【vue开发】new Promise用法的简单示例教程
initLicenseMax () {
const val = new Promise((resolve, reject) => {
if (this.licenseIndexId) {
DocLicenseControllerService.getLicenseMaxIdUsingGet({
licenseId: this.licenseId,
licenseIndexId: String(this.licenseIndexId),
licenseYear: Number(this.year)
}).then(data => {
this.maxLicense = data as any
resolve('{label:成功了在then中传递参数继续执行}')
})
} else {
reject('失败了,在catch中抛出错误')
}
})
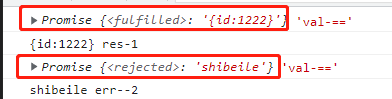
console.log(val,'val-==')
return val
}
// 开始调用
this.initLicenseMax().then((res: any) => {
console.log(res, 'res-1') // {label:成功了在then中传递参数继续执行} res-1
}).catch((err: any) => {
console.log(err, 'err--2') // 失败了,在catch中抛出错误 err--2
})
all 哪个执行的最慢 哪个回调
race 哪个执行的最快 哪个回调
更多用法可以参考这个,传送门:https://www.cnblogs.com/mg6666/p/14508322.html
本文来自博客园,作者:JeckHui;
个人主页:前端实用站点推荐; 热榜资讯早读:热榜资讯-导航;
转载请注明原文链接:https://www.cnblogs.com/xiaohuizhang/p/17197839.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)