行内框和行框的概念,line-height和vertical-align的关系理解
今天看到【行内格式化】,有两个概念,我一时之间没有完全理解,就是标题的行内框和行框。
后来查看了诸多博客,慢慢缕清楚了,之前是我想的太复杂了......现在记录一下我的理解。
内容区
每个元素都会生成一个或多个矩形框,这称为元素框。各元素框中心有一个内容区,这个内容区周围有可选的内边距、边框和外边距。
而对于行内非替换元素或匿名文本某一部分,font-size值确定了内容区的高度。如果一个行内元素font-size为15px,则内容区的高度为15像素。内容区就是一个框,而每一个文字都有它的em框(em框确定内容区高度)。
基线
沿着文本最底部的一行线,若一行文本有中文和英文,则基线会在英文‘x’最底部。

行高
line-height属性是指文本行基线之间的距离,而不是字体的大小,它确定了将各个元素框的高度增加或减少多少。
如果一个行内非替换元素的font-size为15px,line-height为21px,则相差6像素,这个数值是行间距。用户代理将这个数值一分为二,将其一半分别放到内容区的顶部和底部,得到的便是行内框。
行内框
行内框是一个虚拟的矩形框,无法在页面中显示出来。

行框
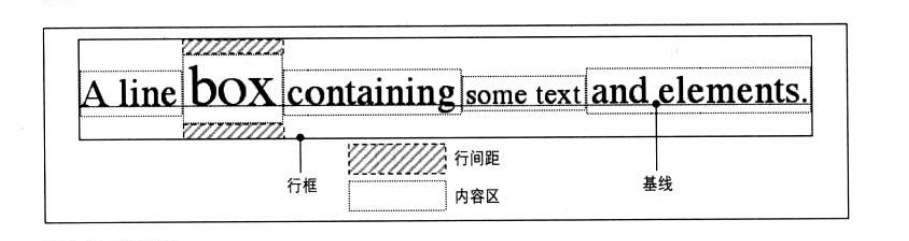
一行文本中会有不同大小的文字,这就造成了一行文本中有不同高度的行内框,见上图。而行框就是一行文本中最高行内框的顶端到最低行内框低端之间的距离,并且各行框的顶端挨着上一行行框的底端。

高度关系:
1、行高=行内框高度=内容区+行间距
2、行内框高度决定了行框高度
图片和文本同时存在的情况
又是在看书的过程中,发现line-height的改变对于内容区的元素的位置有很大的影响,而vertical-align的值也能改变其位置。
先来看一个例子:
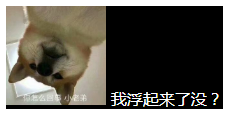
<span class="box"> <img src="http://b389.photo.store.qq.com/psb?/V14CdLA11YbtVu/jSw*CWExyChI3vbCduxfmnH22IqxjB*iIF1JGz80A24!/b/dIUBAAAAAAAA&bo=OgE2AToBNgERCT4!&rf=viewer_4"/> <span>我浮起来了没?</span> </span>
.box { background-color: #000; color: #fff; display: inline-block; } img { width: 100px; }

效果是上图的样子,为什么图片的底部会有空隙呢?那就和vertical-align属性有关了。
vertical-align属性各个关键字值的效果如下:
| <length> 数值 | 通过距离升高(正值)或降低(负值)元素的位置 |
| <percentage> 百分比值(%) | 相对于line-height值,使元素位置升高(正值)或降低(负值),0%与baseline关键字效果相同 |
| baseline | 默认值。元素的基线与父元素基线对齐 |
| sub | 会使元素变成下标,意味着其基线相对于其父元素的基线降低 |
| super | 会使元素变成上标,意味着其基线相对于其父元素的基线升高 |
| top | 将元素行内框的顶端与行框的顶端对齐 |
| text-top | 将元素行内框的顶端与父元素文本区域的顶端对齐 |
| middle | 把行内元素框的中点与父元素基线上方0.5ex(也就是根据父元素定义的字母x的高度的一半)对齐 |
| bottom | 将元素行内框的底端与行框的底端对齐 |
| text-bottom | 将元素行内框的底端与父元素文本区域的底端对齐 |
| inherit | 继承父元素的相应属性值 |
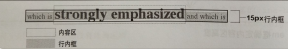
可以看到vertical-align的默认值是baseline,相对父元素的基线对齐,再次放出基线图。

因此图片下方的空隙就是基线至行框底线的距离啦。
那么,怎么让图片下方的空隙消失呢?
· 方法一:
直接设置图片的vertical-align的值为bottom,与行框底端对齐
img { width: 100px; vertical-align: bottom; }

但是用到bottom,也就尝试一哈text-bottom
img { width: 100px; vertical-align: text-bottom; }
发现,诶?一样的效果!

但是这俩的区别在哪呢?让我们设置一些line-height的值,就能看出区别了,给父元素设置一个line-height
.box { background-color: #000; color: #fff; display: inline-block; line-height: 10px; }
img { width: 80px; vertical-align: bottom; }
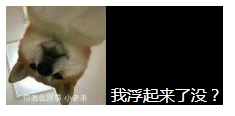
这个line-height比“我浮起来了没?”的文字高度要小,因此,行内框实际上小于内容区,即浮于文本底线的上方。类似于下图中间的效果。

于是此时图片上移到与行内框对齐。
而如果图片的vertical-align为text-bottom时,因为text-bottom对齐的是父元素的文本底线,所以还是在原来的位子不变。
(以上bottom与text-bottom的区别来自张鑫旭的博客,加上自己的理解)
· 方法二:
因为vertical-align只对inline元素和替换元素有效,将img设置为block,也可以去掉下面的空隙。
.box { background-color: #000; color: #fff; display: block; } img { width: 80px; display: block; }

· 方法三:
将vertical-align设置为top/middle也是可行的,只不过文字不在底部了。


· 方法四:
line-height设置成足够小,近似于方法一中的,行内框小于内容区了,那么图片的底部也就只能贴着内容区的底部存放了。
· 方法五:
line-height为相对单位,font-size间接控制
如果line-height是相对单位,例如line-height:1.6或者line-height:160%之类,也可以使用font-size间接控制,比方说来个狠的,font-size设为大鸡蛋0, 本质上还是改变line-height值。
.box { background-color: #000; color: #fff; display: inline-block; width: 100px; font-size: 0; }

以上调整图片位置的思想均来自观摩张鑫旭博客内容的理解而来:
https://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/
https://www.zhangxinxu.com/wordpress/2010/05/%E6%88%91%E5%AF%B9css-vertical-align%E7%9A%84%E4%B8%80%E4%BA%9B%E7%90%86%E8%A7%A3%E4%B8%8E%E8%AE%A4%E8%AF%86%EF%BC%88%E4%B8%80%EF%BC%89/
https://www.zhangxinxu.com/wordpress/2009/11/css%E8%A1%8C%E9%AB%98line-height%E7%9A%84%E4%B8%80%E4%BA%9B%E6%B7%B1%E5%85%A5%E7%90%86%E8%A7%A3%E5%8F%8A%E5%BA%94%E7%94%A8/



