前端接口设计
前面的话
前后端开发要分离。但是,具体哪些地方需要约定呢?如何制定约定规则呢?制定后如何应用呢?本文将详细介绍这些问题相关的工程实践方法——接口设计
概述
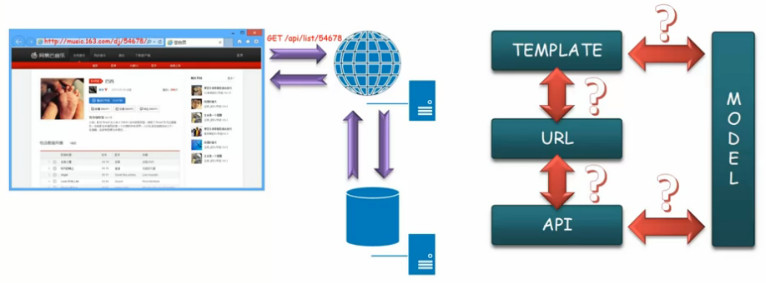
在协作流程的博文中,我们了解了一个Web系统的体系架构,以及前端与后端交互的整个流程,接下来简单回顾,并进行相应的规则约定

当客户端向服务器端发送一个请求时,服务器端的Web系统收到该请求,通过分析来进行一系列的操作,包括搜集所有的数据模型,通常这个过程会伴随有数据库操作;数据搜集完成后,Web系统根据请求信息,选择合适的模板来响应Web客户端
这时,问题来了,用户请求的地址需要通过什么样的约定规则映射到视图模板上呢?
Web系统选择了合适的模板之后,将搜集的数据模型按照一定的约定规则,交给模板引擎进行页面结构的组装
这时,问题又来了,不同的模板需要通过什么样的约定规则与数据模型进行匹配呢?
有了视图模板和数据模型后,Web系统就可以组装出客户端所需要的页面结构,然后再将这个页面结构返回给客户端。客户端拿到返回的数据模型后,根据一定的规则绘制页面,同时展示给用户
实际上,页面只包含了一部分数据,还有一部分数据需要通过另外的接口来载入。接下来,客户端根据一系列的约定规则发起数据请求
问题来了,一个页面需要包含哪些数据载入的请求呢?换句话说,一个页面中,哪些数据需要通过异步请求载入进来的呢?
Web系统收到数据请求之后,根据一系列的数据操作,筛选出约定的数据模型
最后的问题,一个数据请求需要什么样的约定规则来与数据模型进行匹配呢?
Web系统搜集到数据之后,按照约定规则组装出数据模型,返回给客户端。客户端将数据模型按照一定的结构展示给用户
在以上的交互流程中,我们可以提取出4个关键的元素:URL、TEMPLATE、API、MODEL

URL:页面访问地址或者称为页面标识
Template:一个页面对应的分离了数据模型之后的页面结构,后续可以根据不同的数据模型展现不同的信息
API:页面用于载入数据的异步请求的接口
Model:数据模型(包含组装页面模板的模型和异步请求返回的数据模型)
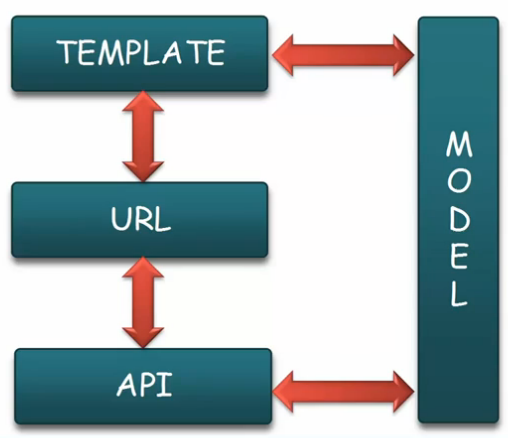
如果要对前后端进行分离,需要进行以下一些规则约定

1、URL与模板的约定,约定了页面需要映射到哪些视图模板上去
2、URL与异步接口的约定,约定了页面有哪些数据是通过异步接口载入进来的
3、模板和数据模型的约定,约定了视图模板与什么样的数据模型相对应,以及数据模型的格式和类型等信息
4、异步接口和数据模型的约定,约定了异步接口的输入输出信息

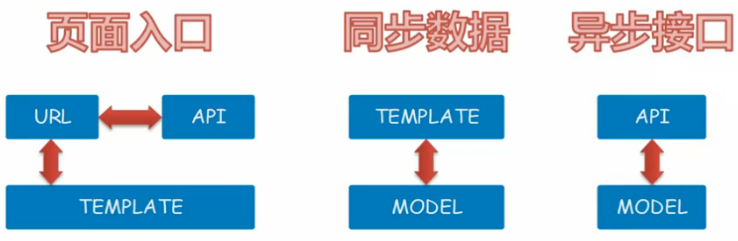
页面入口规范用来处理URL与模板,及URL与接口之间的约定
同步数据规范用来处理模板和数据模型的约定
异步接口规范用来处理异步接口和数据模型的约定
接口规范
通过前面的内容,我们大致地了解了页面入口规范、同步数据规范和异步接口规范这三个基础规范,其中每个规范也会定义出若干规则约定来指导前后端工程师的具体实施
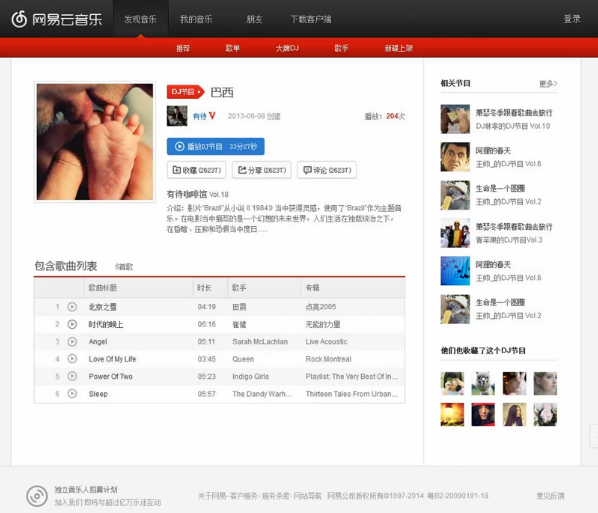
接下来,详细介绍每个规范包含哪些约定规则,以及这些约定规则是如何制定的,以网易云音乐的下面这个页面为例进行说明

【页面入口规范】
页面入口规范首先要对页面进行说明,包含一些用来描述页面基本信息、URL携带参数说明、页面可能会用到的视图模板的对应关系、页面可能会发出的异步请求的异步载入数据的接口的详细信息。简而言之,可以总结为以下四点
1、基本信息 2、输入参数 3、模板列表 4、接口列表
下图是页面入口规范中,某个页面所定义的规则约定的范例

首先,前、后端工程师需要根据交互原型对系统进行页面拆分。页面拆分的原则主要根据前后端功能实现的方式(比如单页或多页)来权衡
基本信息包括访问地址和页面描述,访问地址可以不携带参数,页面描述说明了页面的用途或功能
输入参数主要用来说明访问地址在请求时可以携带的参数,包括参数名称、参数类型和参数描述
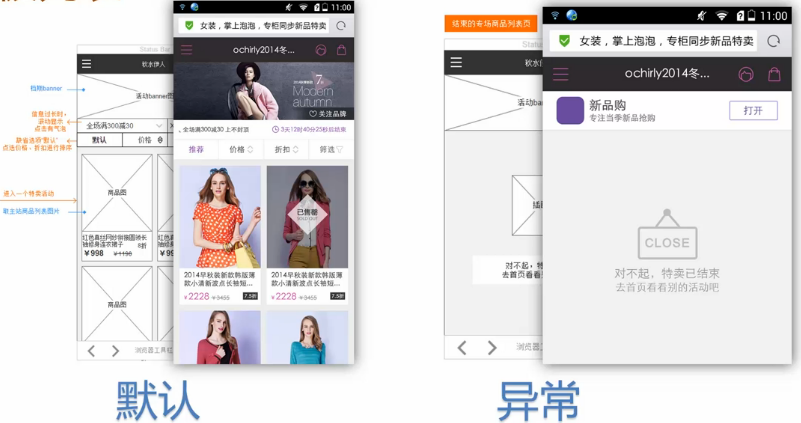
异常跳转用于系统全局异常处理,该部分并不是必须的
模板列表需要列举出当前页面涉及到的相关视图模板,其中必须包含一个默认的视图模板。如果正常显示和异常显示的页面差异较大值时,还需要包含异常模板,或其他模板

接口列表需要定义出页面用到的所有异步接口列表,要根据交互原型及后端数据的操作开销来进行权衡。一般来说,对于SEO的要求较低,或页面的相关性不高,或者已经存在数据载入接口,或者数据收集时需要长时间的开销,可以考虑用异步的方式来载入数据。图片的接口列表包括歌曲列表、相关节目、收藏节目和评论列表
【同步数据规范】
同步数据规范包含用于对模板的详细说明的基本信息、对数据模型的说明(名称、类型等信息),如果视图模板需要后端注入接口,也需要包含注入接口的信息。简而言之,可以总结为以下三点
1、基本信息 2、预填数据 3、注入接口
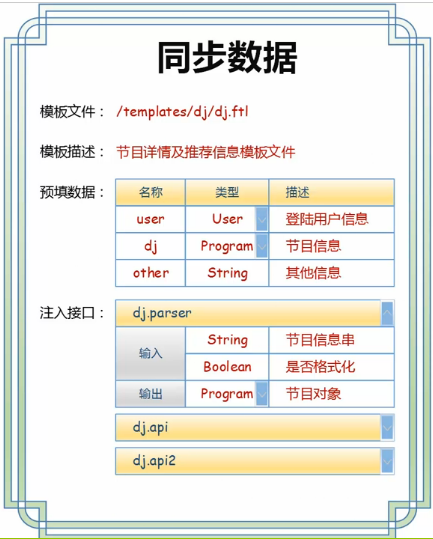
下图是同步数据规范中,某个模板所定义的规则约定的范例

首先,是模板基本信息部分,描述了模板文件的物理位置,及模板文件的功能等
预填数据的信息就是注入到模板中的数据模型,包括模板所用到的所有数据的详细信息,不仅包含全局数据,也包含当前页面的数据模型。其中,对数据的说明要包含数据名称、数据类型和数据描述等信息。对于复杂的数据类型,还需展开介绍其内部的数据模型的结构
注入接口主要定义接口的输入输出信息,但注入接口并不是每个模板都必须的,大部分模板不需要注入接口
【异步接口规范】
异步接口规范包含以下三点
1、基本信息 2、输入数据 3、输出结果
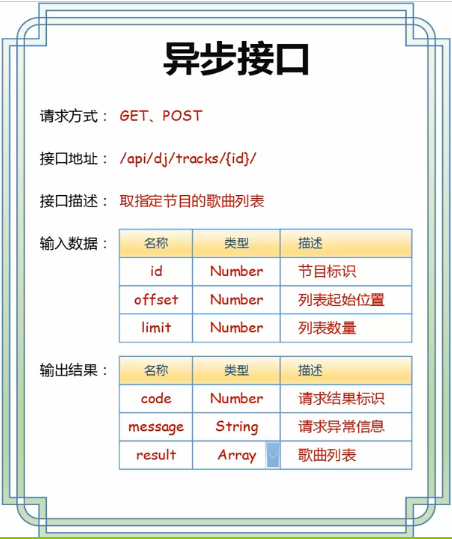
下图是异步接口规范中,某个接口所定义的规则约定的范例

首先,异步接口基本信息部分,包括接口的请求方式、接口地址、接口描述等,图中的接口地址不需要携带查询参数
输入数据(REST和查询参数)需要包含数据名称、数据类型和数据描述等信息
输出结果(通用部分和结果集)主要定义的是返回给客户端的数据模型的结构,需要说明每个字段的名称、类型和描述等信息。对于复杂的数据类型,还需展开介绍其内部的数据模型的结构
规范应用
在系统设计阶段,定制了三个规则约定规范。在进入开发阶段,前、后端工程师如何应用这些规范来完成系统中的设计、开发、测试等工作呢?
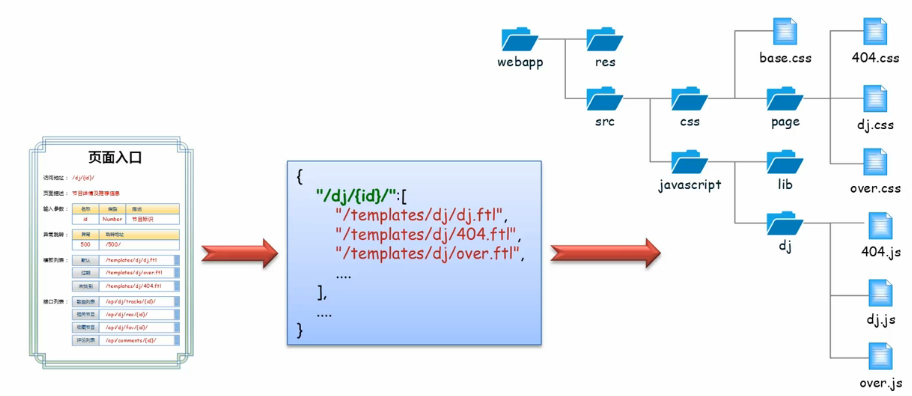
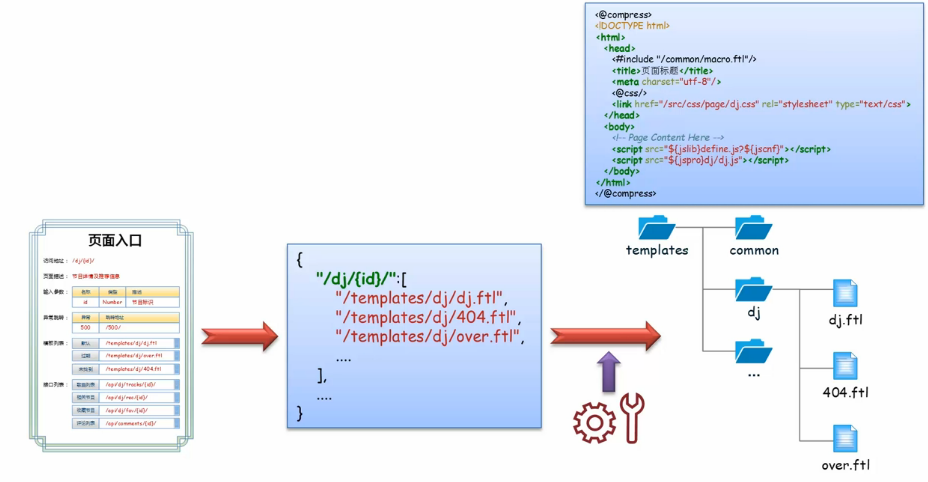
1、根据页面入口规范来构建项目结构
页面入口规范定义了每个页面对应的模板文件,可以导出配置信息,然后构建项目的目录结构(包含前端的目录结构和后端的模板结构)
根据配置文件生成目录的过程可以使用自动化工具来完成


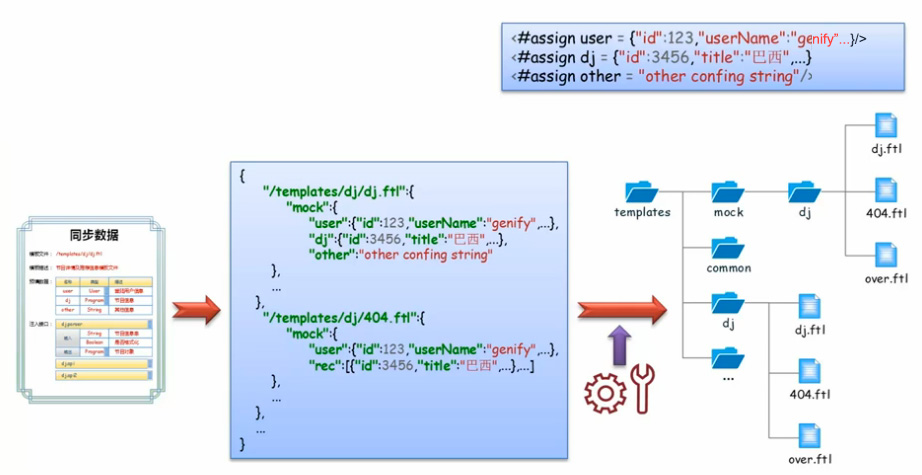
2、根据同步数据规范模拟同步数据
同步数据规范定义了每个模板定义的同步数据信息,可以导出模拟数据的配置文件,然后生成同步的模拟数据的文件
根据配置文件生成模拟数据的过程可以使用自动化工具来完成

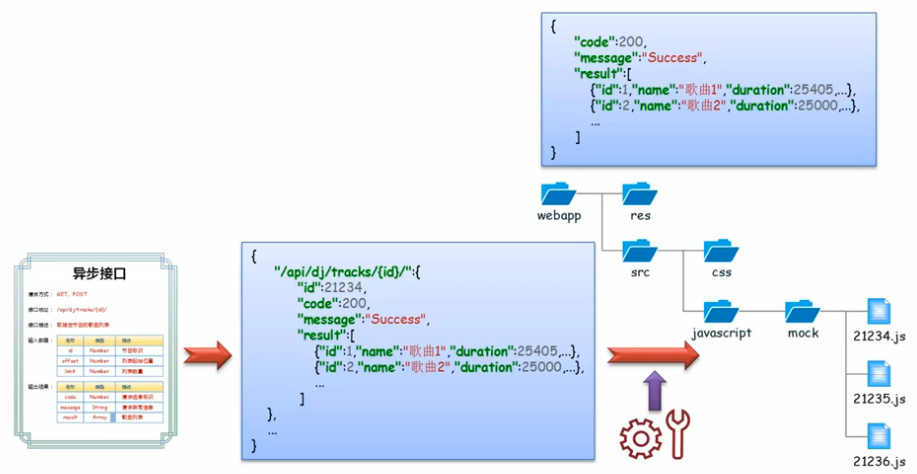
3、根据异步接口规范模拟异步数据
异步接口规范定义了每个接口的输入输出,可以导出接口与返回结果的模拟数据的匹配的配置信息,然后生成接口对应的模拟数据的文件
根据配置文件生成模拟数据的过程可以使用自动化工具来完成

在本地开发时,通过模拟数据的形式将前端相关的内容与后端独立出来,接下来前端工程师就可以独立开发
本地开发
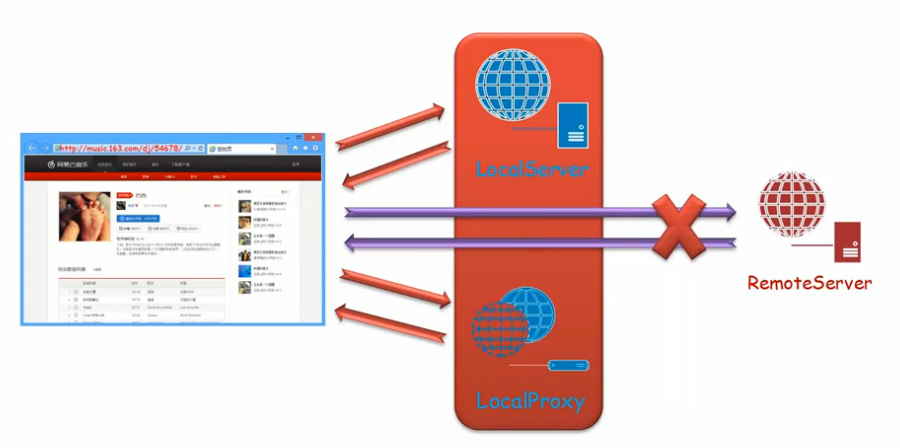
进入开发阶段,一般要怎样来搭建前端开发环境呢?前端开发环境主要包含两部分:一部分是本地模拟服务器、另一部分是本地代理
客户端发出的请求首先会被本地模拟服务器拦截,本地模拟服务器根据一定的配置规则,直接将请求返回给Web客户端。如果页面存在某些数据需要异步载入,这个请求会被本地代理拦截,本地代理根据模拟数据的映射规则,直接将生成的模拟数据返回给Web客户端

前端本地开发环境搭建完成之后,所有的客户端与服务器端的交互都会被本地模拟服务器或本地代理拦截,这样就将前后端开发做了彻底的分离
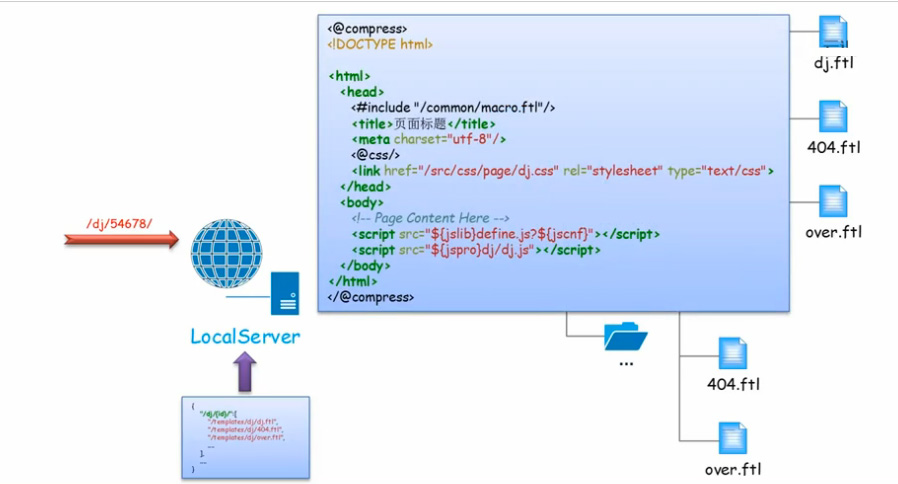
【本地模拟服务器】

本地环境中的本地模拟服务器在接收到Web客户端发来的请求时,首先会根据处理规则进行匹配,如果匹配,则请求被拦截
根据规范导出的配置信息同样会被本地模拟服务器所使用。通过配置信息,本地模拟服务器可以识别出这些请求所对应的模板文件和模拟数据所在的位置,从而整合模板文件和模拟数据,生成一个HTML页面结构代码,返回给Web客户端
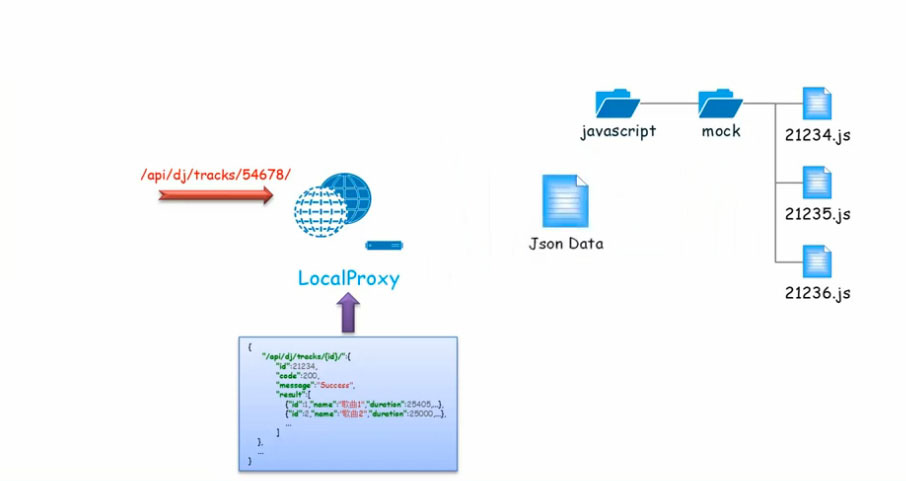
【本地代理】

本地环境中的本地代理在接收到Web客户端发来的异步请求时,会拦截该请求。根据规范导出的配置信息同样会被本地代理所使用,通过配置信息,本地代理找出请求对应的模拟数据,把数据转换成JSON数据格式或其他定义好的数据格式,返回给Web客户端
如果请求未匹配,则该异步请求可能会访问远程服务器
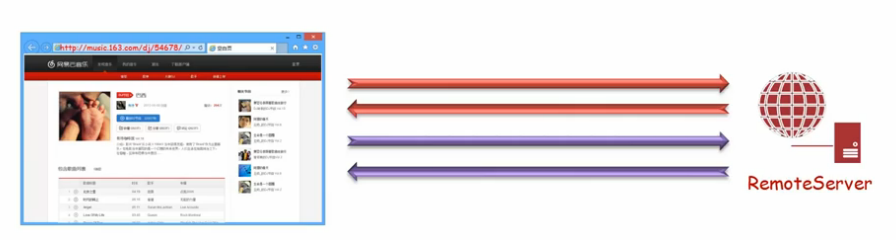
【联调】

通过本地环境的搭建独立了前后端开发的过程。前后端开发工作完成之后,需要进行联调
前后端联调需要去除本地环境,这时Web客户端发出的请求就可以顺利到达服务器端
在实际开发中只需要对配置文件进行调整既可,以控制哪些请求需要被本地服务器或代理拦截,哪些需要使用远程服务器
最后
本文是蔡剑飞、郑海波老师的《产品前端架构》课程中《接口设计》章节的学习记录
好的代码像粥一样,都是用时间熬出来的



