uniapp开发的h5跳转到小程序
使用场景:
将h5嵌入到小程序或者app中,然后再拉起另外一个小程序
使用方法(通过中转):
1、app调用方法,让app提供跳转方法,将参数传给app,让app拉起小程序
2、小程序跳转方法,h5通过uni.postMassage{}+uni.navigateBack()传递消息,让小程序拉起另外一个小程序
具体实现:
app
判断使用手机
let u = navigator.userAgent, app = navigator.appVersion; let isAndroid = u.indexOf("Android") > -1 || u.indexOf("Linux") > -1; //android终端或者uc浏览器器 let isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
ios
window.webkit.messageHandlers.AppPushToMiniProgram.postMessage(str)
安卓
javascript:android.AppPushToMiniProgram(str)
小程序
H5(uniapp开发)
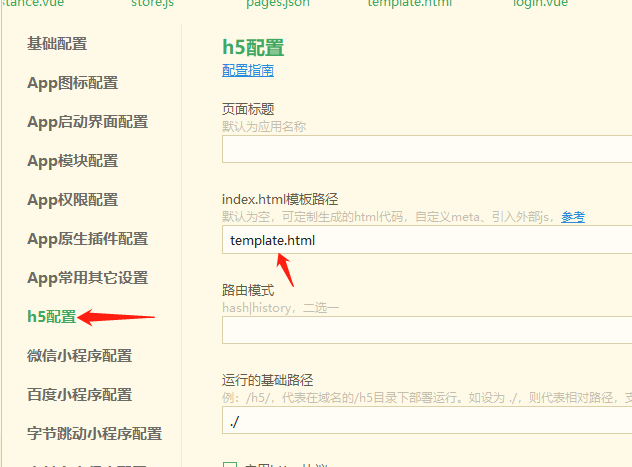
第一步:配置文件,此temlate.html里面放的是引入的jweixin-1.4.0.js和uni.webview.1.5.2.js

template.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title> <%= htmlWebpackPlugin.options.title %> </title> <script> var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS .supports('top: constant(a)')) document.write( '<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') + '" />') </script> <link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" /> </head> <body> <noscript> <strong>Please enable JavaScript to continue.11111111</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> <script type="text/javascript"> var userAgent = navigator.userAgent; if (/miniProgram/i.test(userAgent) && /micromessenger/i.test(userAgent)) { // 微信小程序 JS-SDK 如果不需要兼容微信小程序,则无需引用此 JS 文件。 document.write('<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"><\/script>'); } </script> <script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"> </script> <script type="text/javascript"> window.$uni = uni; </script> </body> </html>
第二步:调用
mounted() {
this.$nextTick(() => {
// 初始化uni.webview
document.addEventListener('UniAppJSBridgeReady', function () {
let certificate = document.getElementById("certificate");
certificate.addEventListener("click", function(){
$uni.postMessage({
data: {
appId: 'wx9ecd59',
path:'/pages/mairegi',
extraData:{
code:'50'
},
envVersion:'trial'
}
});
$uni.navigateBack()
})
});
});
},
小程序端
<template> <view> <web-view :webview-styles="webviewStyles" src="http://192.168.21.51:8080" @message="handleMessage"></web-view> </view> </template> <script> export default { data() { return { webviewStyles: { progress: { color: '#FF3333' } } } }, methods:{ handleMessage(res){ console.log(res) } } } </script> <style> </style>
以上操作在本地测试完全可以,但是,,,,,真机测试顿时懵逼。。。
以下是真机走通代码(真机里面如果将UniAppJSBridgeReady放在mounted里面执行会出问题。。):
1、将上面template.html里面body的代码改成这个
<body>
<noscript>
<strong>Please enable JavaScript to continue.11111111</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script>
<script type="text/javascript">
window.$uni = uni;
document.addEventListener('UniAppJSBridgeReady', function () {
let timer = setTimeout(() => {
let certificate = document.getElementById("certificate");
//绑定事件
certificate.addEventListener("click", window.tzcallFack)
clearTimeout(timer)
timer = null
},1000)
});
</script>
</body>
mounted里面只需要将逻辑处理事件全局注册
mounted() { let _self = this; window.tzcallFack = this.tzcallFack },
tzcallFack(){ let _self = this; window.$uni.postMessage({ data: { appId: _self.$store.state.APPID, path:_self.$store.state.PATH, envVersion:_self.$store.state.ENVVEERSION } }); window.$uni.navigateBack() },
解决了真机测试问题。。。。。。
以上方法只适合单个页面调用时,如果有多个页面调用,初始进来的时候是获取不到其他页面调用的元素的,因此,直接绑定函数调用。
代码如下:
<script type="text/javascript"> window.$uni = uni; // 绑定需要添加的事件 window.createClickFun = function (idName, event, fnName){ document.getElementById(idName).addEventListener(event,window[fnName]) } document.addEventListener('UniAppJSBridgeReady', function () { }); </script>
mounted() {
let _self = this;
window.tzcallFack = this.tzcallFack
window.createClickFun('certificate','click','tzcallFack')
},

