cocos creator入门

前面的话
Cocos Creator 是一个完整的游戏开发解决方案,包括了 cocos2d-x 引擎的 JavaScript 实现,以及快速开发游戏所需要的各种图形界面工具。Cocos Creator 的编辑器完全为引擎定制打造,包含从设计、开发、预览、调试到发布的整个工作流所需的全功能,该编辑器提供面向设计和开发的两种工作流,提供简单顺畅的分工合作方式。Cocos Creator 目前支持发布游戏到 Web、Android 和 iOS,真正实现一次开发,全平台运行。Cocos Creator 是以内容创作为核心的游戏开发工具,在 Cocos2d-x 基础上实现了彻底脚本化、组件化和数据驱动等特点。本文将详细介绍cocos creator 入门知识
工作流程
cocos creator的流程如下所示

【创建或导入资源】
将图片、声音等资源拖拽到编辑器的资源管理器面板中,即可完成资源导入
此外,也可以在编辑器中直接创建场景、预制、动画、脚本、粒子等各类资源
【建造场景内容】
项目中有了一些基本资源后,就可以开始搭建场景了,场景是游戏内容最基本的组织方式,也是向玩家展示游戏的基本形态
通过场景编辑器将添加各类节点,负责展示游戏的美术音效资源,并作为后续交互功能的承载
【添加组件脚本,实现交互功能】
可以为场景中的节点挂载各种内置组件和自定义脚本组件,来实现游戏逻辑的运行和交互,包括从最基本的动画播放、按钮响应,到驱动整个游戏逻辑的主循环脚本和玩家角色的控制
几乎所有游戏逻辑功能都是通过挂载脚本到场景中的节点来实现的
【一键预览和发布】
搭建场景和开发功能的过程中,可以随时点击预览来查看当前场景的运行效果。使用手机扫描二维码,可以立即在手机上预览游戏
当开发告一段落时,通过构建发布面板可以一键发布游戏到包括桌面、手机、Web 等多个平台
安装和启动
【windows】
从 v1.3.0 开始,Windows 版 Cocos Creator 将不提供 32 位操作系统支持,Windows 所支持的最低版本是 Windows 7 64位
Windows 版的安装程序是一个 .exe 可执行文件,通常命名会是 CocosCreator_vX.X.X_20XXXXXX_setup.exe,其中 vX.X.X 是 Cocos Creator 的版本号,如 v1.2.2,后面的一串数字是版本日期编号
注意:日期编号在使用内测版时会更新的比较频繁,如果当前 PC 上已安装的版本号和安装包的版本号相同时,无法自动覆盖安装注意相同版本号的安装包,需要先卸载之前的版本才能继续安装
Cocos Creator 将会占据系统盘中大约 1.25 GB 的空间,应用的安装路径默认选择了 C:\CocosCreator,可以在安装过程中进行指定
对于部分 windows 操作系统和显卡型号,可能会遇到如下报错信息
This browser does not support WebGL...
这是显卡驱动对编辑器 WebGL 渲染模式的支持不正确导致的,如果出现这种情况,可以尝试使用命令行运行 CocosCreator.exe 并加上 --disable-gpu 运行参数,来禁用 GPU 加速功能,可以绕开部分显卡驱动的问题
【mac】
Mac OS X 所支持的最低版本是 OS X 10.9
Mac 版 Cocos Creator 的安装程序是 DMG 镜像文件,双击 DMG 文件,然后将 CocosCreator.app 拖拽到应用程序文件夹快捷方式,或任意其他位置。然后双击复制出来的 CocosCreator.app 就可以开始使用了
注意: 如果初次运行时出现下载的应用已损坏的提示,请前往并设置 系统偏好设置->安全性与隐私->允许任何来源的应用,首次打开后可以马上恢复安全与隐私设置
【版本兼容】
Cocos Creator 版本升级时,新版本的编辑器可以打开旧版本的项目,但当项目开发到一半时升级新版本的 Cocos Creator 时也可能会遇到一些问题。因为在早期版本中引擎和编辑器的实现可能存在 bug 和其他不合理的问题,这些问题可以通过用户项目和脚本的特定使用方法来规避,但当后续版本中修复了这些 bug 和问题时就可能会对现有项目造成影响
在发现这种版本升级造成的问题时,除了联系开发团队寻求解决办法,也可以卸载新版本的 Cocos Creator 并重新安装旧版本
安装旧版本过程中可能遇到的问题有:
1、在Windows下,可能会遇到安装旧版本时提示「已经有一个更新版本的应用程序已安装」,如果确定已经通过控制面板正确卸载了新版本的 Cocos Creator 还不能安装旧版本,可以访问微软官方解决无法安装或卸载程序的帮助页,按照提示下载小工具并修复损坏的安装信息,即可继续安装旧版本了
2、使用新版本 Cocos Creator 打开过的项目,在旧版本 Cocos Creator 中打开可能会遇到编辑器面板无法显示内容的问题,可以尝试选择主菜单中的「布局->恢复默认布局」来进行修复
入门示例
【创建项目】
在 Dashboard 中,打开 新建项目 选项卡,选中 Hello World 项目模板

然后在下面的项目路径栏中指定一个新项目即将被创建的位置,路径的最后一部分就是项目文件夹
填好路径后点击右下角的 新建项目 按钮,就会自动以 Hello World 项目模板创建项目并打开
【打开场景】
Cocos Creator 的工作流程是以数据驱动和场景为核心的,初次打开一个项目时,默认不会打开任何场景,要看到 Hello World 模板中的内容,需要先打开场景资源文件

在 资源管理器 中双击箭头所指的 helloworld 场景文件。Cocos Creator 中所有场景文件都以火焰图作为图标
【项目内容】
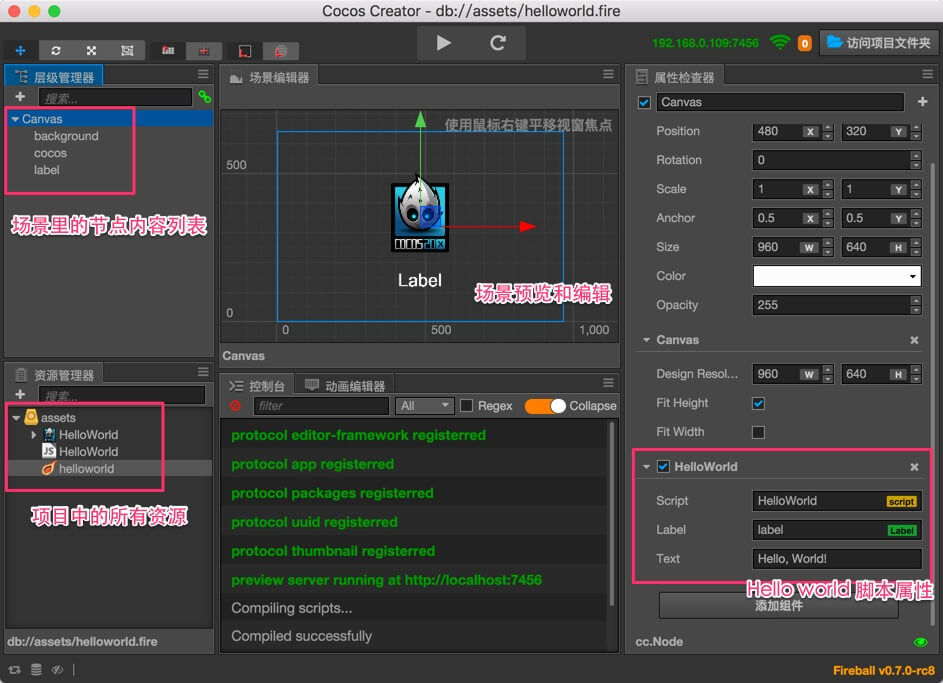
打开 helloworld 场景后,就可以看到这个模板项目中的全部内容了

场景中的内容会按照工作流分别呈现在 资源管理器、层级管理器、场景编辑器、属性检查器 四个核心面板中
【预览场景】
要预览游戏场景,点击编辑器窗口正上方的 预览游戏 按钮

Cocos Creator 会使用默认浏览器运行当前游戏场景,效果如图所示:

点击预览窗口左上角的下拉菜单,可以选择不同设备屏幕的预览效果
项目结构
初次创建并打开一个 Cocos Creator 项目后,项目文件夹将会包括以下结构:
ProjectName(项目文件夹)
├──assets
├──library
├──local
├──settings
├──temp
└──project.json
【assets】
assets 将会用来放置游戏中所有本地资源、脚本和第三方库文件。只有在 assets 目录下的内容才能显示在资源管理器中
assets 中的每个文件在导入项目后都会生成一个相同名字的 .meta 文件,用于存储该文件作为资源导入后的信息和与其他资源的关联
一些第三方工具生成的工程或设计原文件,如 TexturePacker 的 .tps 文件,或 Photoshop 的 .psd 文件,可以选择放在 assets 外面来管理
【library】
library 是将 assets 中的资源导入后生成的。在这里,文件的结构和资源的格式将被处理成最终游戏发布时需要的形式。如果使用版本控制系统管理项目,这个文件夹是不需要进入版本控制的。 当 library 丢失或损坏的时候,只要删除整个 library 文件夹再打开项目,就会重新生成资源库
【local】
local 文件夹中包含该项目的本地设置,包括编辑器面板布局,窗口大小,位置等信息。不需要关心这里的内容,只要按照习惯设置编辑器布局,这些就会自动保存在这个文件夹。一般 local 也不需要进入版本控制
【settings】
settings 里保存项目相关的设置,如构建发布菜单里的包名、场景和平台选择等。这些设置需要和项目一起进行版本控制
【Project.json】
project.json 文件和 assets 文件夹一起,作为验证 Cocos Creator 项目合法性的标志。只有包括了这两个内容的文件夹才能作为 Cocos Creator 项目打开。而 project.json 本身目前只用来规定当前使用的引擎类型和插件存储位置,不需要用户关心其内容。这个文件也应该纳入版本控制
【build】
在使用主菜单中的 项目->构建发布... 使用默认发布路径发布项目后,编辑器会在项目路径下创建 build 目录,并存放所有目标平台的构建工程。由于每次发布项目后资源 id 可能会变化,而且构建原生工程时体积很大,所以此目录建议不进入版本控制
编辑器界面
Cocos Creator 编辑器由多个面板组成,面板可以自由移动、组合,以适应不同项目和开发者的需要

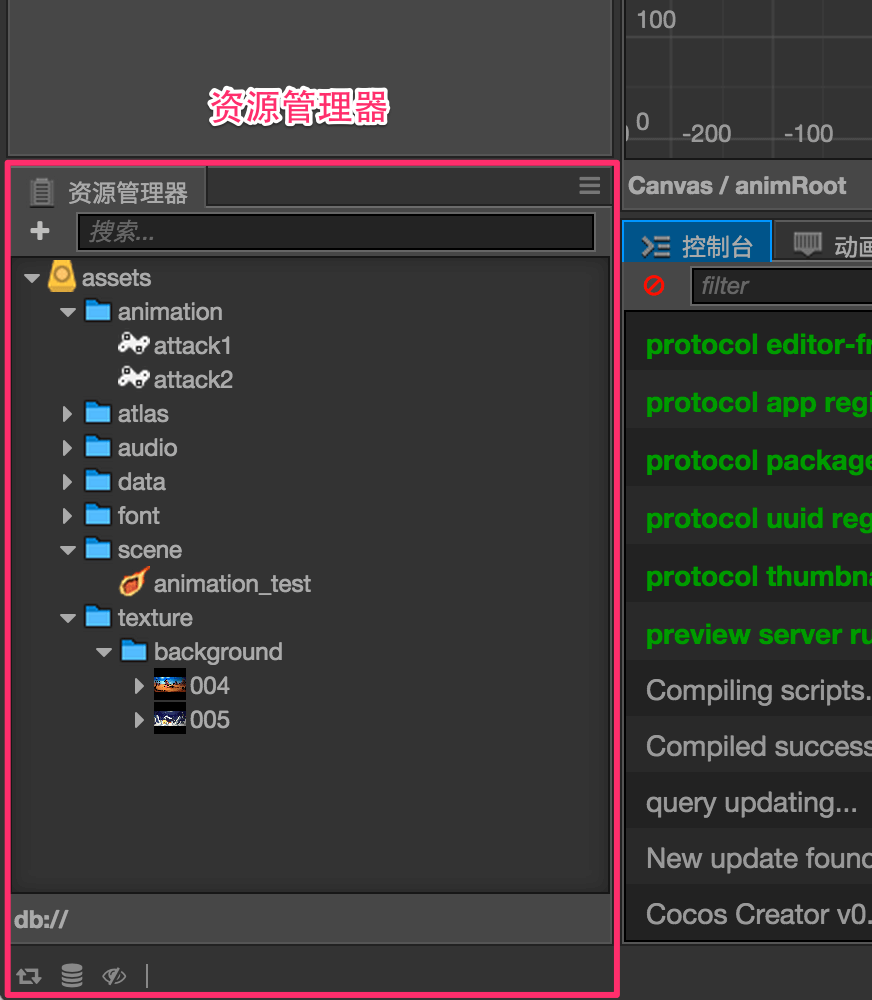
【资源编辑器(assets)】
资源管理器里显示了项目资源文件夹(assets)中的所有资源。这里会以树状结构显示文件夹并自动同步在操作系统中对项目资源文件夹内容的修改
可以将文件从项目外面直接拖拽进来,或使用菜单导入资源

资源列表中可以包括任意文件夹结构,文件夹在 资源管理器 中会以蓝色文件夹图标显示,点击图标左边的箭头就可以展开/折叠该文件夹中的内容
除了文件夹之外列表中显示的都是资源文件,资源列表中的文件会隐藏扩展名,而以图标指示文件或资源的类型,比如HelloWorld模板创建出的项目中包括了三种核心资源:
1、image图片资源:目前包括 jpg, png 等图像文件,图标会显示为图片的缩略图
2、javascript脚本资源:程序员编写的 JavaScript 脚本文件,以js为文件扩展名。通过编辑这些脚本为添加组件功能和游戏逻辑
3、scene场景资源:双击可以打开的场景文件,打开了场景文件才能继续进行内容创作和生产
目前可以在 资源管理器 中创建的资源有以下几类:
1、文件夹
2、脚本文件
3、场景
4、动画剪辑
注意:删除资源是不可撤销的操作,无法从回收站(Windows)或废纸篓(Mac)找回
【场景编辑器(scene)】
场景编辑器是内容创作的核心工作区域,使用它选择和摆放场景图像、角色、特效、UI 等各类游戏元素。在这个工作区域里,可以选中并通过变换工具修改节点的位置、旋转、缩放、尺寸等属性,并可以获得所见即所得的场景效果预览

可以通过以下的操作来移动和定位场景编辑器的视图:
1、鼠标右键拖拽:平移视图
2、鼠标滚轮:以当前鼠标悬停位置为中心缩放视图
场景视图的背景会显示一组标尺和网格,表示世界坐标系中各个点的位置信息。读数为(0,0)的点为场景中世界坐标系的原点
视图中的紫色线框表示场景中默认会显示的内容区域,这块区域的大小由设计分辨率决定
鼠标悬浮到场景中的节点上时,节点的约束框将会以灰色单线显示出来。此时单击鼠标,就会选中该节点。选择节点是使用变换工具设置节点位置、旋转、缩放等操作的前提,选中的节点周围将会有蓝色的线框提示节点的约束框
工具栏中的变换工具从左到右分别是移动变换工具(W)、旋转变换工具(E)、缩放变换工具(E)、矩形变换工具(R)
【层级管理器】
层级管理器用树状列表的形式展示场景中的所有节点和他们的层级关系,所有在场景编辑器中看到的内容都可以在层级管理器中找到对应的节点条目,在编辑场景时这两个面板的内容会同步显示,一般会同时使用这两个面板来搭建场景

层级管理器中包括当前打开场景中的所有节点,通过点击来选中节点,被选中的节点会以蓝底色高亮显示。当前选中的节点会在场景编辑器中显示蓝色边框,并更新属性检查器中的内容
节点在列表中的排序决定了节点在场景中的显示次序。在层级管理器中位置越靠下的节点,在场景中的渲染就会更晚,也就会覆盖列表中位置较为靠上的节点
【属性检查器】
属性检查器是查看并编辑当前选中节点和组件属性的工作区域。在场景编辑器或层级管理器中选中节点,就会在属性检查器中显示该节点的属性和节点上所有组件的属性以供查询和编辑

属性检查器面板从上到下依次是:
1、节点激活开关和节点名称
2、节点属性
3、组件属性
左上角的复选框表示节点的激活状态,节点处于非激活状态时,节点上所有图像渲染相关的组件都会被关闭,整个节点包括子节点就会被有效的隐藏;节点激活开关右边显示的是节点的名称,和 层级管理器 中的节点显示名称一致
属性检查器接下来会显示节点的属性,节点的属性排列在Node标题的下面,点击Node可以将节点的属性折叠或展开
节点的属性除了位置(Position)、旋转(Rotation)、缩放(Scale)、尺寸(Size)等变换属性以外,还包括锚点(Anchor)、颜色(Color)、不透明度(Opacity)。修改节点的属性通常可以立刻在场景编辑器中看到节点的外观或位置变化
节点属性下面,会列出节点上挂载的所有组件和组件的属性。用户通过脚本创建的组件,其属性是由脚本声明的。不同类型的属性在属性检查器中有不同的控件外观和编辑方式
属性是组件脚本中声明的公开并可被序列化存储在场景和动画数据中的变量,通常可以根据变量使用内存位置不同将属性分为值类型和引用类型两大类
1、值类型包括数值(Number)、向量(Vec2)、字符串(String)、布尔值(Boolean)、枚举(Enum)、颜色(Color)等简单的占用很少内存的变量类型
2、引用类型包括更复杂的对象,比如节点、组件或资源。和值类型各式各样的编辑方式不同,引用类型通常只有一种编辑方式:拖拽节点或资源到属性栏中
需要拖拽节点来赋值的属性栏上会显示绿色的标签,标签上可能会显示Node,表示任意节点都可以拖拽上去,或者标签显示组件名如Sprite,Animation等,这时需要拖拽挂载了相应组件的节点才行
需要拖拽资源赋值的属性栏上会显示黄色的标签,标签上显示的是资源的类型,如sprite-frame,prefab,font等。只要从 资源管理器 中拖拽相应类型的资源过来就可以完成赋值
【控制台】

控制台会显示报错、警告或其他 Cocos Creator 编辑器和引擎生成的日志信息。不同重要级别的信息会以不同颜色显示:
1、日志(Log):灰色文字,通常用来显示正在进行的操作
2、提示(Info):蓝色文字,用来显示重要提示信息
3、成功(Success):绿色文字,表示当前执行的操作已成功完成
4、警告(Warn):黄色文字,用来提示用户最好进行处理的异常情况,但不处理也不会影响运行
5、报错(Error):红色文字,表示出现了严重错误,必须解决才能进行下一步操作或运行游戏
好的代码像粥一样,都是用时间熬出来的





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
2017-07-25 ES6模板字面量
2017-07-25 ES6学习目录
2017-07-25 ES6字符串扩展
2017-07-25 ES6正则表达式扩展
2016-07-25 深入理解javascript函数系列第一篇——函数概述