记录一次使用npm包管理器的过程
前言
- npm,node package management,nodejs内置的软件包管理器。
- 本篇博客介绍使用npm部署vuejs
使用npm
安装
- npm下载地址:http://nodejs.cn/download/
- 安装nodejs后即可使用npm命令
- 验证npm是否安装成功:npm -v

更改npm默认的下载路径和缓存路径
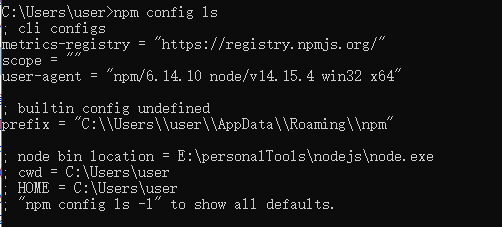
- 查看下载路径和缓存路径:
npm config ls

- 修改缓存地址:
npm config set cache "E:\nodedata\cache" - 修改下载地址:
npm config set prefix "E:\nodedata\download"
使用淘宝镜像命令cnpm
- 目的:加快包下载速度
- 下载淘宝镜像命令cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org - 验证:
cnpm -v - 使用cnpm命令下载:
cnpm install [..]
注意:cnpm包需要配置环境变量或者和cpm处于同一目录下!
安装vue
- 安装vue:
cnpm install vue - 全局安装 vue-cli:
cnpm install --global vue-cli - 验证:
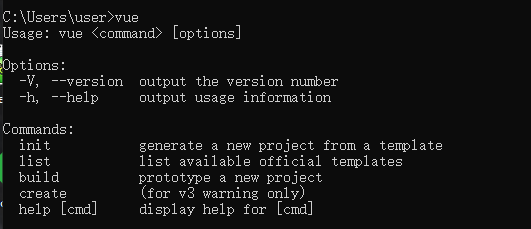
vue

- 更多vue用法:https://www.runoob.com/vue2/vue-install.html
喜时之言,多失信;怒时之言,多失体

