前端水印图片及文字js教程
前端水印图片文字教程如下,复制代码修改图片地址即可看到效果,工作中遇到总结的,喜欢就关注下哦:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta name="referrer" content="never">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="//topmdrt-static.oss-cn-shenzhen.aliyuncs.com/static/js/common/jquery.js"></script>
<title></title>
</head>
<body>
<div id="imgBox" align="center"></div>
<script>
//shuiyin
var data1 = ['./bg.png', './person_rule.png']; //[背景图,二维码]
var c = document.createElement('canvas'),
ctx = c.getContext('2d'),
len = data1.length;
c.width = 360; //背景图宽
c.height = 600; //背景图高
ctx.rect(0, 0, c.width, c.height);
ctx.fillStyle = 'transparent'; //画布填充颜色
ctx.fill();
function drawing(n) {
if(n < len) {
var img = new Image;
img.crossOrigin = 'Anonymous'; //解决跨域
img.src = data1[n];
img.onload = function() {
if(n == 1) {
//绘制水印图片
ctx.drawImage(img, 14, 510, 80, 80);
// 绘制水印文字
ctx.font = "16px microsoft yahei";
ctx.fillStyle = "rgba(255,255,255,1)";
ctx.fillText('这里是水印文字', 104, 540);
ctx.fillText("长按识别二维码,立即领取", 104, 570);
} else {
ctx.drawImage(img, 0, 0, c.width, c.height);
}
drawing(n + 1); //递归
}
} else {
//保存生成作品图片
convertCanvasToImage(c);
// Canvas2Image.saveAsJPEG(c); //保存到电脑
}
}
drawing(0);
//}
function convertCanvasToImage(canvas) {
var hc_image = new Image();
hc_image.src = canvas.toDataURL("image/png");
$('#imgBox').html(hc_image);
}
//end
</script>
</body>
</html>
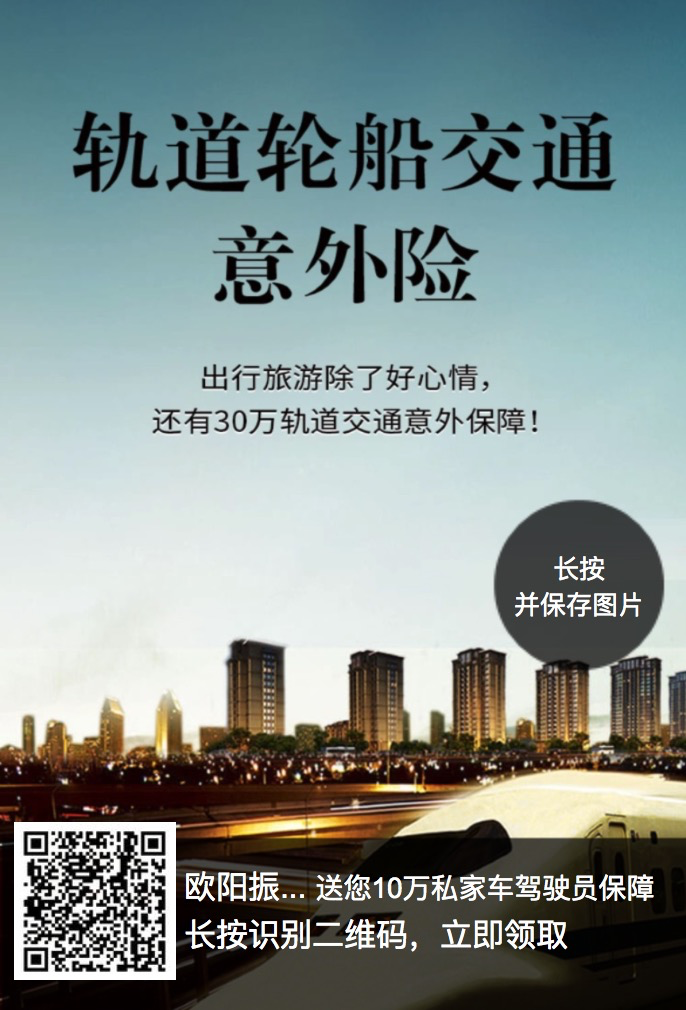
前端水印这是我遇见最简单的版本了,代码量最少,欢迎交流,效果图:

更多交流可加qq:844271163
本文来自博客园,作者:JeckHui;
个人主页:前端实用站点推荐; 热榜资讯早读:热榜资讯-导航;
转载请注明原文链接:https://www.cnblogs.com/xiaohuizhang/p/8624089.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)