asp.net core-部署
libman介绍
nuget是包管理器(.net),libman是库管理器(css/js)
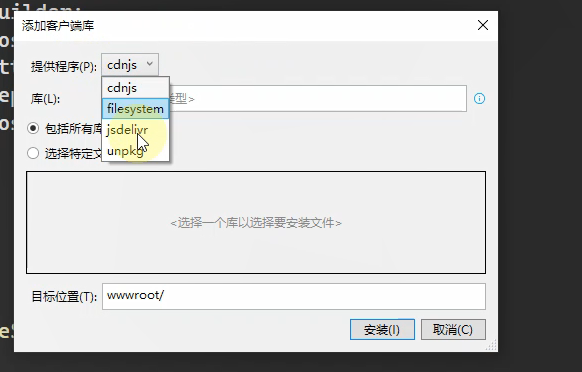
使用方法,在项目适当位置(一般是wwwroot)里面添加客户端库

如图,可以看到有4种方式添加,其中用的最多的是unpkg,也就是npm。

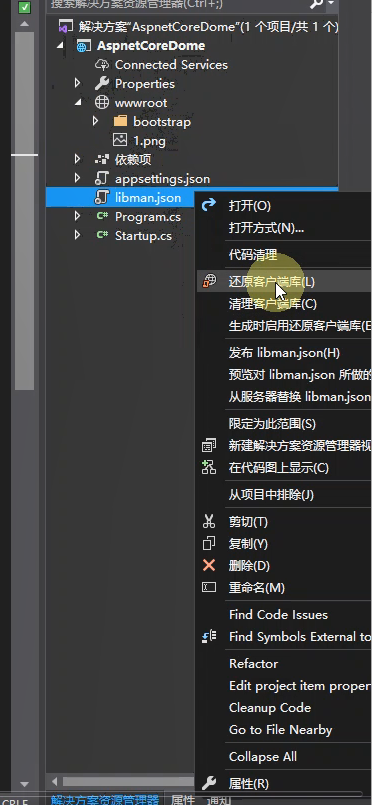
然后会在项目中生成一个libman.json的配置文件,保存了添加的库。假如删除了相应的库,可以通过还原客户端库来重新生成。
我们看下添加了一个bootstrap后的文件
{ "version": "1.0", "defaultProvider": "unpkg", "libraries": [ { "library": "bootstrap@4.4.1", "destination": "wwwroot/bootstrap/", "files": [ "dist/css/bootstrap-grid.css", "dist/css/bootstrap-grid.css.map", "dist/css/bootstrap-grid.min.css", "dist/css/bootstrap-grid.min.css.map", "dist/css/bootstrap-reboot.css", "dist/css/bootstrap-reboot.css.map", "dist/css/bootstrap-reboot.min.css", "dist/css/bootstrap-reboot.min.css.map", "dist/css/bootstrap.css", "dist/css/bootstrap.css.map", "dist/css/bootstrap.min.css", "dist/css/bootstrap.min.css.map", "dist/js/bootstrap.bundle.js", "dist/js/bootstrap.bundle.js.map", "dist/js/bootstrap.bundle.min.js", "dist/js/bootstrap.bundle.min.js.map", "dist/js/bootstrap.js", "dist/js/bootstrap.js.map", "dist/js/bootstrap.min.js", "dist/js/bootstrap.min.js.map" ] } ] }

捆绑与压缩
既然通过libman添加库这么简单,那么就涉及到一个问题,假如库很多很多,比如一个请求需要很多个文件。那么我们知道,一个系统假如请求的文件越少,越小,那么同一时刻能支持的并发量就越大,所以我们需要一个新的包,BuildBundlerMinifier.
然后创建一个配置文件bundleconfig.json,下面演示一个捆绑与压缩的代码。
[ { "outputFileName": "wwwroot/css/site.min.css", "inputFiles": [ "wwwroot/site.css", "wwwroot/index.css" ], "minify": { "enabled": false } }, { "outputFileName": "wwwroot/css/site.min.js", "inputFiles": [ "wwwroot/site.js", "wwwroot/index.js" ] } ]
当生成部署时,vs会自动解析这个配置文件,然后生成对应的捆绑代码。
部署
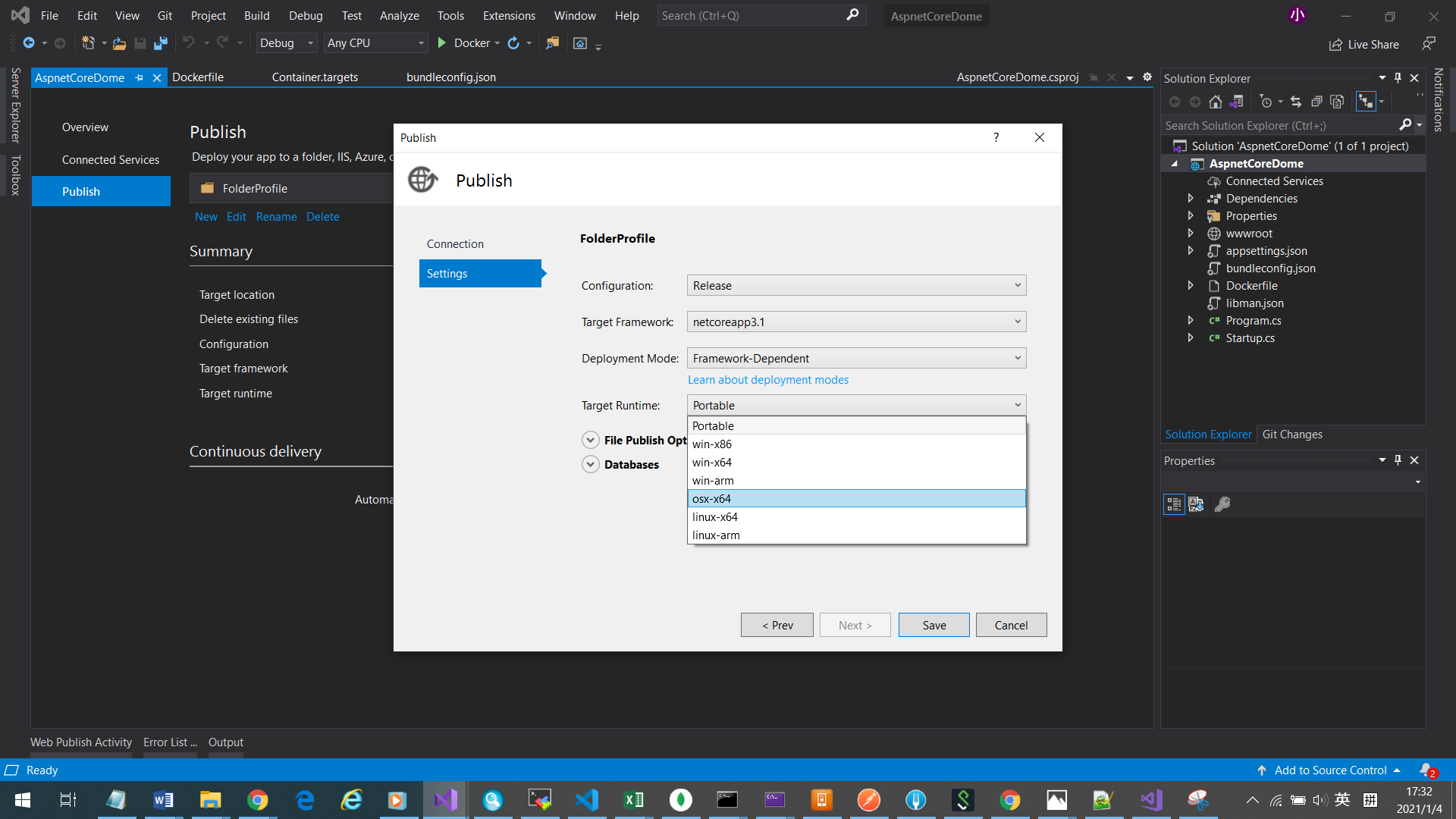
通过右击项目选择publish,来实现asp.net core项目的部署。

如图所示,可以选择对应的配置,Configuration和Target就不说了
我们说下Deployment Mode, 他有2种模式
第一种是依赖框架的部署(FDD)
依赖系统已经安装的.net core库,它只包含自己的代码和第三方库
此时它的Target Runtime可以选择可移植的(意思是在任何平台都可以使用)或其他各种平台的

第二种是独立部署
不依赖系统的.net sdk,它自带所有的依赖包。
但是当选择这个模式时,它的Target Runtime不再支持可移植,只能选择相应的目标平台。
不管是选择哪种模式,都会生成相应的dll,有一种运行是不变的,那就是执行dotnet xxx.dll.




