【前端开发】基于vue+elemnt-ui流程图设计器解决方案
前言
越来越多的企业都在研发低代码平台,其中流程引擎是核心之一,拥有一个可以拖拽设计审批流程的设计器是相当重要的。
介绍
审批流程设计器是一种工具,用于创建和设计审批流程。它通常是一个可视化的设计器界面,可以方便地添加和配置审批节点、终审节点、消息节点等,并能够通过连线将这些节点连接起来,构造流程图的整体框架。
在审批流程设计器中,可以定义审批流程的各种属性和行为,例如审批节点的工作流引擎、审批路径、审批人、审批时间等等。设计完成后,可以将审批流程部署到实际的应用环境中,实现自动化审批和流程管理。
使用场景
审批流程设计器的使用范围非常广泛,可以应用于各种需要进行审批的场景,如财务报销、请假申请、采购订单等等。通过审批流程设计器,可以提高审批效率、减少人工干预、加强流程透明度等。
技术架构
基于flowable + oryx的流程底层用vue + element-ui组合的方式开发。更容易用于vue项目,当然react等其他项目要使用也可打包成组件引入使用。
功能
1、支持拖拽设计流程;
2、支持节点和流向线添加、删除、修改、查看属性等操作;
3、支持单人节点和多人节点配置;
4、支持流转策略配置和角色配置;
5、属性弹窗支持插槽自定义;
6、支持审批预览模式,不同颜色代表不同状态等功能。
demo预览
地址:https://huijeck.github.io/flow-design-vue/#/
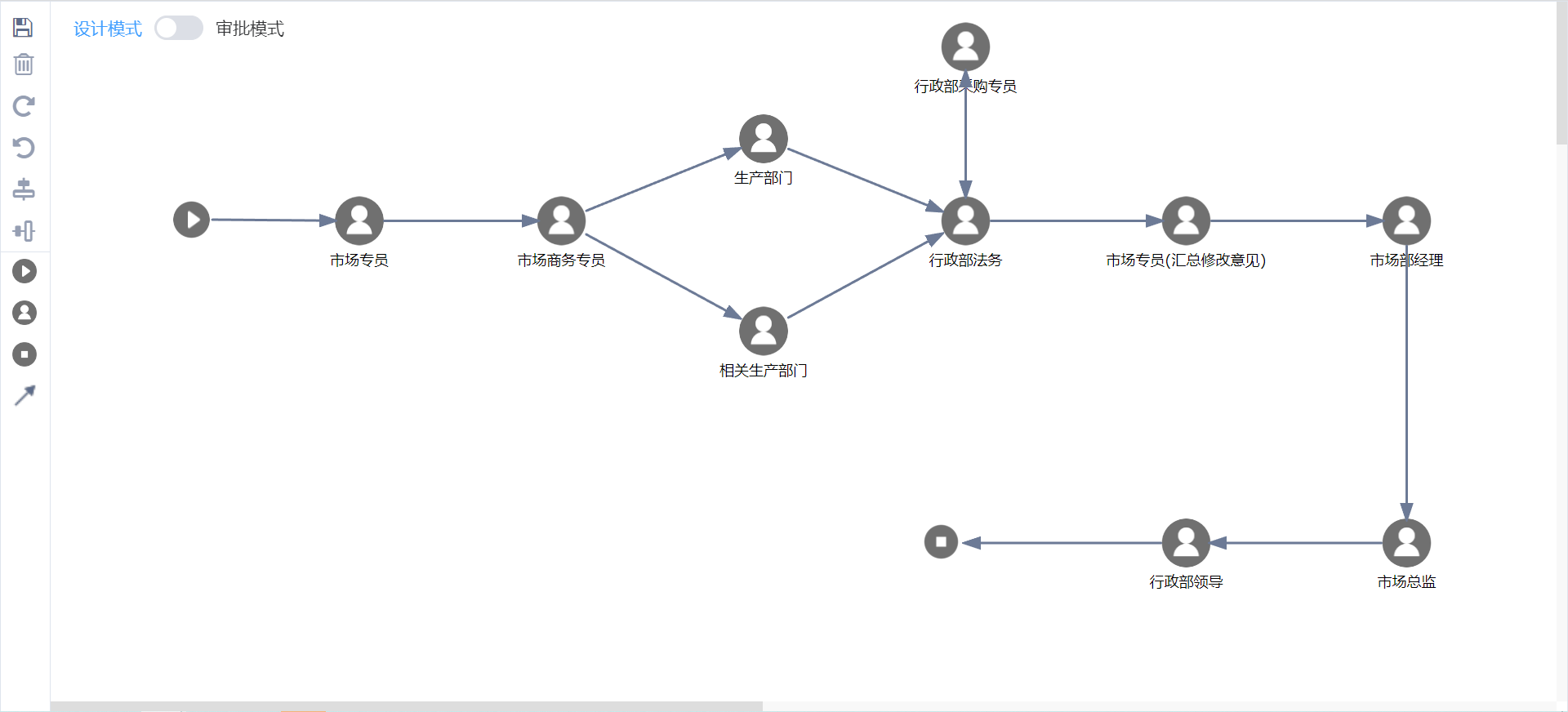
截图
设计模式

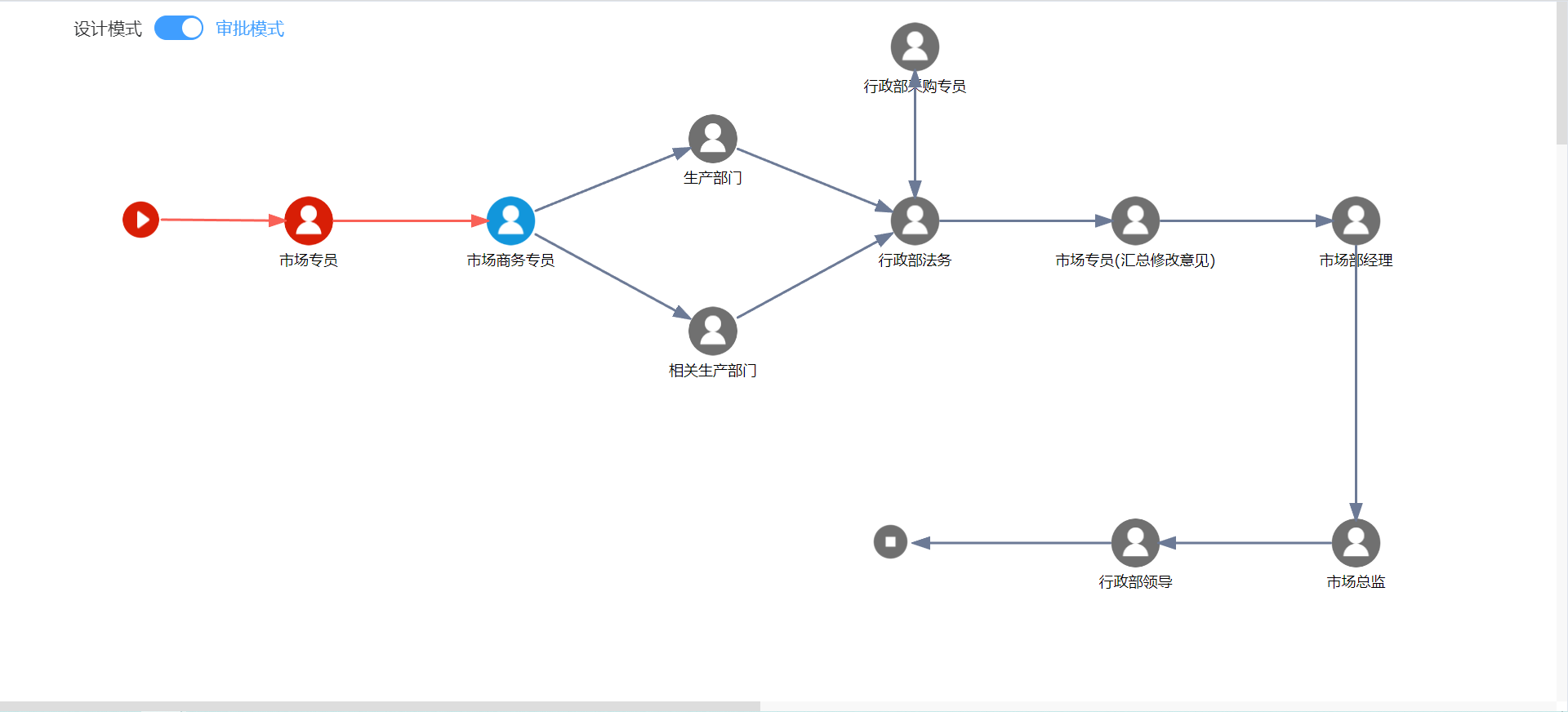
审批预览模式

咨询
V: 844271163 备注:流程图解决方案
本文来自博客园,作者:JeckHui;
个人主页:前端实用站点推荐; 热榜资讯早读:热榜资讯-导航;
转载请注明原文链接:https://www.cnblogs.com/xiaohuizhang/p/17787810.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)