react项目后台及上线步骤
应同学要求,本人将react项目创建后台及上线流程书写如下:
前端部分
略……
后台部分
(注:这里的后台是用的nodejs搭建的,使用的是express框架+ejs模板)
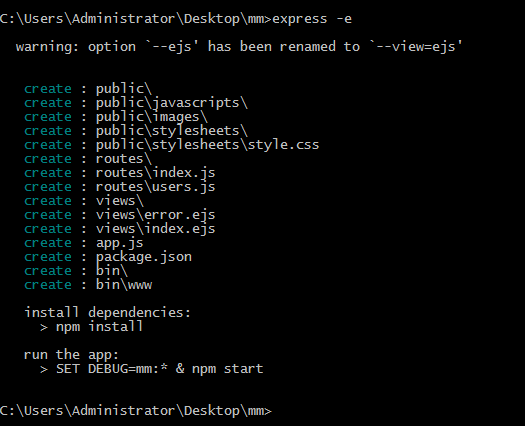
首先通过express快速搭建后台环境
express -e 项目名
cd 项目名
npm i
有可能你的电脑里面没有全局安装express获安装了页显示不是内部命令,这时,就需要使用如下命令在命令提示符里面下载.
命令如下:
npm install -g express-generator npm install -g express

然后跟着操作就行了
后台环境搭建好后如果是用的假数据就可以在路由里进行配置了,具体配置如下:
router.get('/lists', function(req, res, next) {
https.get("https://api.mlwei.com/music/api/?key=523077333&id=3641614987&type=songlist&cache=1&size=hq",(getRes)=>{
var content ="";
// var doubanData=[];
getRes.on("data",(chunk)=>{
content+=chunk;//得到数据,并拼接到一起
});
getRes.on("end",()=>{
// 数据传输结束
var data = JSON.parse(content);
//输出到页面上,以对象的形式
res.send(JSON.stringify(data));
// console.log(JSON.stringify(doubanData))
})
})
});
注:此处代码仅供参考,主要是为了给前端提供数据接口、如果是假数据可以这样做。
倘若你是使用的反向代理进行代理的别人的数据。那么可以看下面这一种方式。在后台进行反向代理
首先,需要下载一个中间件
npm i -S http-proxy-middleware
然后,引入两个模块
var proxy = require('http-proxy-middleware');
最后,进行配置
app.use('/music/api/*', proxy({target: 'https://api.mlwei.com/', changeOrigin: true}));
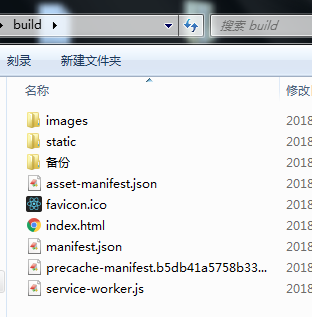
然后将前端文件进行npm run build
得到如下文件:

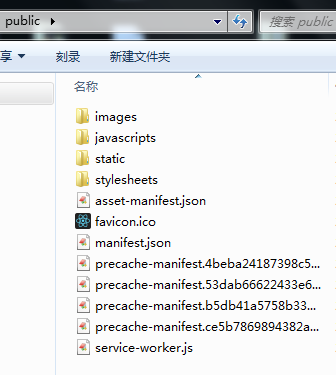
然后,将所文件拷贝到后台的根目录的public中

将index.html文件的后缀改为ejs,并放在后台文件的根目录下的views中

这样,就可以运行后台文件,看一下运行起后是否能得到数据,如果能得到数据,说明反向代理配置成功了,就可以进行上线啦。
上线部分
想要将项目方在线上,就需要找一个第三方平台去创建一个云应用,这里就以新浪云为例:
在新浪云上创建好一个应用后,会得到

这样的信息,然后我们将后台的除了node_modules的其他所有文件放入一个文件夹,将其git到这个远程仓库中就可以啦。

