【前端CSS扩展语言】前端开发css扩展语言sass使用教程
Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的样式库(如 Compass)有助于更好地组织管理样式文件,以及更高效地开发项目。
快速入门传送门
安装:
软件方式编译;
这里推荐koala&codekit,它们是优秀的编译器,界面清晰简洁,操作起来也非常简单。鉴于koala是免费编译器,简单操作如下图: 安装下载地址(https://www.sass.hk/skill/koala-app.html)

到这里安装成功后怎么使用继续看下面:
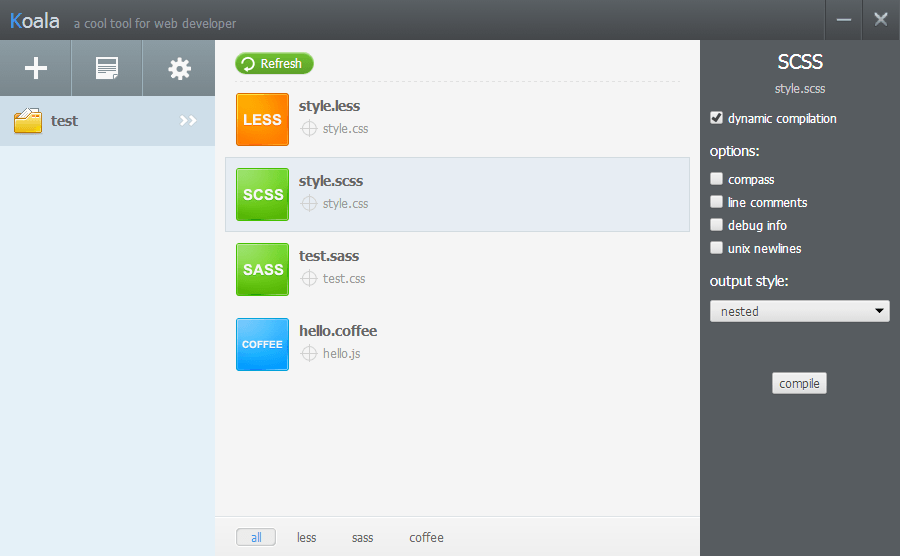
1.打开软件,显示这个图标说明就下载对了![]() ;
;
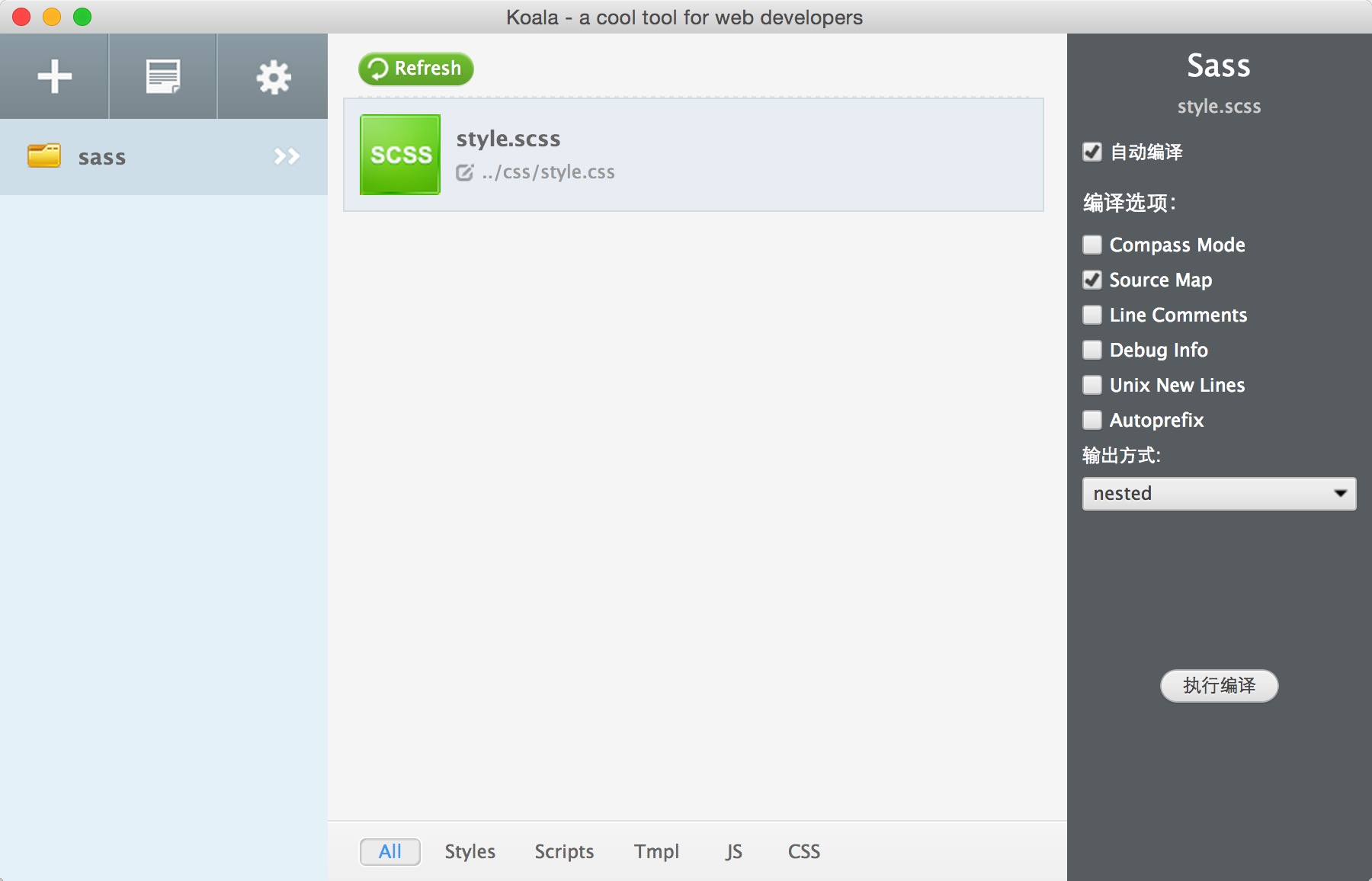
2.在自己项目文件夹将自己原来.css文件后缀改为.sass文件,然后将这个样式文件拖进koala软件会看到如下界面:

3.直接在.sass文件写自己css样式即可,软件会自己生成对应的.css文件,具体怎么用变量,嵌套这些看教程(快速入门传送门 )。
注意:1、如果用vue写项目,不需要使用这个软件直接在style按扩展语言方式写即可,如果报错按提示安装相关依赖就可以了。
2、以上操作为mac系统上操作的。
本文来自博客园,作者:JeckHui;
个人主页:前端实用站点推荐; 热榜资讯早读:热榜资讯-导航;
转载请注明原文链接:https://www.cnblogs.com/xiaohuizhang/p/9089391.html
分类:
前端开发





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)