【前端开发】新版Chrome浏览器接口mock调试技巧,超实用
给大家分享一个 Chrome117 更新中最实用的一个功能:在 Network 面板中发送 mock 请求。
修改返回响应数据
想要修改接口返回的数据,设置成特定的数据,首先打开 网络(Network) 面板,找到你需要Mock的接口,右键然后选择替换内容(Override content):

这时候浏览器会提示:选择要用来存储替换文件的文件夹,这个文件夹主要作用是用来保存 Mock 的替换文件,方便下次 Mock 请求直接使用
点击 选择文件夹:

选择我们刚刚新建的文件夹,我是在电脑桌面上新建了一个空的文件夹 chrome_devtools, 选择之后会提示允许完整的访问权限, 一定要注意点击 允许:

这个时候 DevTools 会自动跳转到 源代码/来源(Sources) 面板,并且会生成对应请求的 Mock 文件:

编辑 Mock 文件,自定义一个 JSON 数据格式然后保存:

重新发起请求,发现被拦截的接口会有一个高亮的标识,鼠标移入会提示对应的信息,并且响应的数据已经变成了我们修改后的数据

当然除了修改接口返回的内容以外,我们还可以修改返回的响应头
修改返回的响应头
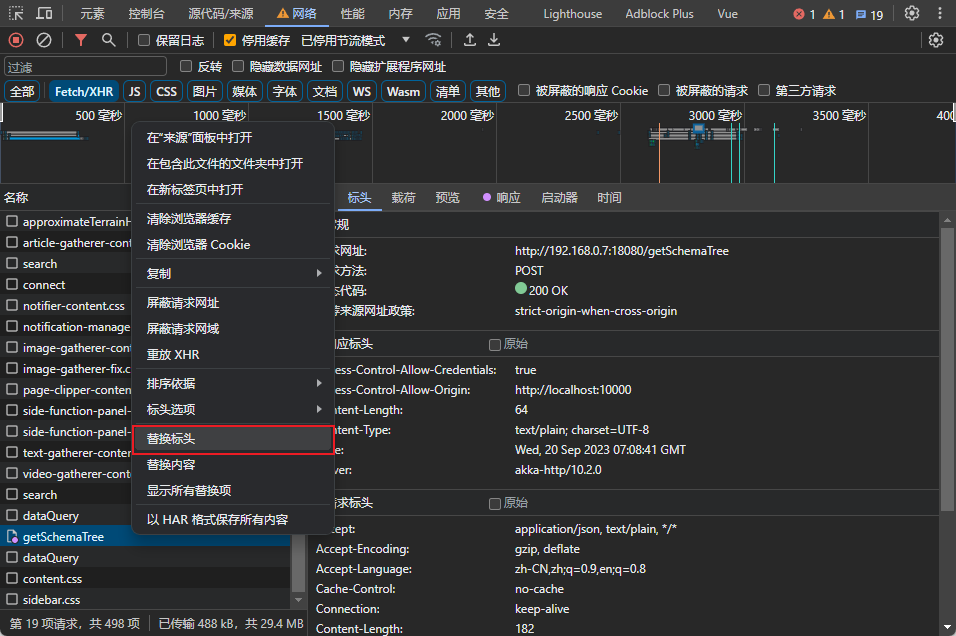
想要修改接口返回的响应头,增加我们想要返回的 key:value,首先打开 网络(Network) 面板,找到你需要Mock的接口,右键然后选择替换标头(Override headers):

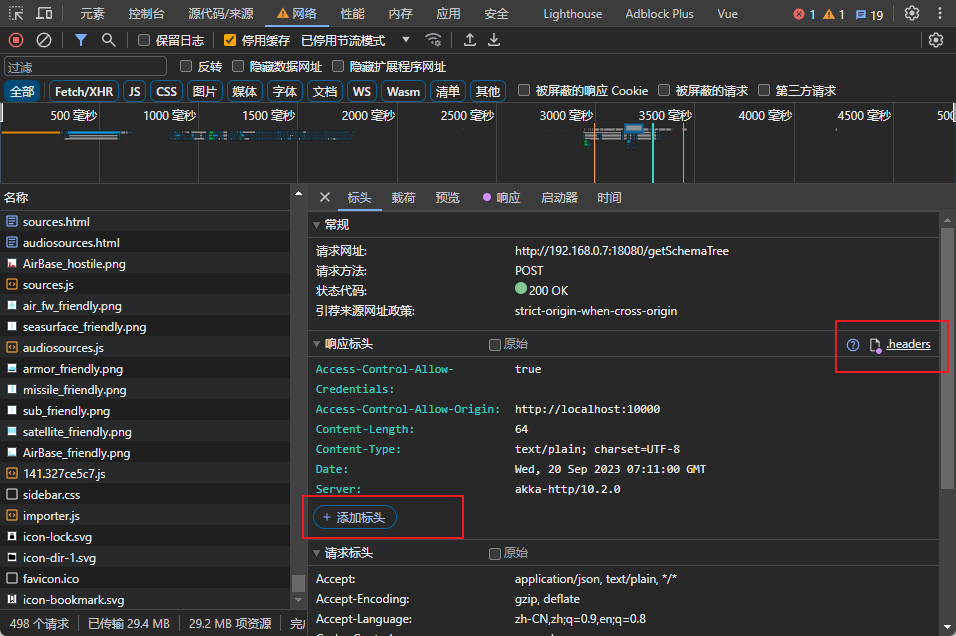
右侧面板会直接出现 添加标头 按钮:

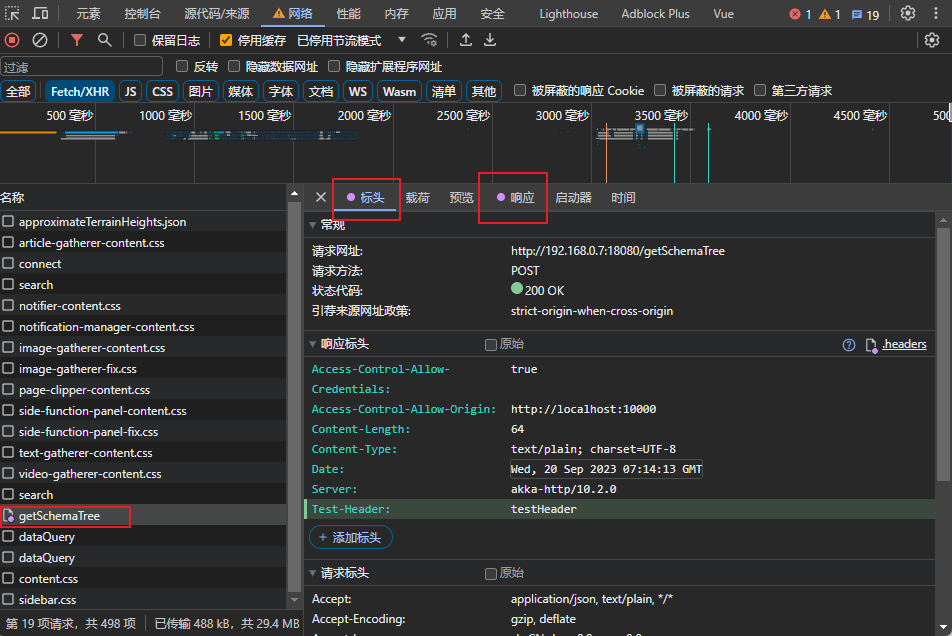
点击添加,这里我们添加一个 Test-Header: testHeader 做个简单的测试

也可以直接打开 源代码/来源(Sources) 面板,找到对应的文件 .headers 文件中直接添加,两种添加方式效果一样

再次重新发起请求,发现响应头中已经返回了我们设置的 Test-Header: testHeader

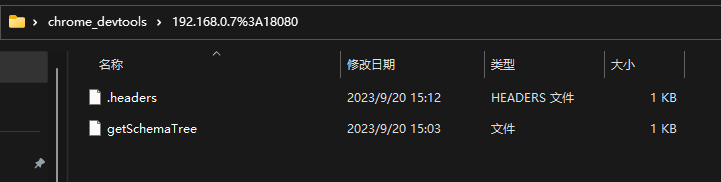
查看我们开始新建的 chrome_devtools 文件夹,发现 Mock 的数据都已经保存到文件夹中了

清除拦截的 Mock 数据
当我们 Mock 数据程序调试完成之后,想要调用真实的接口数据,这个时候一定要记得清除 Mock 替换文件:
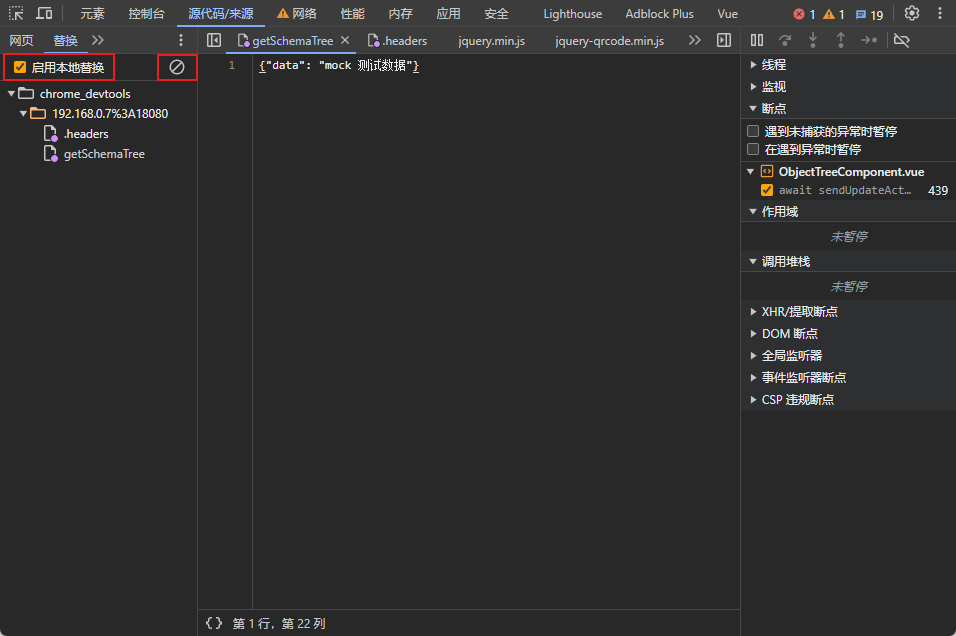
打开 源代码/来源(Sources) 面板,取消勾选 启用本地替换 或者直接点击清除图标清除即可:

本文来自博客园,作者:JeckHui;
个人主页:前端实用站点推荐; 热榜资讯早读:热榜资讯-导航;
转载请注明原文链接:https://www.cnblogs.com/xiaohuizhang/p/17766903.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)