalid | 选择满足值为无效值的元素 | 3 |
| :valid | 选择满足值为有效值的元素 | 3 |
| :not(selector) | 选择不满足selector的元素 | 3 |
| :optional | 选择为可选项的表单元素,即没有“required”属性 | 3 |
| :read-only | 选择有"readonly"的表单元素 | 3 |
| :read-write | 选择没有"readonly"的表单元素 | 3 |
| :root | 选择根元素 | 3 |
伪元素:
| Selector | Meaning | CSS |
|---|---|---|
| ::first-letter | 选择指定元素的第一个单词 | 1 |
| ::first-line | 选择指定元素的第一行 | 1 |
| ::after | 在指定元素的内容前面插入内容 | 2 |
| ::before | 在指定元素的内容后面插入内容 | 2 |
| ::selection | 选择指定元素中被用户选中的内容 | 3 |
伪元素的应用
在博客看到了很多大佬们对::before/::after两个伪元素做了很多有趣的应用和拓展,在这里我也来实现一下啦(◦˙▽˙◦)
1、计数器
创建计数器,运用下列属性:
(1)counter-reset:设置计数器的起点,创建计数器标识符。
(2)counter-increment:指示元素将计数器递增。
(3)content:展示内容。
简单模拟生成有序列表的计数:
<div> <p>a</p> <p>b</p> <p>c</p> </div>
div { /* 重置计数器(默认重置为0),命名标识符 */ counter-reset: chapter; } div p { /* 出现p元素即递增(默认递增1) */ counter-increment: chapter; } div p::before { /* 展示递增内容 */ content: counter(chapter) ". "; }
结果:

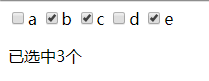
计算选中个数:
<div> <input type="checkbox">a</input> <input type="checkbox">b</input> <input type="checkbox">c</input> <input type="checkbox">d</input> <input type="checkbox">e</input> </div> <p>已选中<span></span>个</p>
div { counter-reset: chapter; } div input:checked { counter-increment: chapter; } p span::before { content: counter(chapter, upper-alpha); }
结果:

2、增加点击热区
button::before { content: ""; border: solid; position: absolute; top: -10px; left: -10px; right: -10px; bottom: -10px; }
3、画分割线
p::before, p::after { content: ""; display: inline-block; border-top: 1px solid black; width: 100px; margin: 5px; }
<p>hello</p>

4、画各种图形和图标
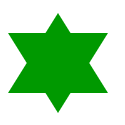
· 六角星,由两块三角形组合而成:
div { width: 0; height: 0; border-top: 50px solid transparent; border-bottom: 80px solid #090; border-left: 50px solid transparent; border-right: 50px solid transparent; position: relative; } div::after { content: ""; position: absolute; width: 0; height: 0; border-top: 80px solid #090; border-bottom: 50px solid transparent; border-left: 50px solid transparent; border-right: 50px solid transparent; top: 20px; left: -50px; }

· 小图标:
.phone { margin: 100px; width: 100px; height: 12px; background-color: yellow; border-radius: 30%; position: relative; transform: rotate(45deg); float: left; } .phone::after { content: ""; position: absolute; width: 35px; height: 35px; background-color: yellow; border-radius: 30%; top: -25px; left: -5px; } .phone::before { content: ""; position: absolute; width: 35px; height: 35px; background-color: yellow; border-radius: 30%; top: -25px; left: 70px; } .power { margin: 50px; width: 80px; height: 80px; border: 12px solid yellow; border-radius: 50%; position: relative; float: left; } .power::before { content: ""; width: 15px; height: 50px; border: 8px solid #fff; background-color: yellow; position: absolute; top: -30px; left: 25px; }

图标设计借鉴:https://www.cnblogs.com/starof/p/4459991.html
更多大神设计创建的图标:http://nicolasgallagher.com/pure-css-gui-icons/
5、超链接特效
button { display: relative; width: 120px; height: 40px; margin: 30px; font-weight: 600; font-size: 16px; background-color: #f4511e; border: none; border-radius: 5px; color: #fff; cursor: pointer; } button:hover::before button:hover::after { position: absolute; } button:hover::before { content: "["; left: -10px; margin-right: 5px; } button:hover::after { content: "]"; right: -10px; margin-left: 5px; }


6、清除浮动
在子元素设置为浮动时,因为浮动后变脱离了正常的文档流,因此父元素无法包裹子元素,导致出现视觉上的子元素塌陷效果,这时候就需要清除浮动。

给浮动元素的容器添加下面这段代码即可清除浮动所带来的影响:
.container::after { content: ''; display: block; clear: both; }

参考:https://www.cnblogs.com/ihardcoder/p/5294927.html



