【前端开发】前端基于vue+element架构开发流程图的几种解决方案
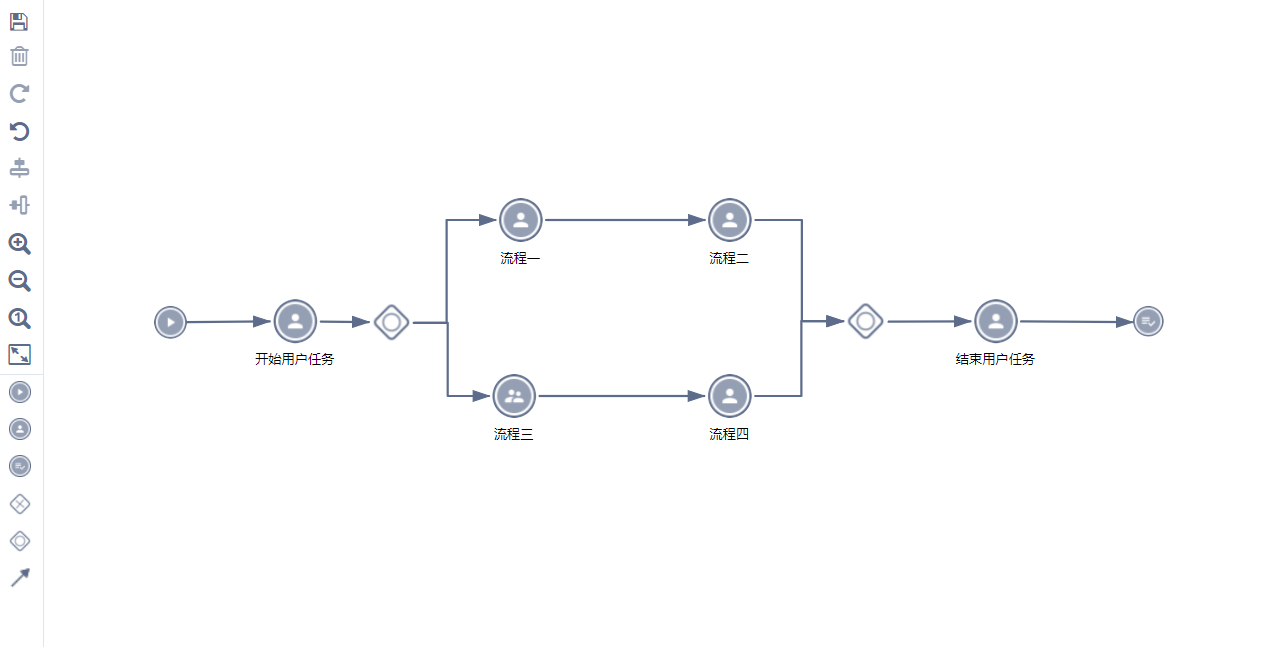
1、流程图设计器(带样式)
预览地址: http://zh888.gitee.io/flow-demo
截图
维护端设计器

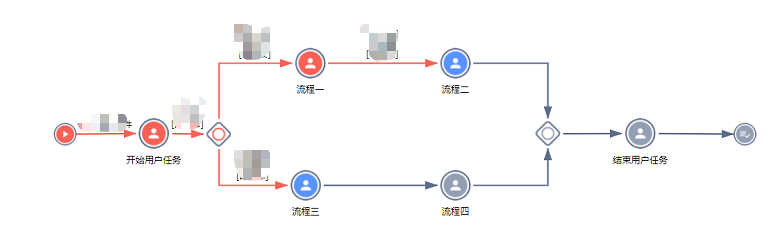
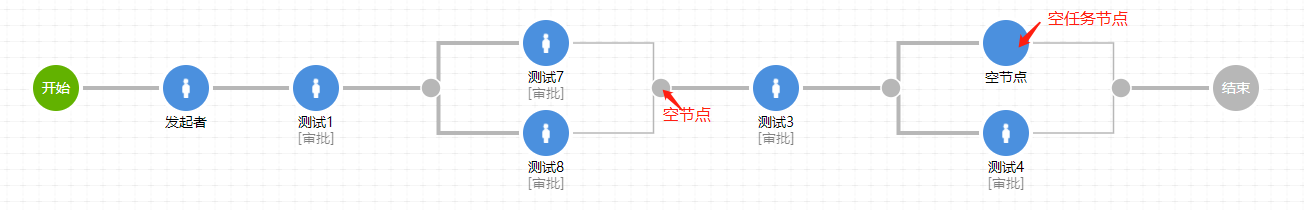
业务端审批流向(红色代码已完成、蓝色代表当前进度,灰色代表还未开始)

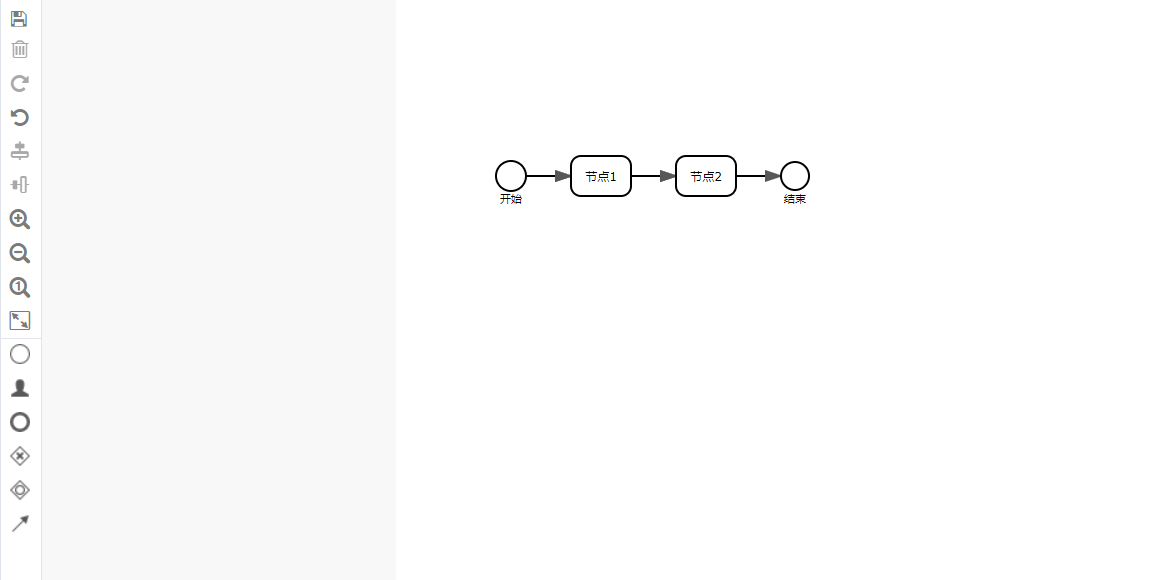
2、流程图设计器(无样式)
地址:https://zh888.gitee.io/my-project/#/
截图

3、 logicFlow流程图demo
地址:https://zh888.gitee.io/flow-demo/logicFlow.html#/
截图

4、 dagre-d3流程图demo
地址:https://gitee.com/zh888/dagre-d3-self-demo
截图


说明:如上是不同业务场景的流程图方案,前端是基于vue+element实现,如上地址支持操作体验预览,若有疑问咨询加v:844271163
本文来自博客园,作者:JeckHui;
个人主页:前端实用站点推荐; 热榜资讯早读:热榜资讯-导航;
转载请注明原文链接:https://www.cnblogs.com/xiaohuizhang/p/17751582.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)