JavaScript学习笔记(二十)——Map 和 Set
内置对象:map-set
先回忆一下es5中的内置对象:Date Math Array RegExp Object ……
es6中新增了两个内置对象:map 和 set
1、Map
Map 对象保存键值对【key,value】。任何值(对象或者原始值) 都可以作为一个键或一个值。
1、Map和Object的区别:
一个 Object 的键只能是字符串或者 Symbols,但一个 Map 的键可以是任意值。
Map 中的键值是有序的(FIFO 原则),而添加到对象中的键则不是。
Map 的键值对个数可以从 size 属性获取,而 Object 的键值对个数只能手动计算。
Object 都有自己的原型,原型链上的键名有可能和你自己在对象上的设置的键名产生冲突。
2、Map对象的操作
-
Map 与 Array的转换
var kvArray = [["key1", "value1"], ["key2", "value2"]]; //二维数组
// Map 构造函数可以将一个 二维 键值对数组转换成一个 Map 对象
var myMap = new Map(kvArray);
console.log(myMap); //Map(2) {"key1" => "value1", "key2" => "value2"}
// 使用 Array.from 函数可以将一个 Map 对象转换成一个二维键值对数组
var outArray = Array.from(myMap);
console.log(outArray); //[["key1", "value1"], ["key2", "value2"]]-
Map的克隆
var myMap1 = new Map([["key1", "value1"], ["key2", "value2"]]);
var myMap2 = new Map(myMap1);
console.log(myMap1 === myMap2);
// 打印 false。 Map 对象构造函数生成实例,迭代出新的对象。-
Map的合并
var first = new Map([[1, 'one'], [2, 'two'], [3, 'three']]);
var second = new Map([[1, 'uno'], [2, 'dos']]);
// 合并两个 Map 对象时,如果有重复的键值,则后面的会覆盖前面的,对应值即 uno,dos, three
var merged = new Map([...first, ...second]);3、set存数据
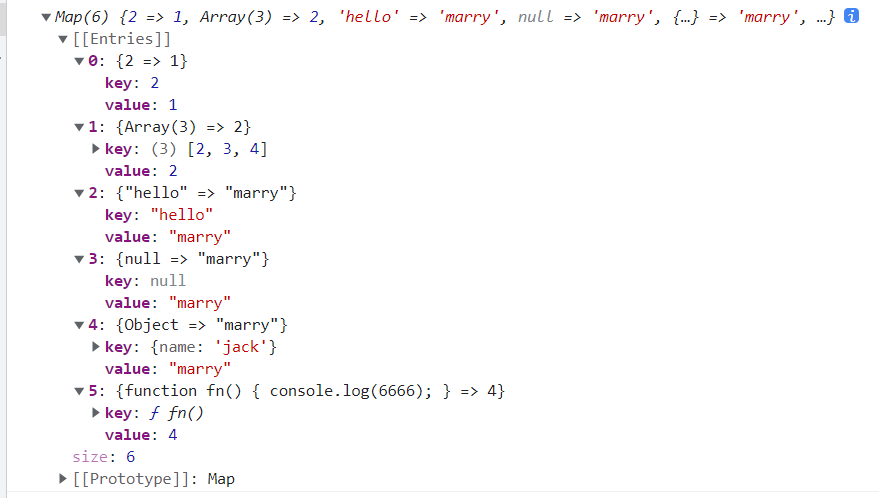
这里的key可以为很多数据类型,比如:数值型,字符串型,函数型,数组型,null ,对象……
var mymap = new Map();
mymap.set(2, 1);
mymap.set([2, 3, 4], 2);
mymap.set("hello", "marry");
mymap.set(null, "marry");
mymap.set({
name: 'jack'
}, "marry");
mymap.set(function fn() {
console.log(6666);
}, 4);
console.log(mymap);结果:
4、get取数据
根据map中创建的键值对的key值获取value值
var m1 = new Map();
m1.set([1, 2, 3], 88888);
m1.set("name", "marry");
console.log(m1.get("name")); //marry
console.log(m1.get([1, 2, 3])); //undefined 因为数组是引用数据,其实他们引用的是两个空间,所以不相等,没有找到返回undefined注意:引用数据作为map的key时,取值也必须是同一个
5、map数据的遍历
1、forEach( )
var myMap = new Map();
myMap.set(0, "zero");
myMap.set(1, "one");
// 将会显示两个 logs。 一个是 "0 = zero" 另一个是 "1 = one"
myMap.forEach(function(value, key) {
console.log(key + " = " + value);
}, myMap)2、for...of
var myMap = new Map();
myMap.set(0, "zero");
myMap.set(1, "one");
// 将会显示两个 log。 一个是 "0 = zero" 另一个是 "1 = one"
//for...of遍历Map对象,取出每个键值对的键key和值value
for (var [key, value] of myMap) {
console.log(key + " = " + value);
}
/* 这个 entries 方法返回一个新的 Iterator 对象,它按插入顺序包含了 Map 对象中每个元素的 [key, value] 数组。 */
for (var [key, value] of myMap.entries()) {
console.log(key + " = " + value);
}
/* 这个 keys 方法返回一个新的 Iterator 对象, 它按插入顺序包含了 Map 对象中每个元素的键。 */
for (var key of myMap.keys()) {
console.log(key);
}
/* 这个 values 方法返回一个新的 Iterator 对象,它按插入顺序包含了 Map 对象中每个元素的值。 */
for (var value of myMap.values()) {
console.log(value);
}拓展:
-
用map实现购物车案例:
<script>
//购物车案例
var mycar = {
//新建map
data: new Map(),
//模拟数据
network: function () {
var fakedata = [{
id: 23451,
title: '肉末茄子',
price: 15,
count: 1
}, {
id: 23452,
title: '水煮肉片',
price: 35,
count: 1
}, {
id: 23453,
title: '蛋炒饭',
price: 3,
count: 2
}];
var self = this;
fakedata.map(function (el) {
self.data.set(el.id, el);
})
},
//菜单数量加一
add: function (id) {
let obj = this.data.get(id);
if (obj) {
obj.count++;
this.data.set(id, obj);
}
},
//菜单数量减一
decrease: function (id) {
let obj = this.data.get(id);
if (obj) {
obj.count--;
if (obj.count <= 0) {
this.data.delete(id);
}
}
},
//菜单总金额
total: function () {
var result = 0;
this.data.forEach(function (el) {
result += el.count * el.price;
})
return result;
},
//清除菜单
clear: function () {
this.data.clear();
}
}
mycar.network();
mycar.decrease(23453);
mycar.add(23453);
mycar.add(23453);
// mycar.clear();
console.log(mycar.data);
var re1 = mycar.total(re1);
console.log(re1);
</script>
2、set集合
Set 对象允许你存储任何类型的唯一值,无论是原始值或者是对象引用。
1、类型转换
-
Array转 Set
var mySet = new Set(["value1", "value2", "value3"]);
// 用...操作符,将 Set 转 Array
var myArray = [...mySet];
-
String转 Set
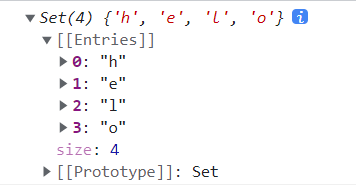
var mySet = new Set('hello');
console.log(mySet);// Set(4) {"h", "e", "l", "o"}
注:Set 中 toString 方法是不能将 Set 转换成 String
2、Set对象作用
-
数组去重
var mySet = new Set([1, 2, 3, 4, 4]);
[...mySet]; // [1, 2, 3, 4]-
并集
var a = new Set([1, 2, 3]);
var b = new Set([4, 3, 2]);
var union = new Set([...a, ...b]); // {1, 2, 3, 4}-
交集
var a = new Set([1, 2, 3]);
var b = new Set([4, 3, 2]);
var intersect = new Set([...a].filter(x => b.has(x))); // {2, 3}-
差集
var a = new Set([1, 2, 3]); var b = new Set([4, 3, 2]); var difference = new Set([...a].filter(x => !b.has(x))); // {1}
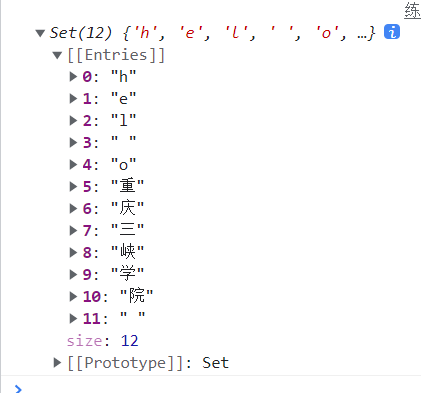
拓展:
-
观察上面的结果:里面的两个空格并不是一种,重复的两个空格只保存一个到集合中。这也说明了集合的去重功能。

-
思考总结:数组,字符串里面的内置方法 用法 有没有修改原值?(见笔记数组、字符串内置方法)


