HTML文档声明

前面的话
HTML文档通常以类型声明开始,该声明将帮助浏览器确定其尝试解析和显示的HTML文档类型。本文将详细介绍文档声明DOCTYPE
特点
文档声明必须是HTML文档的第一行、且顶格显示,对大小写不敏感。因为任何放在DOCTYPE前面的东西,比如批注或XML声明,会令IE9或更早期的浏览器触发怪异模式(后面的渲染模式会介绍)
由于文档类型声明不是标签,因此不应具有关闭标签
版本
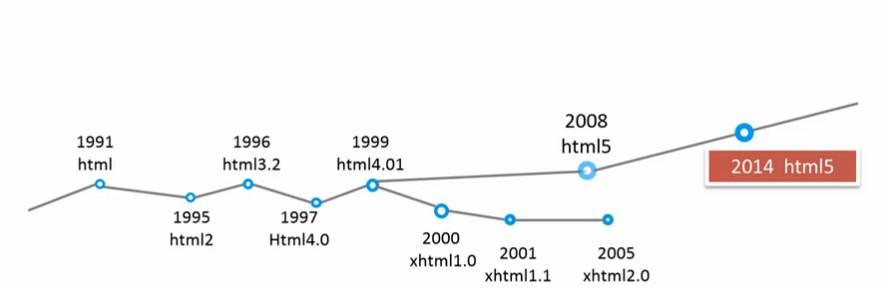
| 版本 | 年份 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1996 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2014 |

声明
HTML5
<!DOCTYPE html>
在HTML5之前,文档声明一般有三种类型:严格型strict、过渡型transitional、框架frameset
严格型DTD包含所有HTML元素和属性,但不包含展示性的和弃用的元素(如font);而过渡型或宽松型(loose)则包含展示性和启用的元素
HTML4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
XHTML1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML1.1 等同于XHTML1.0 Strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
【DTD】
DTD称为文档类型定义,它可以定义合法的XML文档构建模块,它使用一系列合法的元素来定义文档的结构。在HTML中,DTD使用XML定义了HTML标签规范
由于HTML5不基于SGML,所以不需要引用DTD。但是需要doctype来启用标准模式(后面的渲染模式会介绍)。HTML5的语法元素来自SGML、HTML、XHTML1.X,使它成为一种有自己规则的合成语言
HTML、XML和SGML这三者的关系并不容易区分。HTML是SGML的一个实例,它的DTD作为标准被固定下来,因此,HTML不能作为定义其它置标语言的元语言。XML是SGML的一个子集,严格地讲,XML也还是SGML。与HTML不同的是,XML有DTD,因而也可以像SGML那样作为元语言,来定义其它文件系统或置标语言。如果把置标语言分为元置标语言和实例置标语言的话,SGML和XML都是元置标语言,而HTML和由XML派生的XHTML都是实例置标语言
[注意]关于DTD的更多信息移步至此
渲染模式
在很久以前的网络上,页面通常有两种版本:为网景(Netscape)的Navigator准备的版本以及为微软(Microsoft)的Internet Explorer准备的版本。当W3C创立网络标准后,为了不破坏当时既有的网站,浏览器不能直接起用这些标准。因此,浏览器采用了两种模式,用以把能符合新规范的网站和老旧网站区分开。
浏览器排版引擎有三种模式:怪异模式(Quirks mode)、接近标准模式(Almost standards mode)以及标准模式(Standards mode)。在怪异模式下,排版会模拟Navigator4与Internet Explorer 5的非标准行为。为了支持在网络标准被广泛采用前,就已经建好的网站,这么做是必要的。在标准模式下,行为即由HTML与CSS的规范描述的行为。在接近标准模式下,只有少数的怪异行为被实现
对HTML文档来说,浏览器使用文档开头的DOCTYPE来决定用怪异模式处理或标准模式处理。如果文档中没有DOCTYPE将触发文档的怪异模式。怪异模式最明显的影响是会触发怪异盒模型。在CSS中盒模型被分为两种,第一种是W3C的标准模型,第二种是怪异盒模型。不同之处在于怪异盒模型的宽高定义的是可见元素框的尺寸,而不是元素框的内容区尺寸
好的代码像粥一样,都是用时间熬出来的





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2015-12-22 audio和video元素