vue文件流转换成pdf预览(pdf.js+iframe)
参考文档:https://www.jianshu.com/p/242525315bf6
PDFJS: https://mozilla.github.io/pdf.js/ 支持获取文件流到客户端,生成blob地址预览
ViewerJS: http://viewerjs.org/ 预览pdf文件,其pdf文件只能url地址
Vue-pdf https://github.com/FranckFreiburger/vue-pdf 会出现空白页( 推荐使用iframe方法 )
无论从功能、兼容性还有社区活跃度PDFJS 都是不二选择。
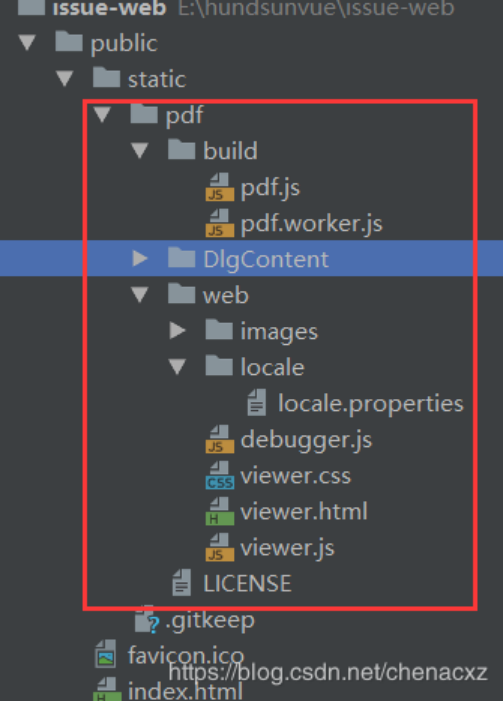
官网(https://mozilla.github.io/pdf.js/getting_started/#download)下载PDFJS,注意放在static文件目录下

接下来将以返回流到客户端讲解
1.在对应的vue组件将iframe引入:
<el-dialog title="" :visible.sync="dialogVisible" width="80%" top="20px">
<div class="pdf" style="height: 450px">
<iframe :src="pdfUrl" frameborder="0" style="width: 100%; height: 100%"></iframe>
</div>
</el-dialog>
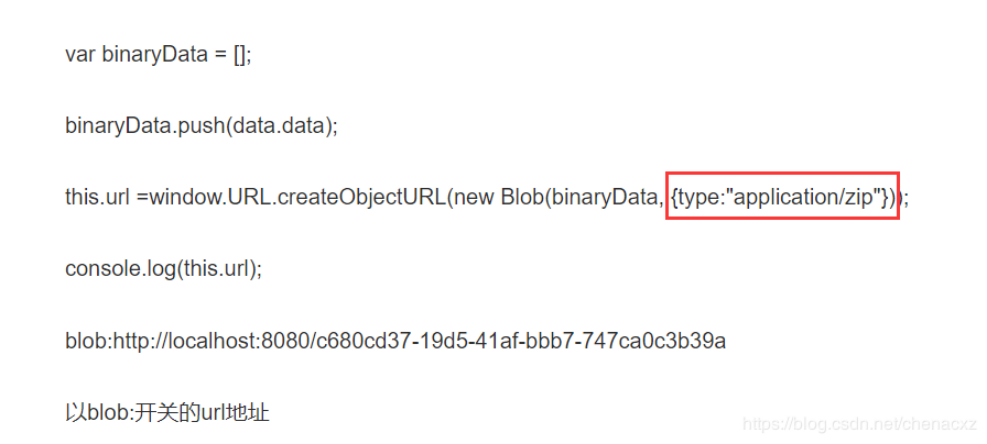
2.我们试过的错,前人已经帮我们试过了


如果返回就是blob,则{type:"application/zip"}可不填或写为
{type:"application/pdf"}
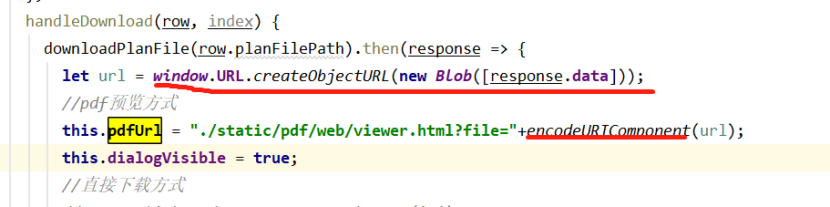
最终实现方式为

补充:encodeURI() 把字符串编码为 URI
encodeURIComponent() 把字符串编码为 URI 组件
发现encodeURI不会对:/?&等uri中起分割作用的字符进行编码;
encodeURIComponent则会。
所以必须选择 encodeURIComponent 进行对url的编码
需要后台实现方式的可以给我发邮件904545149@qq.com
不积跬步,无以至千里;不积小流,无以成江海。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!