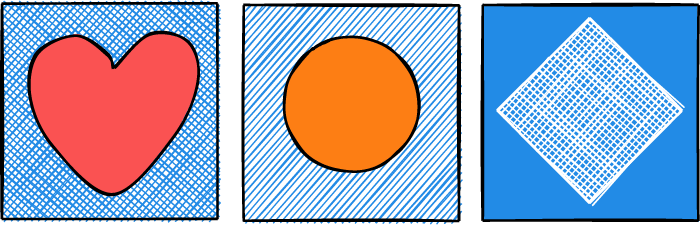
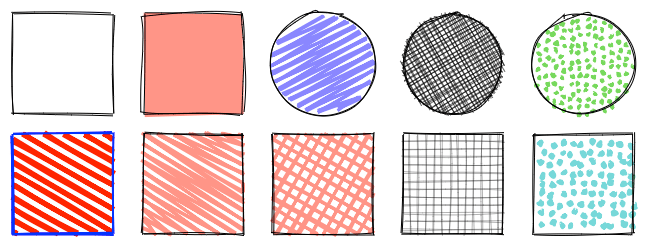
20K star!让网页设计秒变手绘风,这个开源库太有创意了!


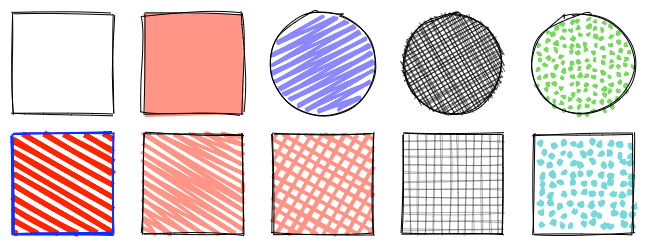
"Rough.js 是一个轻量级的图形库(仅8KB),能够为网页元素赋予自然的手绘质感。通过独特的算法模拟人类绘画的不规则性,开发者只需几行代码即可为图表、流程图、UI组件等数字内容注入生动的手作温度。"
功能亮点
手绘风格渲染引擎
// 绘制手绘风格圆形
const rc = rough.canvas(document.getElementById('canvas'));
rc.circle(80, 80, 60, {
roughness: 2.3, // 控制笔触粗糙度
bowing: 5, // 线条弯曲程度
fill: 'pink' // 支持填充色
});通过调整参数可呈现铅笔素描、马克笔涂鸦等不同效果,支持实时动态修改图形属性。


全类型图形支持
-
基础图形:直线/曲线/多边形/路径 -
复杂图形:组合图形/自定义SVG -
动态交互:点击动画/悬停效果 -
扩展组件:与React/Vue等框架深度集成 
跨平台兼容
| 技术指标 | 支持情况 |
|---|---|
| 浏览器兼容 | Chrome/Firefox/Safari/Edge |
| 渲染引擎 | Canvas 2D / SVG |
| 框架支持 | React/Vue/Angular |
| 移动端适配 | 完美响应式布局 |
六大应用场景
-
数据可视化增强 - 让枯燥的图表拥有艺术展品般的质感 -
教育课件制作 - 模拟黑板板书的教学亲切感 -
原型设计工具 - 快速创建低保真设计稿 -
游戏界面开发 - 打造独特的绘本风格UI -
电子手账应用 - 实现真实的书写笔触效果 -
创意互动装置 - 营造有温度的数字艺术体验
同类项目对比
| 项目名称 | 核心能力 | 独特优势 | 适用场景 |
|---|---|---|---|
| Rough.js | 手绘风格渲染 | 9种笔触参数调节 | 创意设计/教育/可视化 |
| Handsontable | 电子表格渲染 | 百万级数据性能 | 企业级数据管理 |
| Chart.js | 传统数据图表 | 丰富的图表类型库 | 商业数据分析 |
三步快速上手
-
安装依赖
<script src="https://unpkg.com/roughjs@4.5.2/bundled/rough.js"></script>-
创建画布
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
const rc = rough.canvas(canvas);-
绘制图形
// 绘制会呼吸的矩形
rc.rectangle(10, 10, 100, 100, {
roughness: 3,
stroke: '#ff3300',
strokeWidth: 2,
fill: 'rgba(255,200,0,0.4)'
});项目优势解析
-
设计友好 - 设计师可直接导出Sketch稿件的SVG路径 -
性能卓越 - 万级图形渲染仍保持60fps流畅度 -
扩展性强 - 提供插件系统支持自定义笔刷 -
文档完善 - 中文教程+在线交互式演示
开发者生态
-
官方维护的扩展库: -
rough-charts 手绘风图表 -
rough-notation 动态标注效果 -
rough-viz 数据可视化组件 
-
总结推荐
Rough.js 为数字界面注入了难得的手作温度,特别适合需要营造亲切感、艺术感或教育类场景。其极低的学习成本(平均30分钟上手)与强大的表现力,使其成为提升产品差异化的秘密武器。
项目地址
https://github.com/rough-stuff/rough
标签:
github






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架