HTML5实现手机QQ表情功能
主要素材和JS来自QQ空间触屏版( http://m.qzone.com ),我只是代码的搬运工。代码下载。
预览请使用较新版的Chrome,然后启用开发者工具,设备模式。详见:(http://www.cnblogs.com/liyunhua/p/4544738.html)
修改
1.整合多个文件为单个ts文件,去除seajs等其他无关js
提供两种代码:
- 包含zepto.js(类似jquery)的,包含拖动动画。(见文件ZeptoEmoji.html)
- 单个文件,不依赖其他js,不包含拖动动画。(见文件JsEmoji.html)
2.只包含表情相关样式,去除其他无用样式
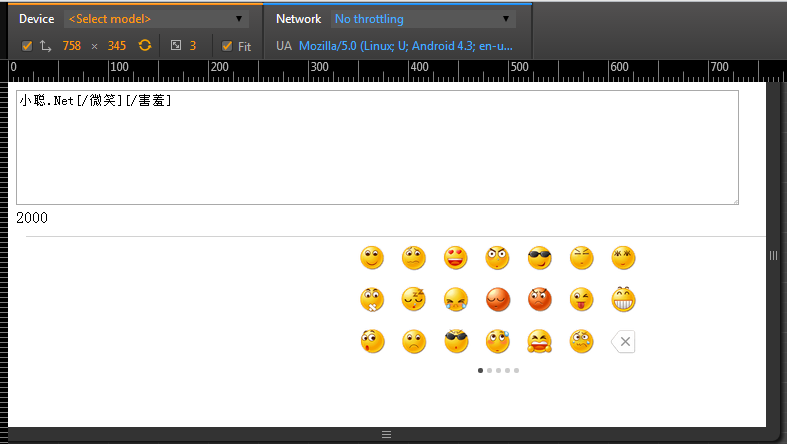
3.效果图

实现原理
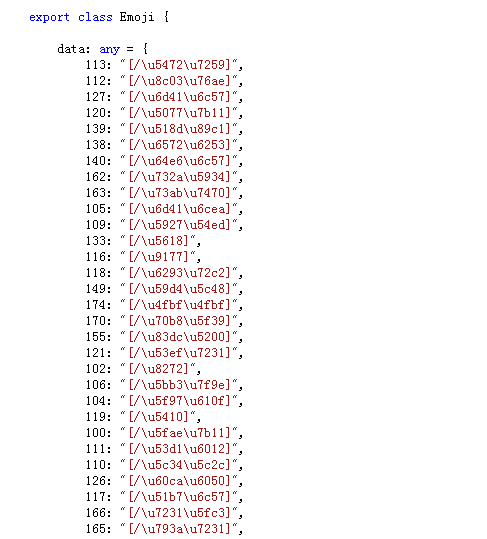
1. 定义一个对象,对应保存每个表情的汉字。

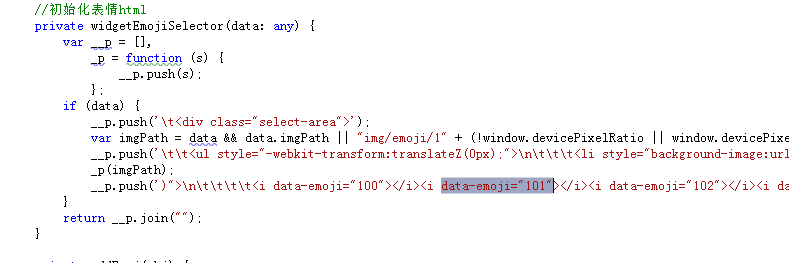
2. 然后初始化时,拼接html,ul,li,i(<i data-emoji="101"></i>)。

3. 每个ul对应一个背景图,然后i的位置正对应表情位置
4. 绑定i标签事件
补充一点,5、需解析代码的可自己写个替换Replace,自己弄了一个js版的解析代码(代码下载),亲测是可以的。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号