【vue前端开发】微信扫码登录
先head引入
<script type="text/javascript" src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
html如下
<div id="login_container"></div>
js如下
setWxerwma() { const obj = new WxLogin({ self_redirect: true, id: 'login_container', // 需要显示的容器id appid: 'wxef5765dd395d8504', // 公众号appid wx******* scope: 'snsapi_login', // 网页默认即可 redirect_uri: encodeURIComponent('https://passport.zcool.com.cn/thirdlogin/wechat_callback.do?appId=1006'), // 授权成功后回调的 state: Math.ceil(Math.random() * 1000), // 可设置为简单的随机数加session用来校验 style: 'black', // 提供"black"、"white"可选。二维码的样式 href: 'https://static.zcool.cn/passport4.0/css/wxCode.css?v=0.1' // 外部css文件url,需要https }) } mounted() { this.setWxerwma() }
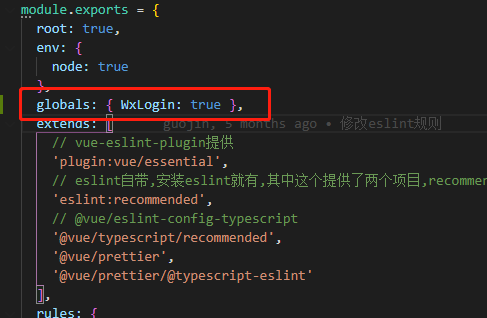
若报错Cannot find name 'WxLogin'. 则可设置eslint规则
在.eslintrc.js中设置如下

最终效果(内嵌网页中)
本文来自博客园,作者:JeckHui;
个人主页:前端实用站点推荐; 热榜资讯早读:热榜资讯-导航;
转载请注明原文链接:https://www.cnblogs.com/xiaohuizhang/p/13917662.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)