python+selenium之页面元素截图
对页面中元素截图,需执行如下步骤:
1)截图页面整张图片
2)定位页面中元素位置
3)计算页面元素的left、top、right、bottom
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.keys import Keys
import time
from PIL import Image
driver=webdriver.Chrome()
driver.get("https://user.qunar.com/passport/login.jsp")
driver.maximize_window()
time.sleep(4)
driver.save_screenshot("qu.png")
code=driver.find_element_by_xpath('//*[@id="vcodeImg"]')
"""计算页面元素的在整个页面上的坐标"""
left=code.location['x']
top=code.location['y']
right=code.size["width"]+left
bottom=code.size["height"]+top
time.sleep(2)
""""根据页面元素的坐标,截图元素"""
ele=Image.open("qu.png")
ele=ele.crop((left,top,right,bottom))
ele.save("4.png")
常见问题:页面元素截图失败,未截取到指定的元素
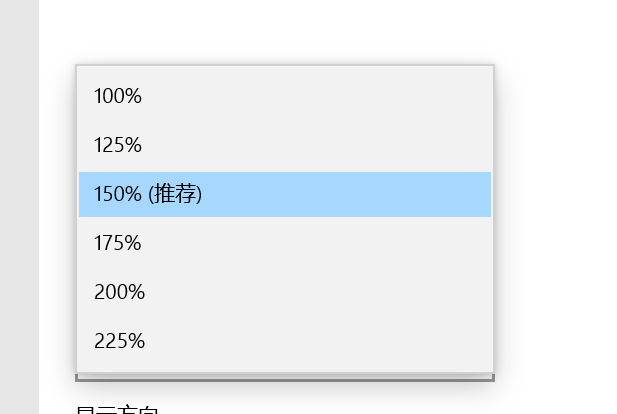
原因:PC显示比例的问题。因selenium的显示比例是100%,而其操作PC的显示比例通常125%或者150%,从而截取不到指定的元素。桌面上右击”显示设置“,即可查看显示比例

解决方式:
1)直接将”显示设置“中的比例修改成”100%“
2)driver.execute_script('document.body.style.zoom="0.8"') #将125%的显示比例修改成100。125%*0.8=100%




