JavaScript学习笔记(十)——对象
对象(重难点)
JavaScript 对象是拥有属性和方法的数据。
对象成员=属性+方法。
1、对象创建
-
对象字面量
var person1 = { name: "bai", age : 29, job: "Software Engineer", sayName: function(){ alert(this.name); } };对象字面量可以用来创建单个对象,但如果要创建多个对象,会产生大量的重复代码。
-
利用new Object创建对象
var obj=new Object(); obj.uname="zhangsan"; obj.age=16; obj.sex='男'; obj.Sayhi=function{ console.log('Hi~'); }-
利用等号赋值的方法添加对象的属性;
-
每个属性和方法之间用“;”结束;
-
-
利用构造函数创建对象
前面两种创建对象的方式一次只能创建一个对象,所以就有了这种创建对象的方法;
<script> function Star(uname, age, sex) { this.name = uname; this.age = age; this.sex = sex; this.Sing = function () { console.log("我会唱歌"); }; } var ldh = new Star("刘德华", 45, '男'); console.log(ldh); </script> -
构造函数名字首字母大写;
-
不需要return就可以返回结果。
-
2、对象方法
var obj={
name:'karen';
age:23;
sayName:function(){
console.log(obj.name,obg['name']);
}}
obj.sayName()注意:
-
属性名不能重名;浏览器有纠错能力,非严格模式下不会报错,但是后者会覆盖前者;
-
这个函数的大括号中的代码不会运行,只有调用了才会运行。
-
对象要用var 声明。
1. valueOf()
valueOf()方法返回当前对象原始值
var o = new Object();
o.valueOf() === o //true
console.log(new Date().valueOf())//得到XX ms(毫秒)object 引用是任何内部 JavaScript 对象,将通过不同的方式为每个内部 JavaScript 对象定义 valueOf 方法。

2. toString()
toString()方法返回当前对象对应的字符串形式。
var o1 = new Object();
o1.toString()
var o2 = {a:1};
o2.toString()
//函数调用该方法返回的是函数本身的代码
function hq (argument) {
// body...
}
console.log(hq.toString());
var a = [1,2,3];
console.log(a.toString());
console.log(new Date().toString())toString 方法是一个所有内置的 JavaScript 对象的成员。 它的行为取决于对象的类型:
| Object | 行为 |
|---|---|
| 数组 | 将Array的元素转换为字符串,结果字符串被连接起来,用逗号分隔 |
| 布尔值 | 如果布尔值为true,则返回"true",否则返回"false" |
| 日期 | 返回日期的文本表示形式 |
| 错误 | 返回一个包含相关错误信息的字符串 |
| 函数 | 返回如下格式的字符串,其中functionName是函数的名称 function functionName() { [native code] } |
| Number | 返回数字的文字表示形式 |
| 字符串 | 返回String对象的值 |
| 默认{} | 返回"[object Object]" |
附注:valueOf偏向于运算,toString偏向于显示。
1、 在进行强转字符串类型时将优先调用toString方法,强转为数字时优先调用valueOf。
2、 在有运算操作符的情况下,valueOf的优先级高于toString。
3、 对象属性
-
属性的查询和设置
还记得点(.)和中括号([])吗?
-
删除属性
使用delete运算符可以删除对象属性
var o = { a : 1 }; console.log(o.a);//1 console.log('a' in o); console.log(delete o.a);//true console.log(o.a);//undefined console.log('a' in o);//false 注意:只能删除自有属性,不能删除继承属性;
delete删除成功或删除不存在的属性或没有副作用时,返回true。var x = 1; delete this.x; //false function my(){} delete this.my;//false this.a = 100; delete a; //true
-
检测属性
(a) in:检查一个属性是否属于某个对象,包括继承来的属性;
var person = {name:'yourname', age:10}; Object.defineProperty(person, "sex", { value: "male", enumerable: false }); console.log('name' in person); console.log('sex' in person); console.log('toString' in person);(b) hasOwnProperty():检查一个属性是否属于某个对象自有属性,不包括继承来的属性;
var person = {name:'yourname', age:10}; Object.defineProperty(person, "sex", { value: "male", enumerable: false //不可枚举 }); console.log(person.hasOwnProperty('name')); console.log(person.hasOwnProperty('sex')); console.log(person.hasOwnProperty('toString'));(c) propertyIsEnumerable()是hasOwnProperty()的增强版:
检查一个属性是否属于某个对象自有属性,不包括继承来的属性,且该属性可枚举;
var person = {name:'yourname', age:10}; Object.defineProperty(person, "sex", { value: "male", enumerable: false //不可枚举 }); console.log(person.propertyIsEnumerable('name')); console.log(person.propertyIsEnumerable('sex')); console.log(person.propertyIsEnumerable('toString')); -
枚举属性
for/in循环遍历对象中所有可枚举属性!!把属性名称赋值给循环变量;
var person = {name:'yourname', age:10}; person.__proto__.LastName = "deng";//让person 继承属性LastName Object.defineProperty(person, "sex", { value: "male", enumerable: false //不可枚举 }); for(var prop in person){ console.log(prop+'='+person[prop]+' ;'); }for/in配合使用hasOwnProperty()可得到对象中可枚举的自有属性:propertyIsEnumerable()
var person = {name:'yourname', age:10}; person.__proto__.LastName = "deng";//让person继承一个LastName属性 Object.defineProperty(person, "sex", { value: "male", enumerable: false //不可枚举 }); for(var prop in person){ if(person.hasOwnProperty(prop)){ console.log(prop+'='+person[prop]+' ;'); } } -
存取器属性getter和setter
属性值可以由一个或两个方法替代,这两个方法就是getter和setter
(a) 由getter和setter定义的属性,称为“存取器属性”;
(b) 一般的只有一个值的属性称为“数据属性”;
定义一个简单的有存取器属性的对象:
var myObj = { a: 2, get b(){ return 3; } }; console.log(myObj.a);//2 console.log(myObj.b);//3 与存取器属性同名的函数定义没有使用function关键字,而是使用get或set,也没有使用冒号将属性名和函数体分开,但函数体的结束和下一个方法之间有逗号隔开。
(c) 查询存取器属性的值,用getter;拥有getter则该属性可读;
故上面的例子中属性b是可读不可写的:
myObj.b = 5; console.log(myObj.b);(d) 设置存取器属性的值,用setter;拥有setter则该属性可写;
故上面的例子要可写,应改写为:
var myObj = { a: 2, get b() { if(this._b_ == undefined) return 3; else return this._b_; }, set b(val) { this._b_ = val; } };再来看一个应用例子,小练习:
var myobj = { //数据属性 myname:'yourname', birthday:'1983-05-17', get myage(){ return (new Date().getFullYear()) - new Date(this.birthday).getFullYear(); }, set myage(value){ this.birthday = value; } }; myobj.myage = '1998-08-22'; console.log(myobj.myage);
4、 序列化对象
序列化对象是指将对象的状态转成字符串,也可以将字符串还原为对象;
(a) 转成字符串:JSON.stringify();
例子:
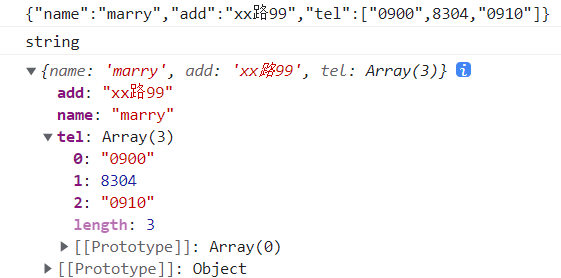
var buty = {name:'marry',add:'xx路99',tel:['0900', 8304, '0910']};
var str = JSON.stringify(buty);
console.log(str);
console.log(typeof str);
var obj1 = JSON.parse(str);
console.log(obj1);结果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!