vue之项目打包部署到服务器
这是今年的第一篇博客。整理一下vue如何从项目打包到部署服务器,给大家做下分享,希望能给大家带来或多或少的帮助,喜欢的大佬们可以给个小赞,如果有问题也可以一起讨论下。
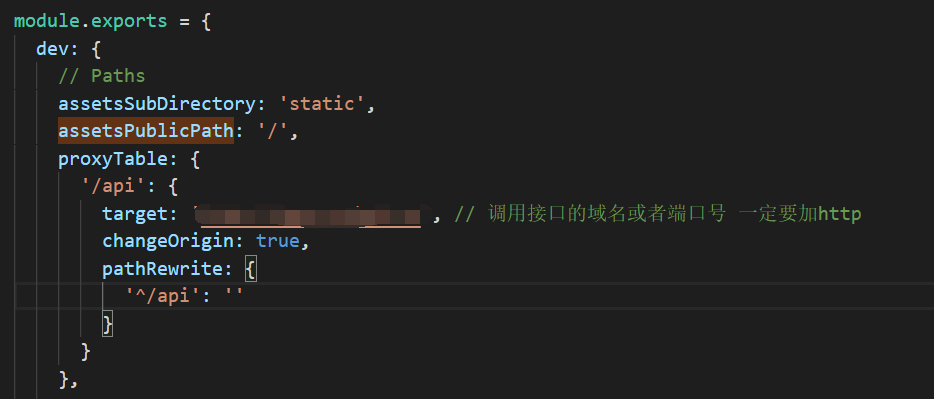
第一步:这是很关键的一步。打开项目,找到config文件夹下的index.js。搜索 assetsPublicPath 默认值为 '/‘ 应改为你要挂在到服务器的那个文件下的路径 。

第二步:因为在开发时 会有跨域问题 我们为了方便会配置跨域代理比如proxyTable 一般都这样写,因为要部署到服务器上所以到服务器上之后就不存在跨域了,注销掉他。

第三步:解决部署后图片图表路径404问题如xxxx/static/css/static/css/xxx这样的路径 在build/utils 中,找到这里添加 publicPath:'../../' 这条代码 即可解决这个问题。

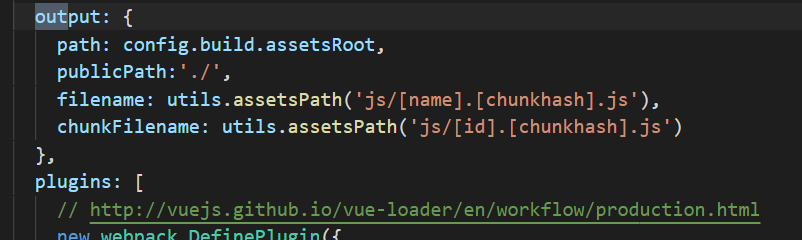
第四步: 在build/utils/webpack.prod.conf.js 中的output中添加一条 publicPath:'./'

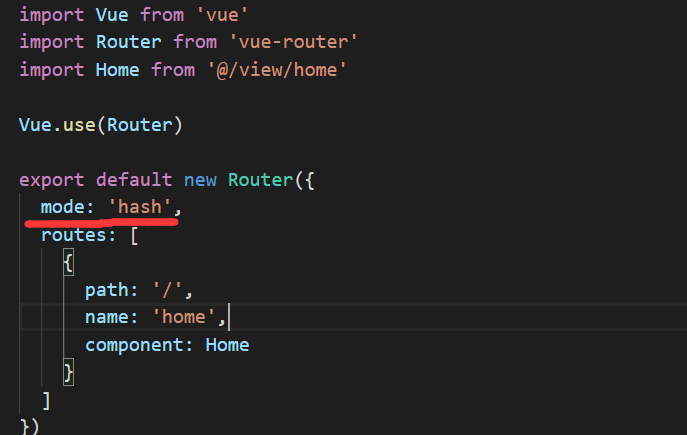
第五步:router/index.js路由模式一定要设置一个 不要不写 虽然默认的是 mode:'hash' 但不写的话会造成访问时出现空白页面 一定要写上 写上 history模式会消除 访问时 路径是出现个#的情况 默认的hash模式会有# ,找到目录src/router/index.js 修改成如下图所示:

好啦这样就可以部署到服务器上了。

