js操作DOM的方法
1.DOM对象简介:
- 什么是DOM:(Document Object Model) 译为文档对象模型,是 HTML 和 XML 文档的编程接口。
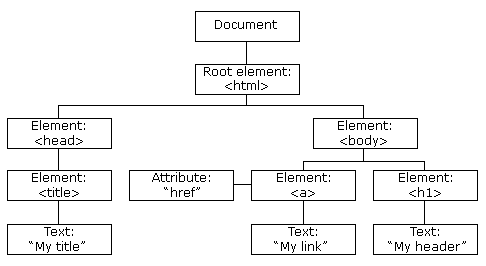
2.DOM HTML 节点树:指的是DOM中为操作HTML文档提供的属性和方法,其中,文档(Document)表示HTML文件,文档当中HTML标签称之为元素(Element),文档当中所有内容称之为节点(Node)。因此HTML文件可以看成是所有元素组成的节点树,元素与元素之间有级别划分。
3.关系图解:

- 根节点:图中的<html>标签是整个文档的根节点(有且只有一个)。
- 子节点:指的是文档中某个节点的下一级节点,例如,图中 <head> 和 <body> 节点是 <html> 节点的子节点。
- 父节点:指的是文档中某个节点的上一级节点,例如,图中 <html> 元素是 <head> 和 <body> 的父节点。
- 兄弟节点:两个节点同属于一个父节点,例如,图中<a>和<h1>标签互为兄弟几点。
2.HTML元素操作:
- 根据指定ID获取指定DOM元素(推荐使用):例如获取ID为btn的按钮:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> </head> <body> <!--按钮--> <button id="btn"></button> <script type="text/javascript"> var btn = document.getElementById("btn"); console.log(btn); </script> </body> </html>
- 根据clas类名获取DOM元素:例如获取class名为.header的元素:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> </head> <body> <nav class="header"> </nav> <script type="text/javascript"> var header = document.getElementsByClassName('header'); console.log(header); </script> </body> </html>
说明:因为类名是可以重复的 所以获取的时候要注意,如果需要指定获取是某一个类可以根据索引来操作 例如获取页面class名为itms的第二个<li>标签代码如下:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> </head> <body> <ul> <li class="itms"><a href="">我是第1个li</a></li> <li class="itms"><a href="">我是第2个li</a></li> <li class="itms"><a href="">我是第3个li</a></li> <li class="itms"><a href="">我是第4个li</a></li> </ul> <script type="text/javascript"> /* * 需求:根据类名获取第2个li标 * */ //var li0 = document.getElementsByClassName('itms'); //这里是 class名为itms的集合 //console.log(li0);//注意这里是获取文档中所有类名为 itms 的标签 var li02 = document.getElementsByClassName('itms')[1];// 后面加上标签的索引即可 console.log(li02); </script> </body> </html>
- 根据标签名获取指定DOM元素(几乎不用):
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> </head> <body> <div></div> <p></p> <p></p> <script type="text/javascript"> //获取页面所有的div标签 var getDiv = document.getElementsByTagName('div'); console.log(getDiv); //获取页面中所有的p标签 var getP = document.getElementsByTagName('p'); console.log(getP); </script> </body> </html>
-
根据元素的name属性获取元素:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> </head> <body> <label for="">请输入密码:</label> <input type="text" name="search" id="" value="" /> <script type="text/javascript"> //获取属性名(name)为search的标签 var search = document.getElementsByName('search'); console.log(search); </script> </body> </html>

