Angular基础
本文主要是对自己项目的一个总结,以及写给初学者的一些心得。
Angular介绍
首先是对Angular的一些介绍:
推荐第一次接触的人先去体验下官网的demo:https://angular.cn/start
环境安装:https://blog.csdn.net/maiowu1001/article/details/76600558
下面介绍下利用angular-cli创建完项目的结构:https://blog.csdn.net/yuzhiqiang_1993/article/details/71191873
vscode开发的一些插件:
- TSLint:Typescript语法检查
- Prettier:代码格式化
- IntelliJ IDEA Keybindings:IDEA风格的快捷键
- Angular 7 Snippets:Angular语法填充(标签)
- Angular Files:生成Angular的文件模板(Component、Module、Pipe等等)
- Angular Follow Selector:文件跳转(Component跳转到html、scss文件)
- Angular Language Service:引用填充和跳转到定义(html中进行引用补全)
- Debugger for Chrome:调试Angular代码
初学的时候有位大哥推荐了个自己的文档给我,把官网的angular知识点以及使用方法总结了,非常的感谢他。这里分享给大家,内部有些部分需要收费,大家觉得好的话可以购买一下打赏一下这位大哥。
链接:https://www.kancloud.cn/jony_ii/angular/945633
ng-alain
看完上述的部分,angular基础知识基本到位了,那么我们开发肯定不能从零开始,这边推荐一个比较好用的脚手架ng-alain
官网:https://ng-alain.com/docs/getting-started/zh
ng-alain是基于ng-zorro开发的,ng-zorro是一个ui组件库。ng-zorro链接:https://ng.ant.design/docs/introduce/zh
按照ng-alain的安装步骤安装自己的项目,然后使用官网的提供的各种组件自行编写自己的代码。官网有详细的demo和api介绍,也可以直接进vscode去看它的实现,好像要下载才能看到源码,可以去github上面自行下载。
ng-alain细节:
<1> 开始开发的时候不需要配置后台,直接通过mock来配置,但是切记编译部署是不会打包mock的,所以后台还是要写的
<2> 运行的时候发现网址里面会多个#,在environment.ts里面把useHash设为false
<3> 构建使用 ng bulid --prod,过大请使用ng build --prod --build--optimizer // 编译后进一步压缩文件的大小
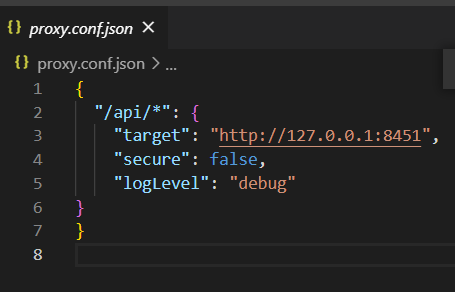
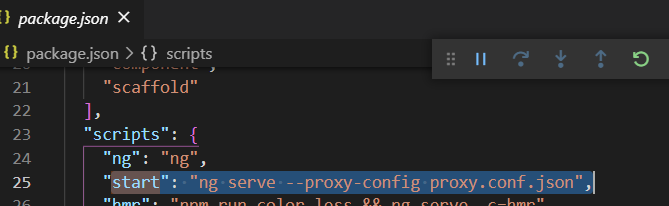
<4> 在配置url过程中可能各个浏览器设置不同,导致有问题。Url中统一api前缀,配置proxy.conf.json,配置package.json, 修改start标签,最终调用url使用api开头



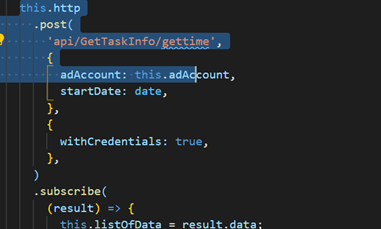
<5> 关于TokenService的使用,里面推荐对象不要存放json字符串,放简单字符串
如图原先直接将json字符串存放到token字段,chorme可以运行,但是edge报错。后来单独保存了adAccount,就不再有问题了。

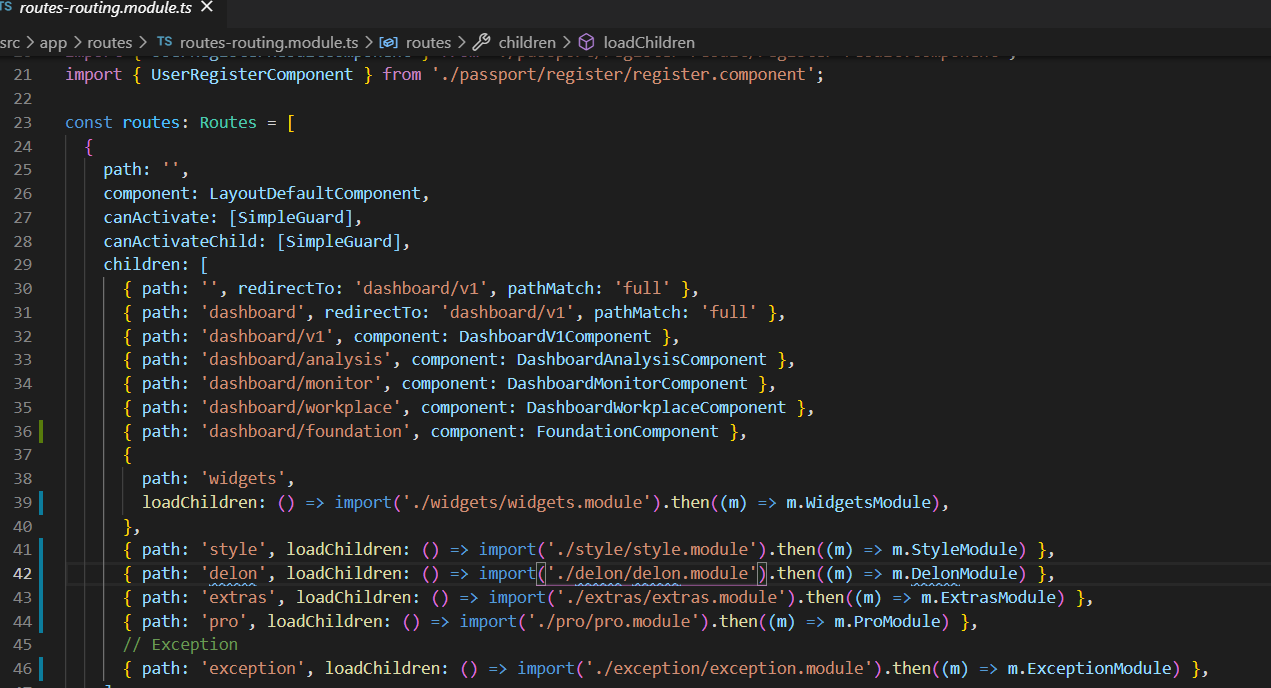
<6> 当路由过多时,可以添加子路由优化启动时间


<7> date-fns提供了一系列date的用法,如何使用。比如说你想使用其中的getISOWeek方法,那么就加入Import getISOWeek from 'date-fns/getISOWeek'
<8> 添加一个新的组件,右击新增component
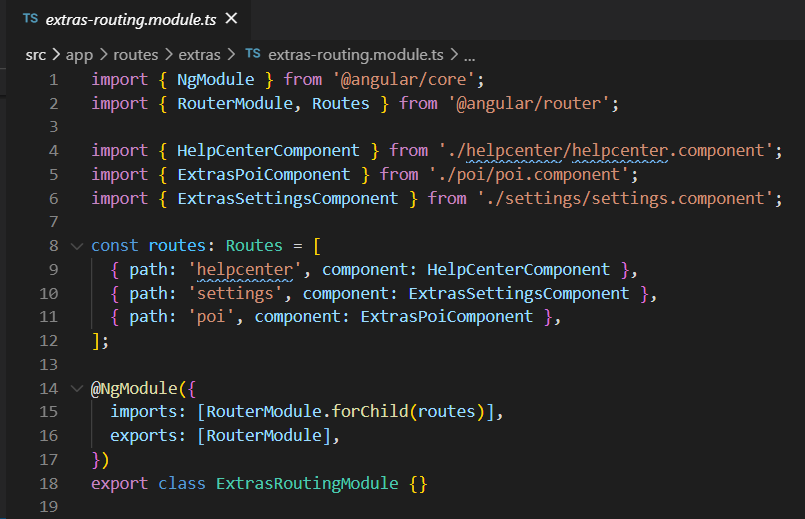
src\app\routes\routes-routing.module.ts 和src\app\routes\routes.module.ts用来配置路由,每次添加一个组件都必须在2个文件里面添加
src\assets\tmp\i18n 用来配置中英文字符串
src\assets\tmp\app-data.json用来配页面显示
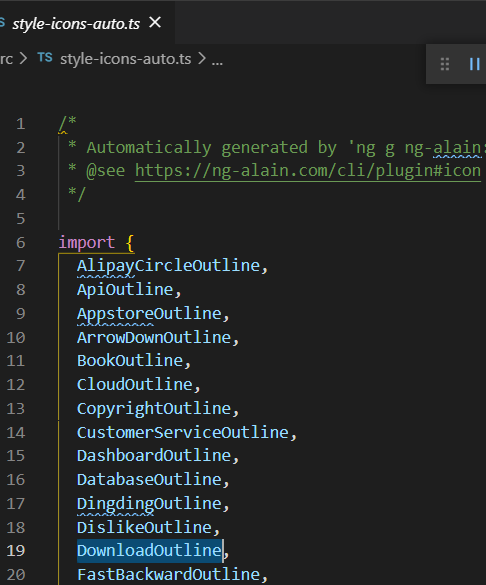
<9> 使用小图标,在style-icons-auto里面import和export添加想要的小图标,比如说download, 图标的列表可以到官网找到 https://ng.ant.design/components/icon/zh , 然后在html里面使用


<10> js循环
如下例子,前面2个是通过array["name"] = "Mike"来设置,后面2个是通过array[0] = "333"来设置。 { "name" : "Mike", "id": "123", [0] : "333" [1]:“222” } 1. for(int I =0; i<array.length; i++) 这种形式根据下标,只能获取后面2个值 这个在html中有另一个写法,既可以获取下标也可以获取值 <ng-container *ngFor="let day of weekDays;let i = index"> 2. for(const item of array) 这种形式item直接就是value,不是下标 3. for (const key in array) 这种形式获取的是下标,但是是string类型的下标,获取的是字符串(“name”,"id","0","1")跟第一种相反只能获取前面2个的值 4. array.foreach(item => {}) 跟2一样,直接获取value,这个在html中有另一个写法
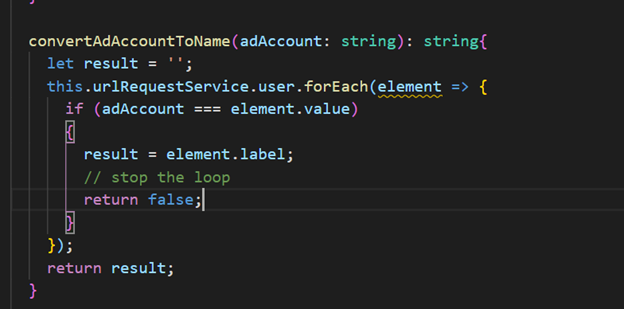
还有一点要注意,在js中循环里面,break和continue是不行的,要使用return fasle和return true来代替。


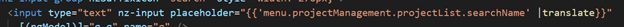
<11> ng-alain自带国际化,在html和ts中使用如下
html:不同的标签可能格式不一样,可以自行尝试


ts:构造函数中添加I18NService

<12> 善用nz-divider来分隔,提供了水平和垂直两者形式
<nz-divider nzType="vertical"></nz-divider>
<13> 调整ts创建的表格大小,Size的可选参数,从小到大为sm, md, lg, xl

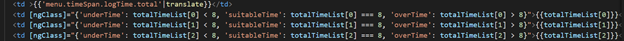
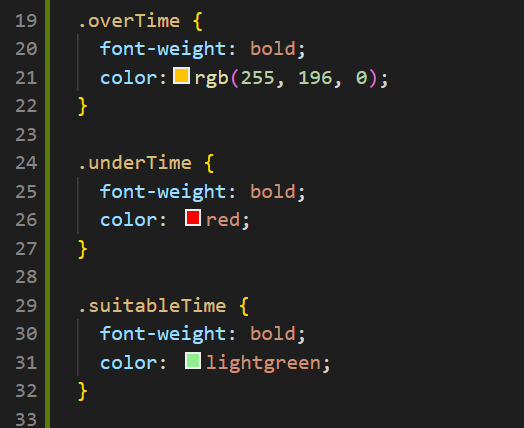
<14> Ngclass来实现根据值显示字体颜色, 下图低于8是红,大于是黄,等于是绿色