CSS3 弹性盒子(Flex Box)
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒子( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
1 什么是 Flexbox
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex 布局将成为未来布局的首选方案。
>>> 了解两个基本概念,接下来会频繁提到:
① 容器: 需要添加弹性布局的父元素;
② 项目: 弹性布局容器中的每一个子元素,称为项目;
>>> 了解两个基本方向,这个牵扯到弹性布局的使用:
① 主轴: 在弹性布局中,我们会通过属性规定水平/垂直方向为主轴;默认水平方向为主轴
② 交叉轴: 与主轴垂直的另一方向,称为交叉轴。
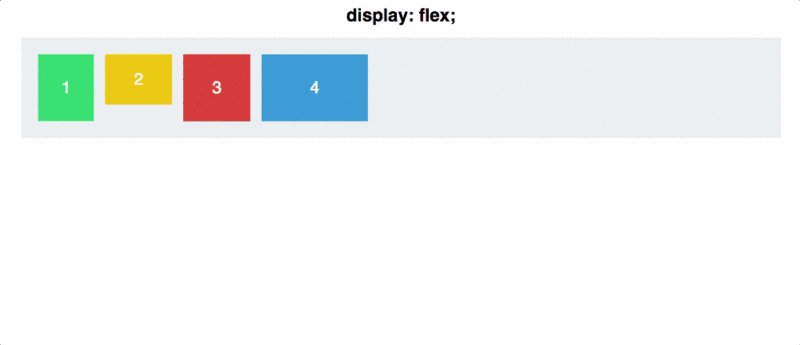
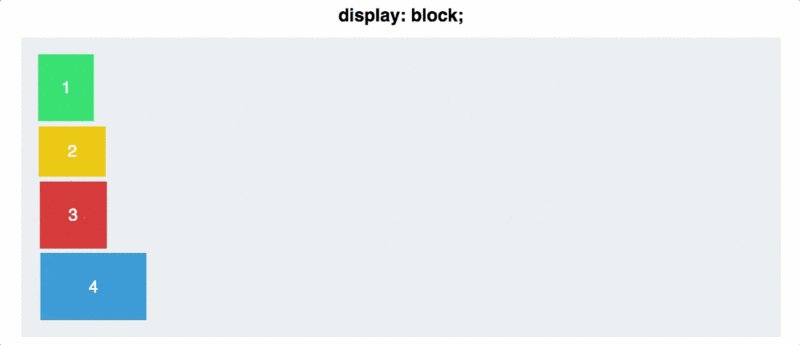
.box{ display: flex; } 设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
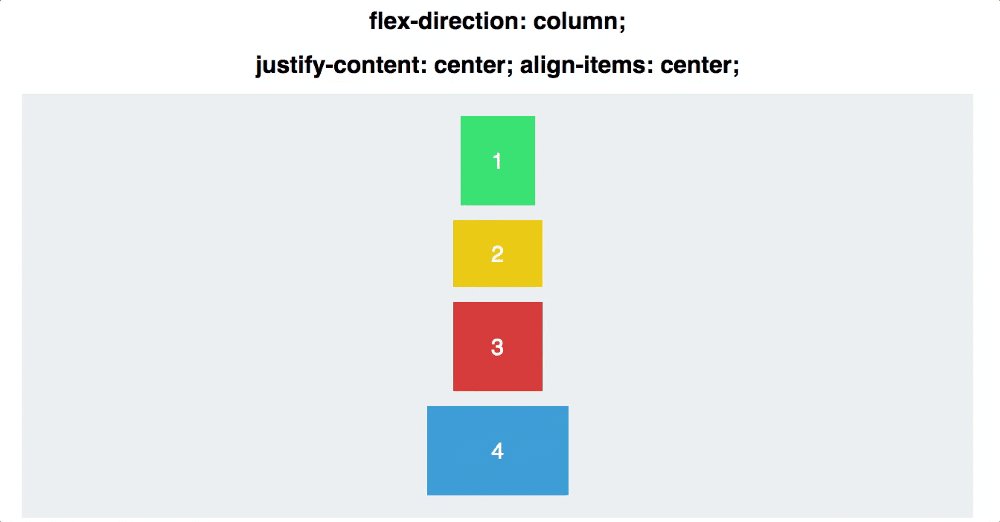
使用flex布局,无需绝对定位等改变布局的操作,可以轻松实现元素的水平垂直居中。
css核心代码:
#container{
display:flex;
justify-content:center;
align-items:center;
}2 基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

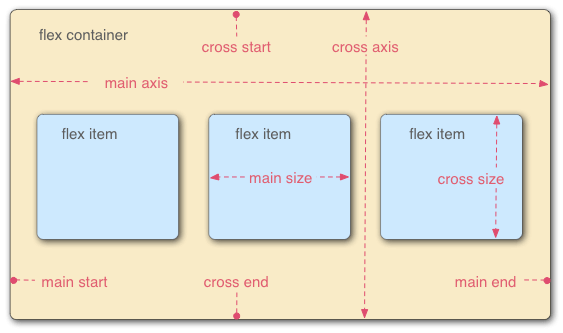
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
弹性盒子由弹性容器(Flex container) 和弹性子元素(Flex item) 组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
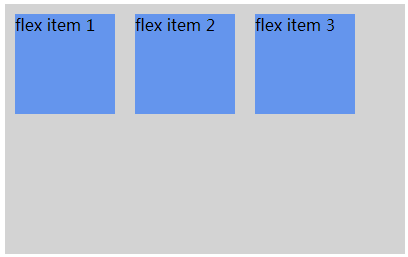
以下元素展示了弹性子元素在一行内显示,从左到右:

/*弹性盒子CSS样式*/
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
<!--html文档结构-->
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
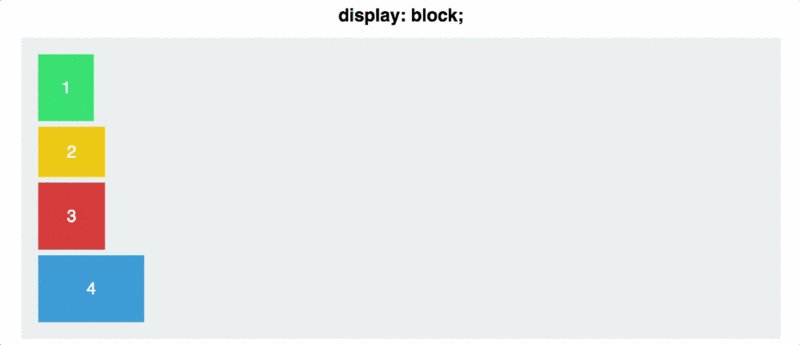
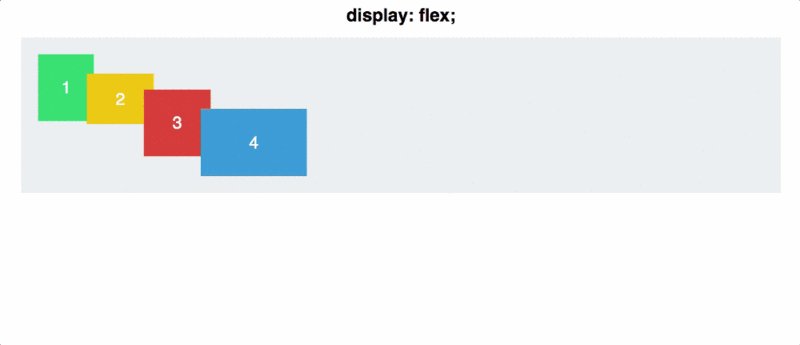
3 display
弹性容器通过设置 display 属性的值为 flex将其定义为弹性容器。弹性容器内包含了一个或多个弹性子元素。
弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div><style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: skyblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
4 容器属性
以下5个属性设置在容器上。
-
flex-direction
-
flex-wrap
-
justify-content
-
align-items
-
align-content
-
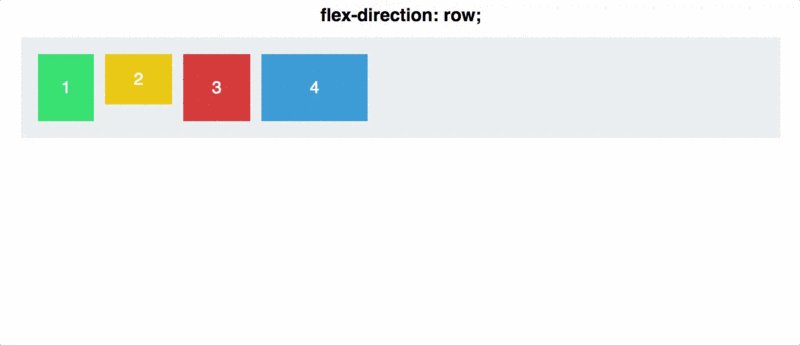
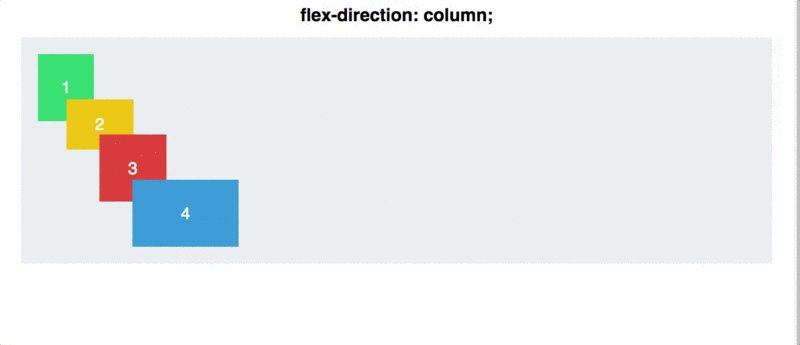
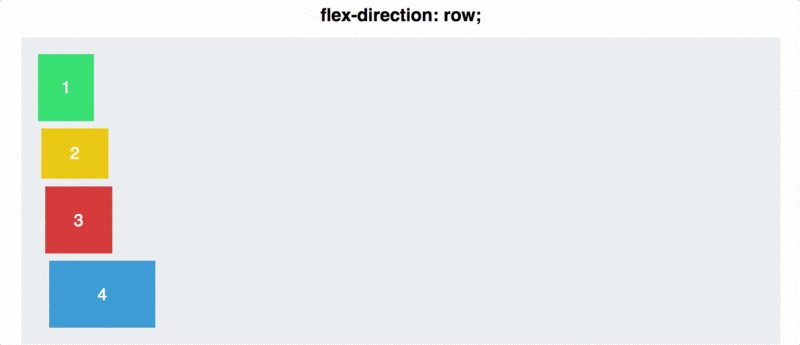
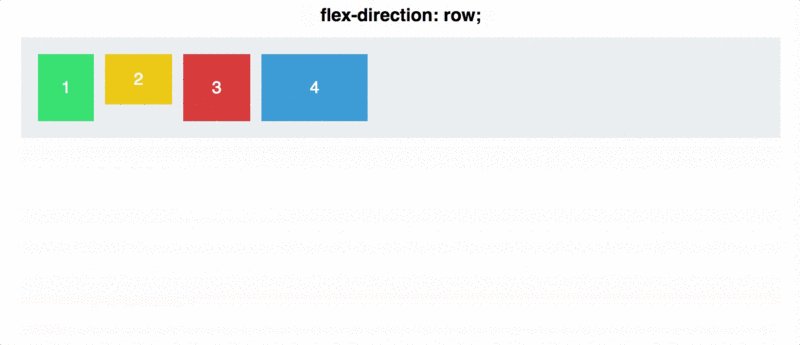
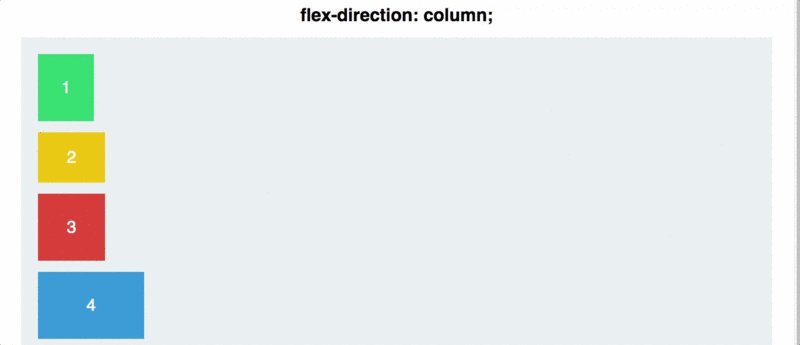
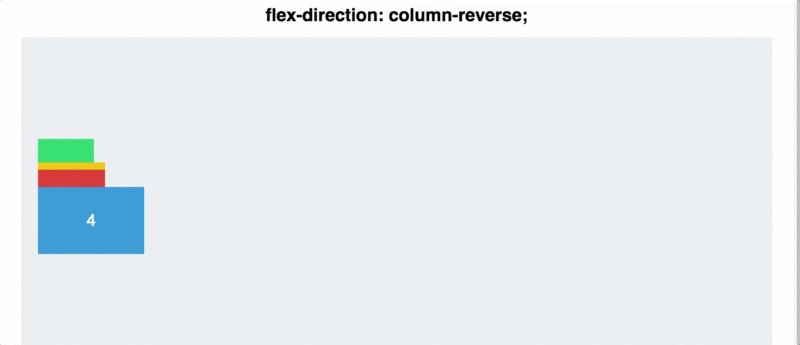
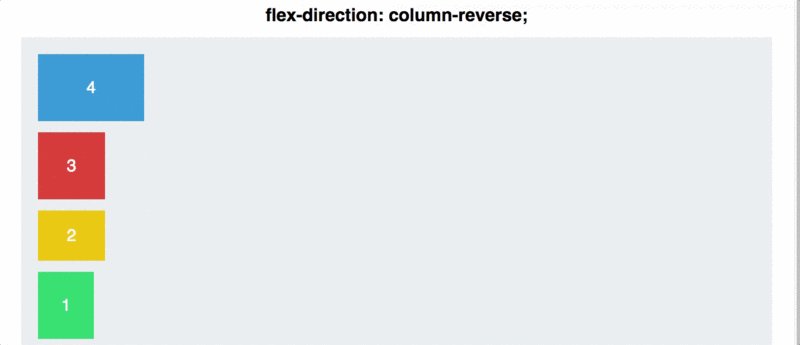
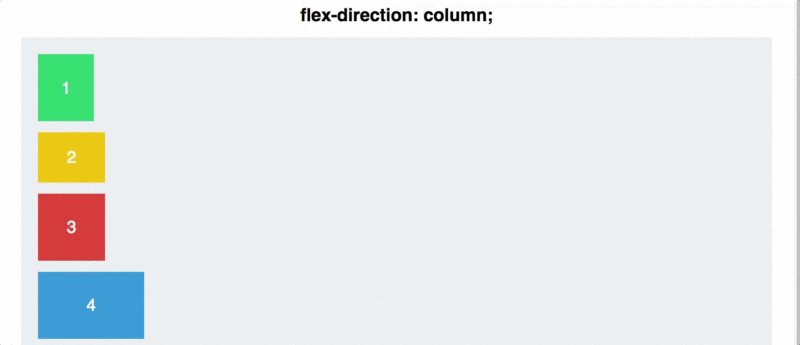
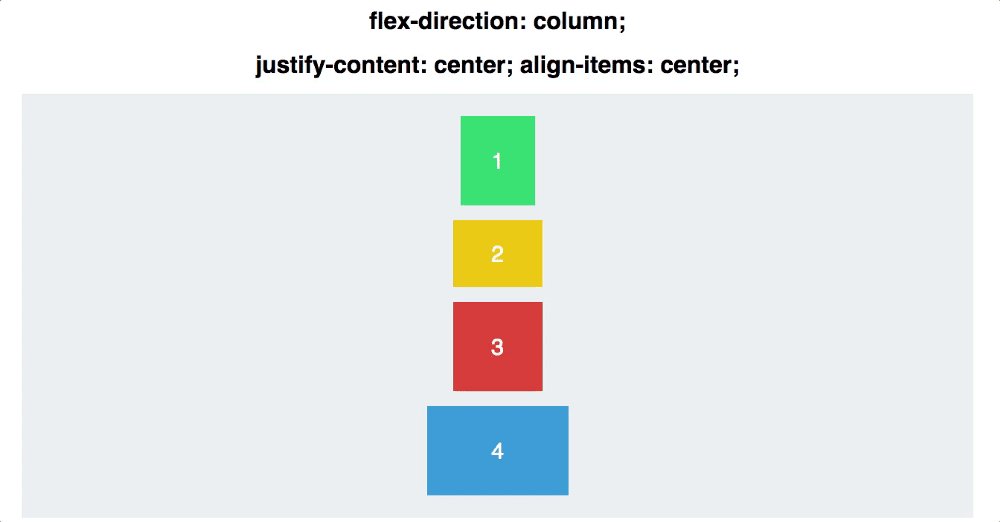
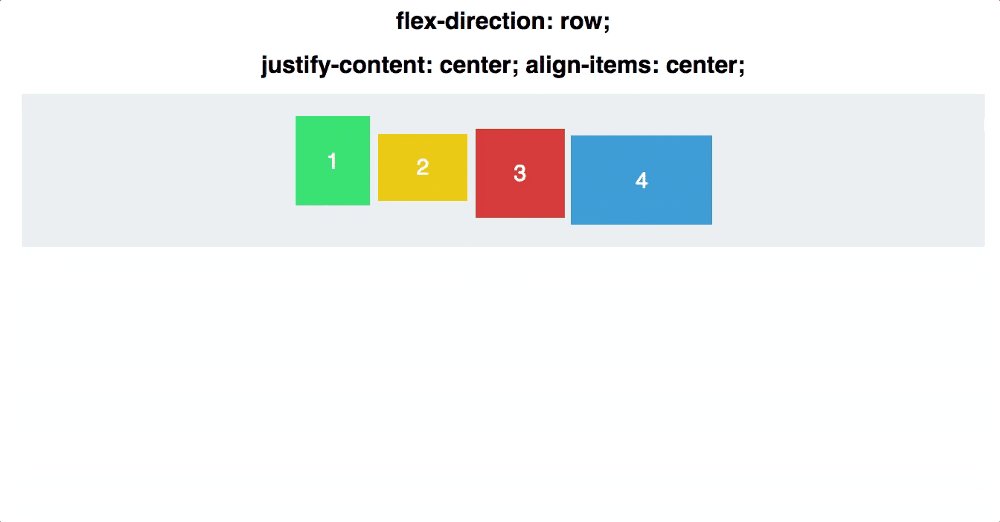
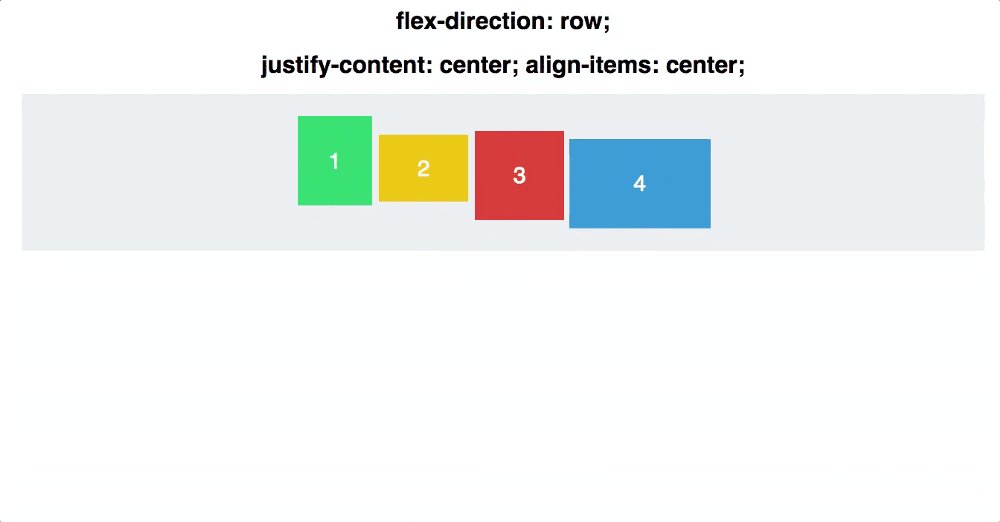
flex-direction属性 flex-direction属性决定主轴的方向(即项目的排列方向):
.box { flex-direction: column-reverse; | column | row(默认) | row-reverse | } 

它有4个可选值。
-
row(默认值):主轴为水平方向,起点在左端。
-
row-reverse:主轴为水平方向,起点在右端。
-
column:主轴为垂直方向,起点在上沿。
-
column-reverse:主轴为垂直方向,起点在下沿。
-
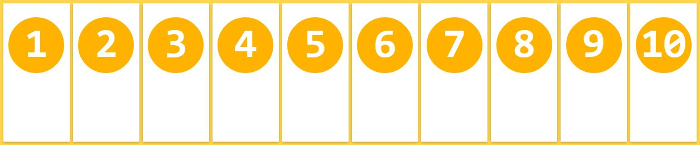
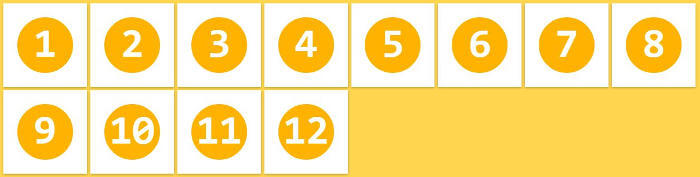
flex-wrap属性 默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行:
.box{ flex-wrap: nowrap | wrap | wrap-reverse; } 它有三个可选值。 nowrap(默认):
不换行。 
wrap:换行

wrap-reverse:换行,第一行在下方。

-
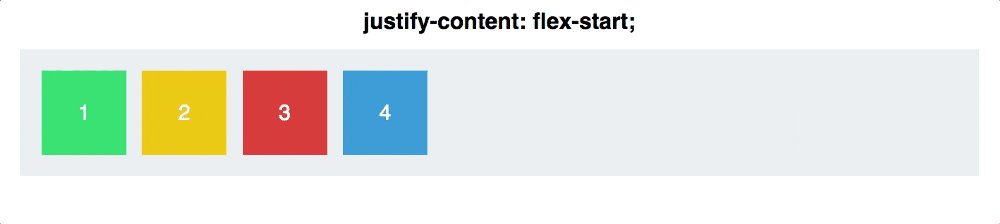
justify-content justify-content属性定义了项目在主轴上的对齐方式。
.box { justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly; } 它有5个可选值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
-
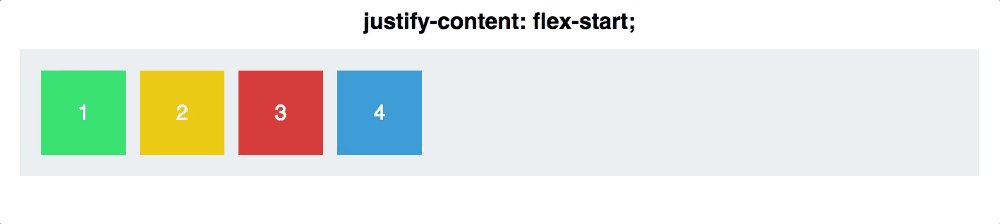
flex-start(默认值):左对齐
-
flex-end:右对齐
-
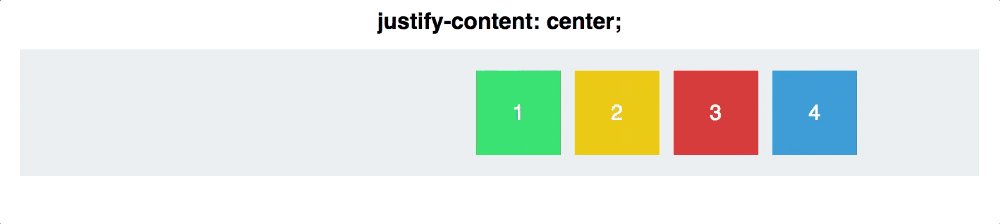
center: 居中
-
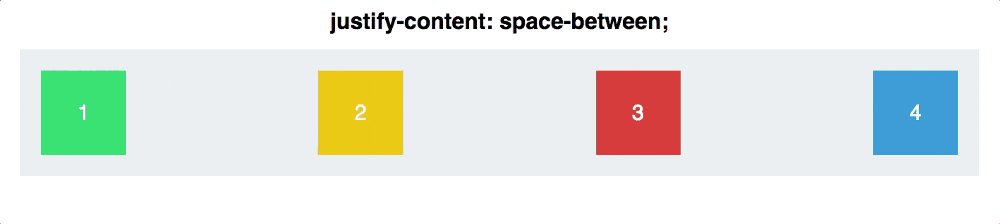
space-between:两端对齐,项目之间的间隔都相等。
-
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
-
space-evenly: 两个项目之间的距离相等(每个项目左右边的空隙相等)

-
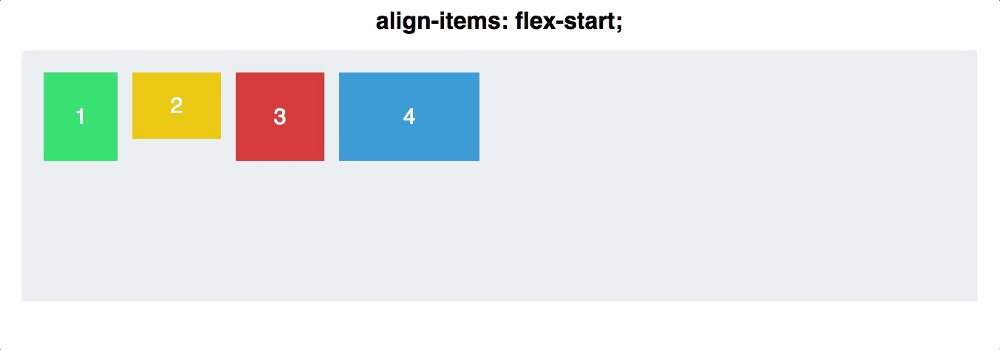
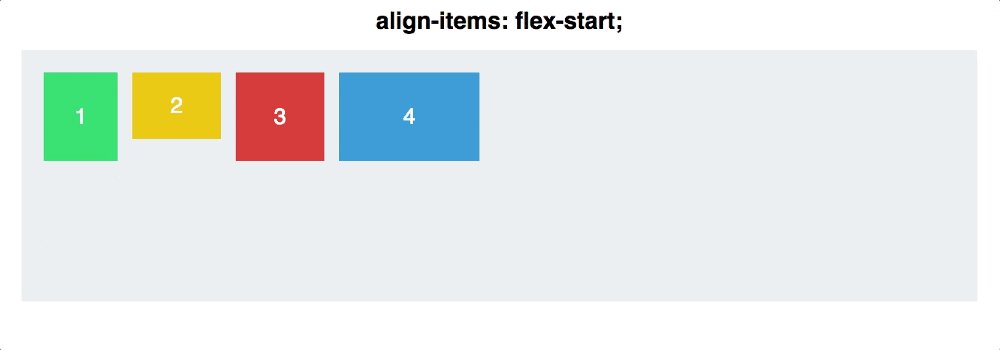
align-items
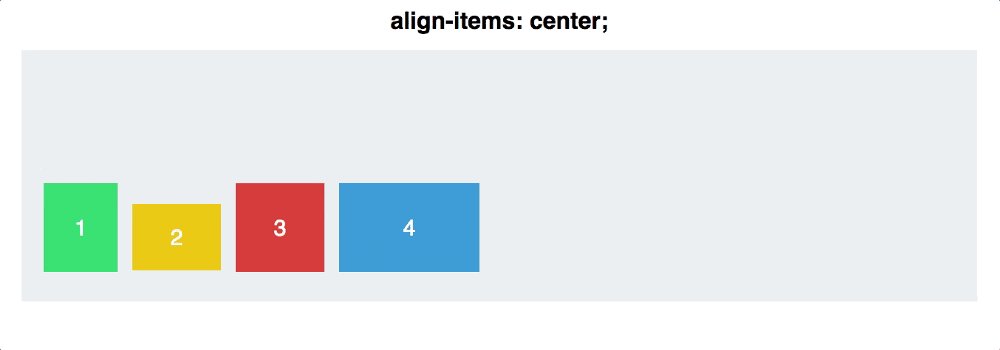
align-items属性定义项目在交叉轴上如何对齐。
.box { align-items: flex-start | flex-end | center | baseline | stretch; } 它有5个可选值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
-
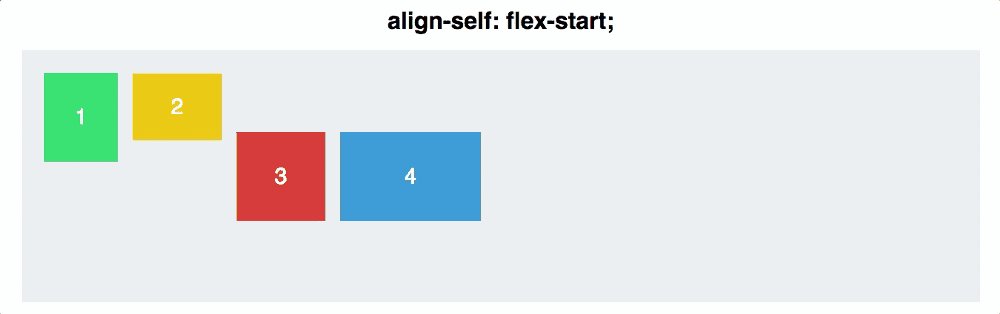
flex-start:交叉轴的起点对齐。
-
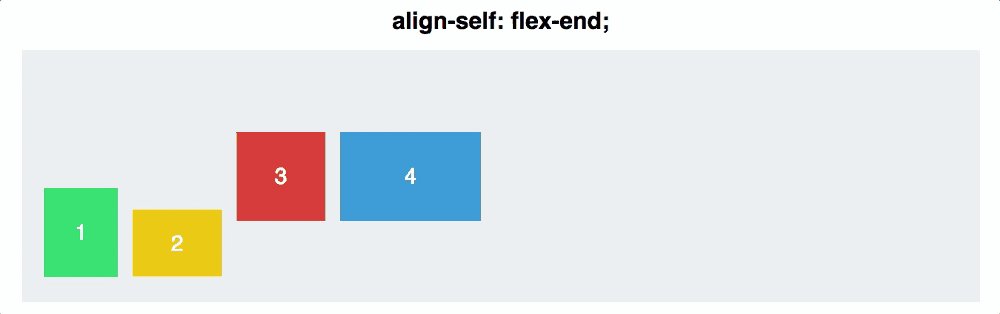
flex-end:交叉轴的终点对齐。
-
center:交叉轴的中点对齐。
-
baseline: 项目的第一行文字的基线对齐。
文字的基线在文字的下边缘 图片的基线在图片的下边缘。
-
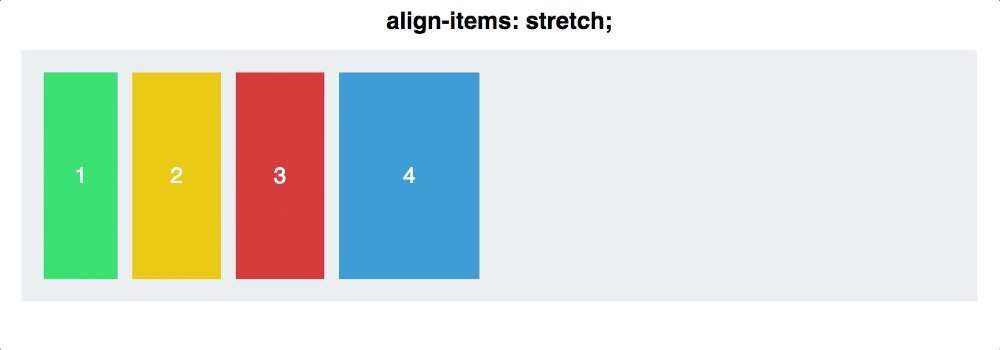
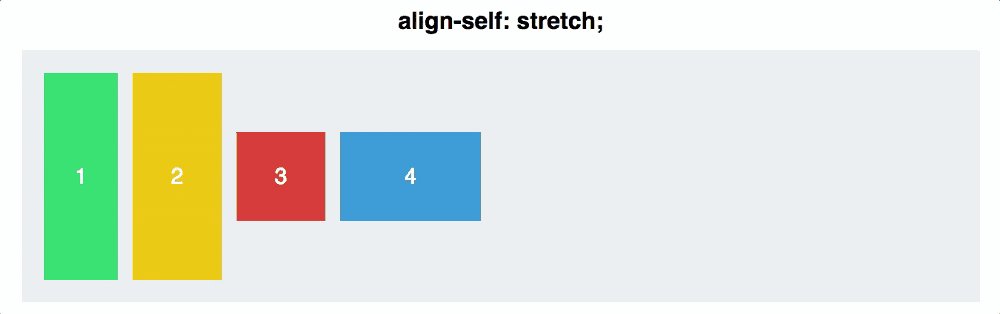
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。


-
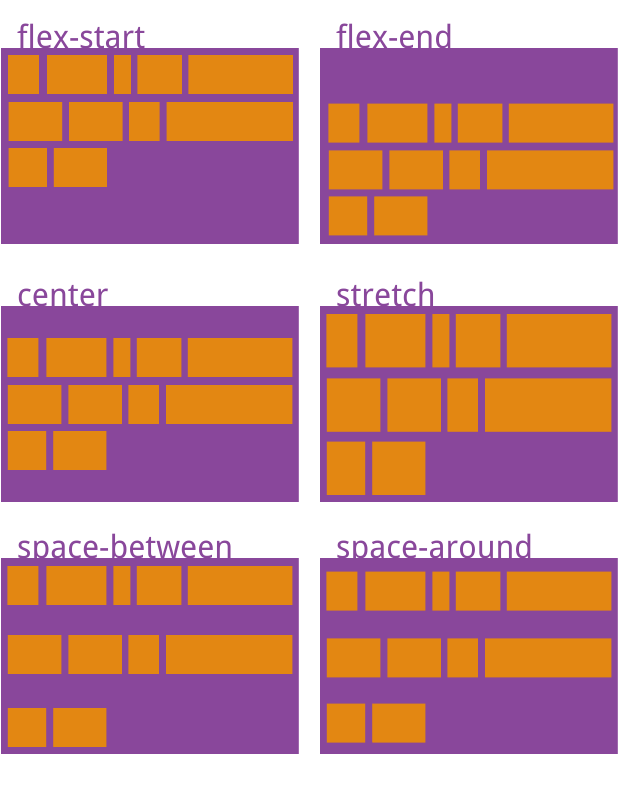
align-content
定义多根轴线(比如换行)的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
-
flex-start:与交叉轴的起点对齐。 -
flex-end:与交叉轴的终点对齐。 -
center:与交叉轴的中点对齐。 -
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 -
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 -
stretch(默认值):轴线占满整个交叉轴。项目没有高度时才会占满整个交叉轴 有高度时将是高度大小
5 项目属性
以下3个属性设置在项目上。
-
flex-grow
-
flex-shrink
-
align-self
-
flex-grow 属性
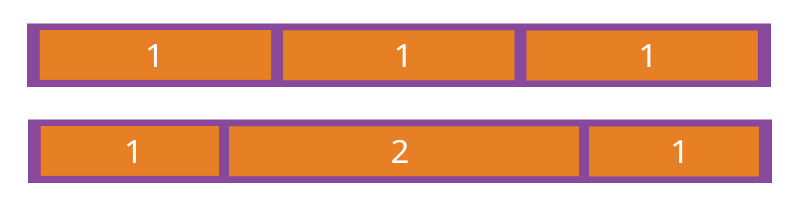
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ } 
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
-
flex-shrink 属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { flex-shrink: <number>; /* default 1 */ }
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
-
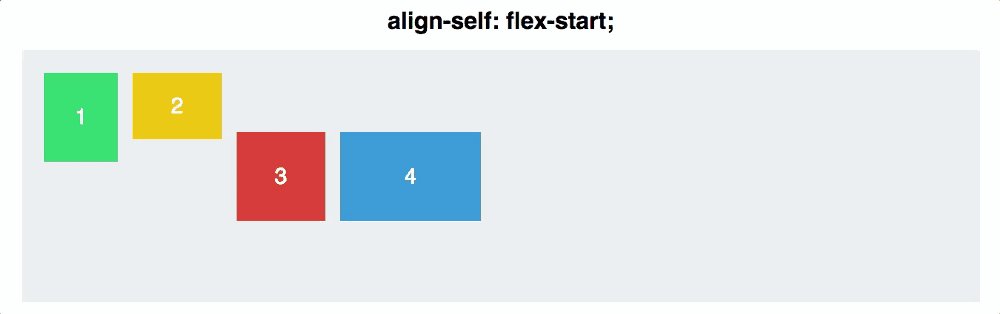
align-self 属性
定义项目自身在交叉轴上的排列方式,align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: baseline
-
如果主轴方向是水平方向,则基线对齐(至少两个项目设置baseline才看的出来效果)
-
如果主轴方向是垂直方向,则与flex-start等效
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; } 
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
6 项目实战
骰子布局
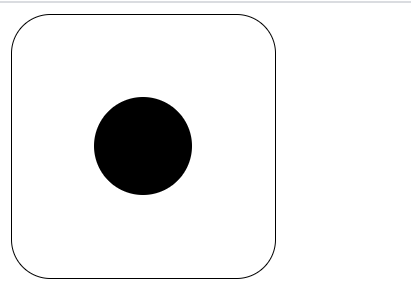
1 单项目
首先,只有左上角1个点的情况。Flex布局默认就是首行左对齐,所以一行代码就够了。

<style>
.fa {
width: 200px;
height: 200px;
border: 1px solid #000;
border-radius: 30%;
display: flex;
justify-content: center;
align-items: center;
}
.sn {
width: 75px;
height: 75px;
background-color: #000;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="fa">
<div class="sn"></div>
</div>
</body>
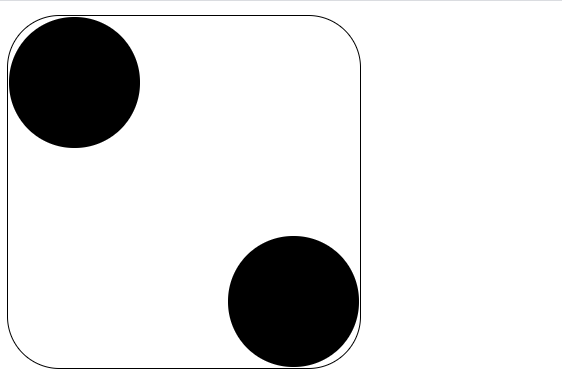
2 双项目

<style>
.fa {
width: 200px;
height: 200px;
border: 1px solid #000;
border-radius: 30px;
display: flex;
justify-content: space-between;
}
.fa div{
width: 75px;
height: 75px;
background-color: #000;
border-radius: 50%;
}
.sn2 {
align-self: flex-end;
}
</style>
</head>
<body>
<div class="fa">
<div class="sn1"></div>
<div class="sn2"></div>
</div>
</body>
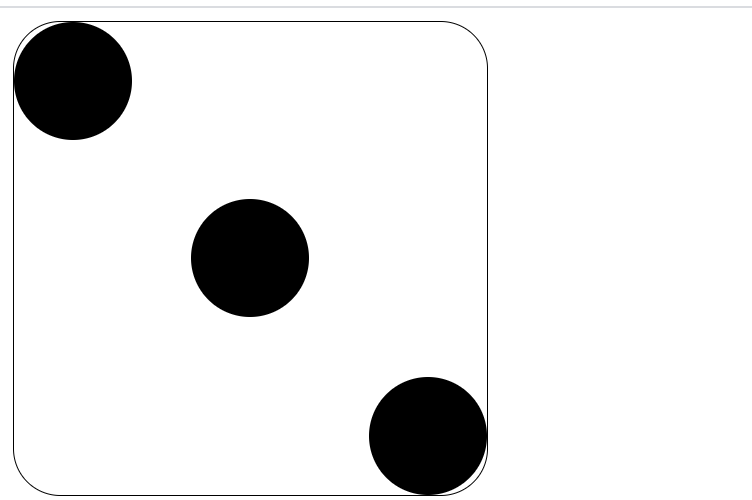
3 三项目

<style>
.fa {
width: 300px;
height: 300px;
border: 1px solid #000;
border-radius: 30px;
display: flex;
+ justify-content: space-between;
+ align-items: center;
}
.fa div{
width: 75px;
height: 75px;
background-color: #000;
border-radius: 50%;
}
.sn1 {
+ align-self: flex-start;
}
.sn3 {
+ align-self: flex-end;
}
</style>
</head>
<body>
<div class="fa">
<div class="sn1"></div>
<div class="sn2"></div>
+ <div class="sn3"></div>
</div>
</body>
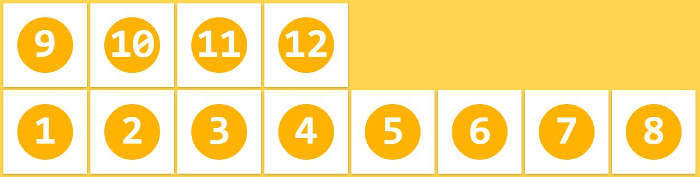
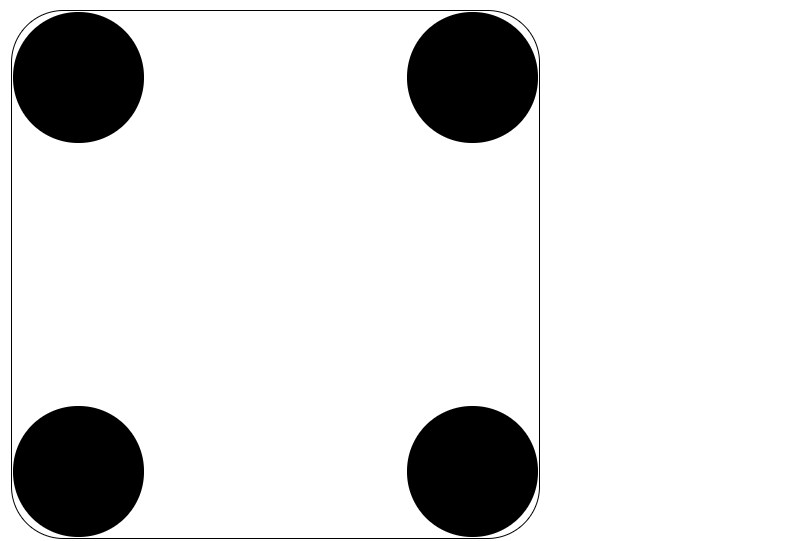
4 四项目

<style>
.parent {
width: 300px;
height: 300px;
border: 1px solid #000;
border-radius: 30px;
display: flex;
flex-wrap: wrap;
}
.fa1, .fa2 {
width: 100%;
display: flex;
justify-content: space-between;
}
.fa2 {
align-items: flex-end;
}
.fa1 div, .fa2 div {
width: 75px;
height: 75px;
border-radius: 50%;
background-color: #000;
}
</style>
</head>
<body>
<div class="parent">
<div class="fa1">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="fa2">
<div class="son3"></div>
<div class="son4"></div>
</div>
</div>
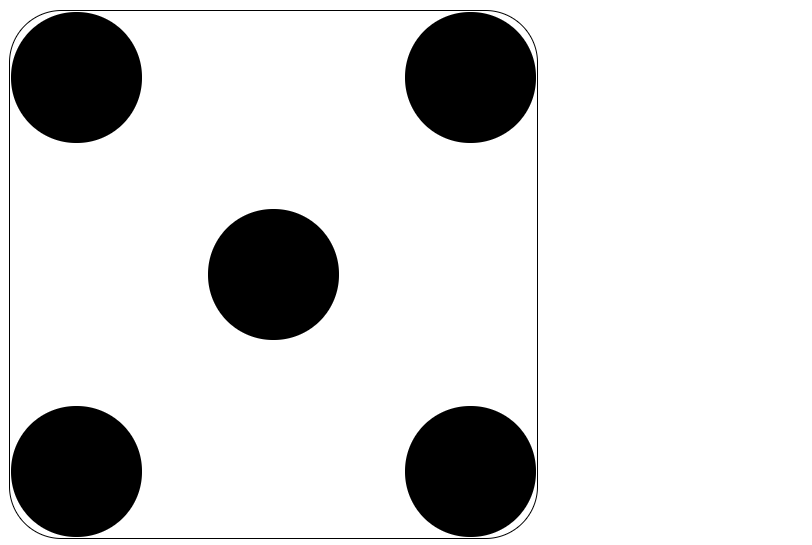
</body>5 五项目

<style>
.parent {
width: 300px;
height: 300px;
border: 1px solid #000;
border-radius: 30px;
display: flex;
flex-wrap: wrap;
}
.fa1 div, .fa2 div, .fa3 div {
width: 75px;
height: 75px;
background-color: #000;
border-radius: 50%;
}
.fa1, .fa2, .fa3 {
width: 100%;
display: flex;
justify-content: space-between;
}
+ .fa2 {
+ justify-content: center;
/*
加垂直方向center是因为 项目有三排 是多根线轴排列
而此时parent父元素并没有设置align-content属性,所以align-content采用默认值strentch,
且当前项目元素fa1 fa2 fa3没有高度,所以项目会平分父元素parent垂直的高度,并且让自己的高度为父元素的三分之一,
所以要设置align-items: center; 让fa2自己的子元素相对于自己在垂直方向上居中 这样看到的效果son3才会在parent中居中
*/
+ align-items: center;
+ }
.fa3 {
align-items: flex-end;
}
</style>
</head>
<body>
<div class="parent">
<div class="fa1">
<div class="son1"></div>
<div class="son2"></div>
</div>
+ <div class="fa2">
+ <div class="son3"></div>
+ </div>
<div class="fa3">
<div class="son4"></div>
<div class="son5"></div>
</div>
</div>
</body>
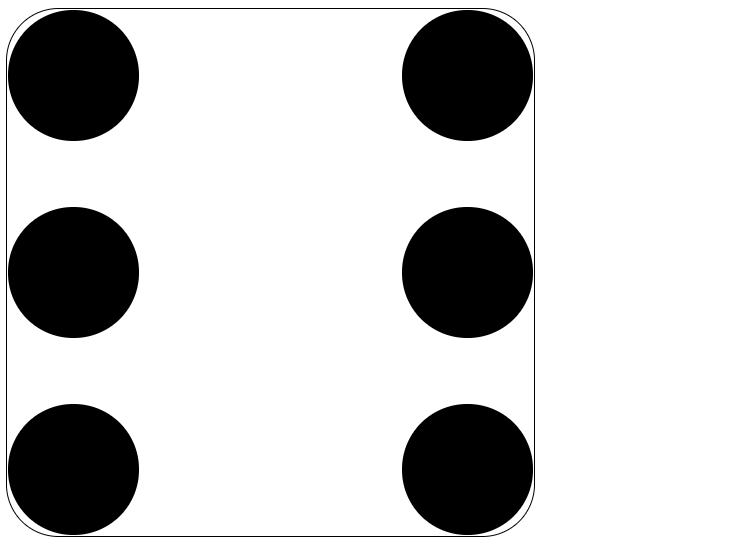
6 六项目

<style>
.parent {
width: 300px;
height: 300px;
border: 1px solid #000;
border-radius: 30px;
display: flex;
flex-wrap: wrap;
}
.fa1 div, .fa2 div, .fa3 div {
width: 75px;
height: 75px;
background-color: #000;
border-radius: 50%;
}
.fa1, .fa2, .fa3 {
width: 100%;
display: flex;
justify-content: space-between;
}
.fa2 {
align-items: center;
}
.fa3 {
align-items: flex-end;
}
</style>
</head>
<body>
<div class="parent">
<div class="fa1">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="fa2">
<div class="son3"></div>
<div class="son4"></div>
</div>
<div class="fa3">
<div class="son5"></div>
<div class="son6"></div>
</div>
</div>
</body>8 完美的居中
使用弹性盒子,居中变的很简单,只需要给子元素设置 margin: auto; (设置margin为auto,自动获取弹性容器中剩余空间)可以使得弹性子元素在两轴方向上完全居中。
<style>
.fa {
width: 400px;
height: 400px;
background-color: red;
display: flex;
/* justify-content:center;
align-items: center; */
}
.sn {
width: 200px;
height: 200px;
background-color: blue;
margin: auto;
}
</style>
</head>
<body>
<div class="fa">
<div class="sn"></div>
</div>
</body>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结