Android WebView和JavaScript交互
JavaScript在现在的网页设计中用得很多,Android 的WebView可以载入网页,WebView也设计了与JavaScript通信的桥梁。这篇主要介绍一下WebViewk控件如何和JavaScript进行交互。
WebView:
WebView和网页相关的主要有一下几个方法:
setWebViewClient();
setWebChromeClient();
addJavascriptInterface();
loadUrl();
setWebViewClient():设置一个WebViewClient的对象,通过这个对象的几个回调方法,可以知道当前网页的状态。
setWebViewChromeClient(): 设置一个WebChromeClient对象,JavaScript调用的一些内建方法都是通过这个对象来处理的。
addJavascriptInterface(): 设置JavaScript的接口,有两个参数,第一个一般是一个Object对象,里面实现的方法都是网页里JavaScript可以调用到的,第二个参数是一个字符串,最后到JavaScript就相当于一个对象名,JavaScript通过这个对象名调用第一个参数里面实现的方法。要使这个方法生效,要通过WebView的getSettings()方法获取WebSettings对象,设置JavaScript使能 setJavaScriptEnabled(true)。
loadUrl():载入相应网页。
下面实现了一个简单的Demo(最后有效果图): 主要的流程是载入了asset目录下的一个内置网页,点击网页上的Click按钮,会调用通过addJavascriptInterface方法设置下去的Object的show()方法,这个方法里通过loadUrl的方式调用JavaScript的javaScriptshow()方法,这个方法里又调用了Java的result()方法,result方法里显示了一个Toast.需要注意的是show()方法的回调和result()方法的回调是不在主线程的。
MainActivity.java

1 package com.example.administrator.webviewl; 2 3 import android.graphics.Bitmap; 4 import android.os.Handler; 5 import android.support.v7.app.AppCompatActivity; 6 import android.os.Bundle; 7 import android.util.Log; 8 import android.webkit.JavascriptInterface; 9 import android.webkit.JsResult; 10 import android.webkit.WebChromeClient; 11 import android.webkit.WebResourceError; 12 import android.webkit.WebResourceRequest; 13 import android.webkit.WebView; 14 import android.webkit.WebViewClient; 15 import android.widget.Toast; 16 17 public class MainActivity extends AppCompatActivity { 18 19 private static final String TAG = "MainActivity.TAG"; 20 WebView mWebView; 21 Handler mHander = new Handler(); 22 @Override 23 protected void onCreate(Bundle savedInstanceState) { 24 super.onCreate(savedInstanceState); 25 setContentView(R.layout.activity_main); 26 mWebView = (WebView)findViewById(R.id.mWebView); 27 initWebView(); 28 } 29 30 public void initWebView() { 31 mWebView.getSettings().setJavaScriptEnabled(true); 32 mWebView.setWebViewClient(new WebViewClientCustom()); 33 mWebView.addJavascriptInterface(new Object() { 34 @JavascriptInterface 35 public void result(final String result) { 36 Log.d(TAG,"javaScript 调用java的方法 返回结果 result = " + result); 37 mHander.post(new Runnable() { 38 @Override 39 public void run() { 40 if (result.length() > 0) Toast.makeText(MainActivity.this,"你输入了: " + result,Toast.LENGTH_SHORT).show(); 41 } 42 }); 43 } 44 @JavascriptInterface 45 public void show() { 46 Log.d(TAG,"JavaScript 调用java show()"); 47 mHander.post(new Runnable() { 48 @Override 49 public void run() { 50 Log.d(TAG,"java 调用 javaScript javaScriptshow()"); 51 mWebView.loadUrl("JavaScript:javaScriptshow()"); 52 } 53 }); 54 return; 55 } 56 },"JavaScriptL"); 57 mWebView.loadUrl("file:///android_asset/index.html"); 58 } 59 60 public class WebViewClientCustom extends WebViewClient { 61 @Override 62 public void onPageStarted(WebView view, String url, Bitmap favicon) { 63 Log.d(TAG,"onPageStarted"); 64 super.onPageStarted(view, url, favicon); 65 } 66 67 @Override 68 public void onPageFinished(WebView view, String url) { 69 Log.d(TAG,"onPageFinished"); 70 super.onPageFinished(view, url); 71 } 72 73 @Override 74 public void onReceivedError(WebView view, WebResourceRequest request, WebResourceError error) { 75 Log.d(TAG,"onReceivedError"); 76 super.onReceivedError(view, request, error); 77 } 78 } 79 }
index.html 内置的网页
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>javaScript</title> 10 <script type="text/javaScript"> 11 function javaScriptshow() { 12 var a = document.getElementById("text").value; 13 JavaScriptL.result(a); 14 } 15 </script> 16 </head> 17 <body style="text-align:center;margin-top:100px"> 18 <p > Android javaScript学习</p> 19 <form action=""> 20 <input type="text" id = "text" value=""/> 21 <input type="button" onclick="window.JavaScriptL.show()" value="Click" /> 22 </form> 23 </body> 24 </html>
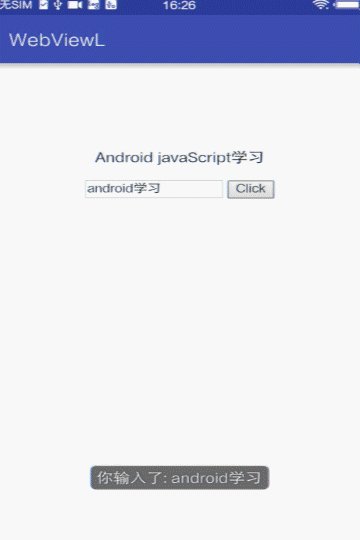
实现的效果图如下: