前端开发者狂喜!30K star开源组件库,界面美观度/开发速度双碾压!
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法


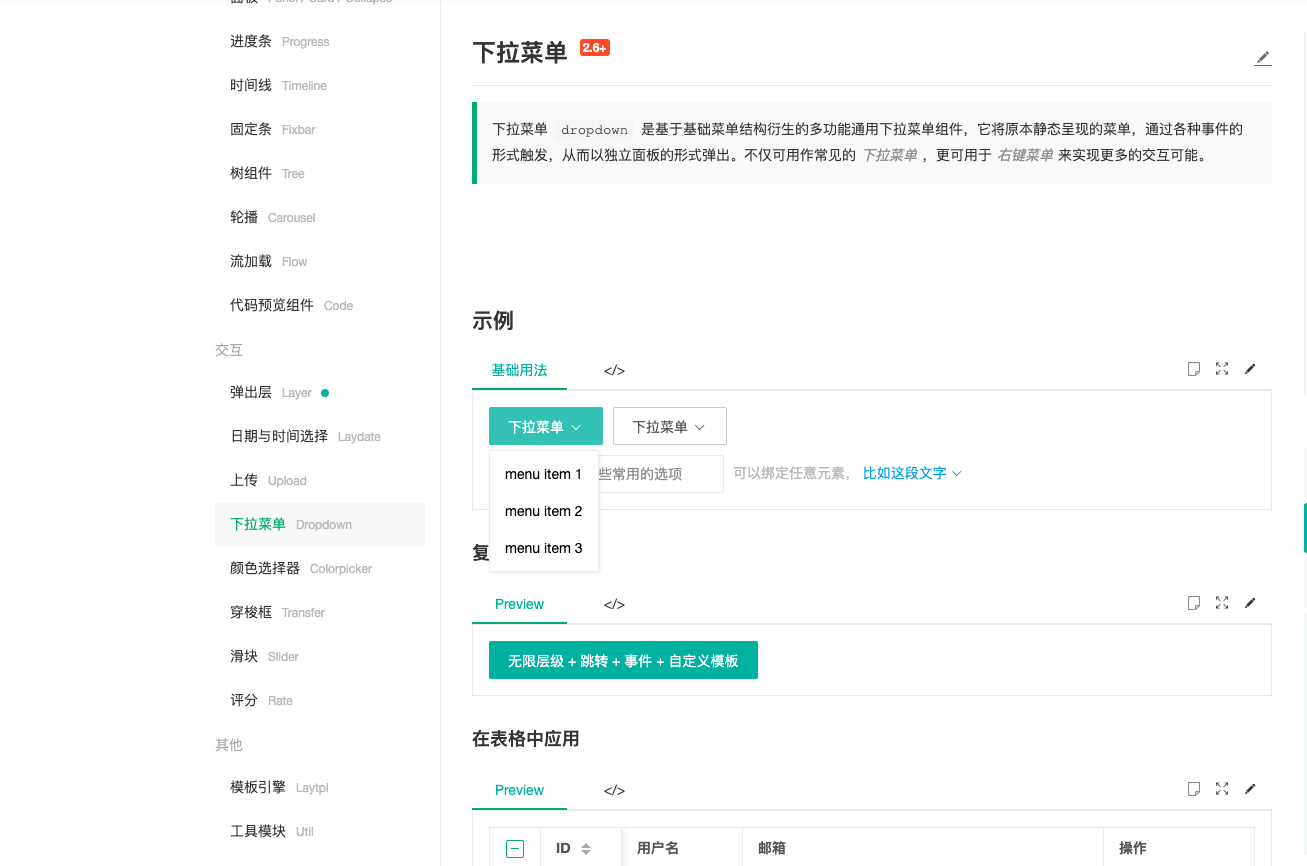
在前端开发的浩瀚海洋中,寻找一款既能提升开发效率,又能保证界面美观的 UI 组件库,犹如大海捞针。但今天,我要给大家介绍一个堪称前端开发救星的神器 ——Layui!它凭借极简的设计理念、强大的功能以及卓越的性能,成为了众多开发者心目中的不二之选。本文将带你深入了解 Layui 的方方面面,让你领略它的独特魅力。
项目介绍
Layui 是一套免费开源的 Web UI 组件库,它采用自身轻量级模块化规范,遵循原生态的 HTML/CSS/JavaScript 开发模式。其风格简约轻盈,内在雅致丰盈,从文档到每一处细节都经过精心雕琢,非常适合网页界面的快速构建。Layui 面向追求简单的务实主义者,无需涉足各类构建工具,只需面向浏览器本身,便可将页面所需呈现的元素与交互信手拈来。
核心功能
Layui 的组件库覆盖 布局、表单、表格、弹层、工具类 等六大模块,且每个组件均支持高度定制。以下为亮点功能解析:
弹层组件(Layer)
多场景适配:支持信息提示(layer.msg)、确认框(layer.confirm)、加载层等多种模式,且可自定义动画方向(如边缘抽屉弹出效果)14。
代码示例:
复制
// 成功提示(带图标)
layer.msg('保存成功!', { icon: 6, time: 1000 });
// Win10风格确认框(提升“预算说服力”)
layer.confirm('确定删除吗?', { skin: 'win10' }, function(index) {
// 确认回调逻辑
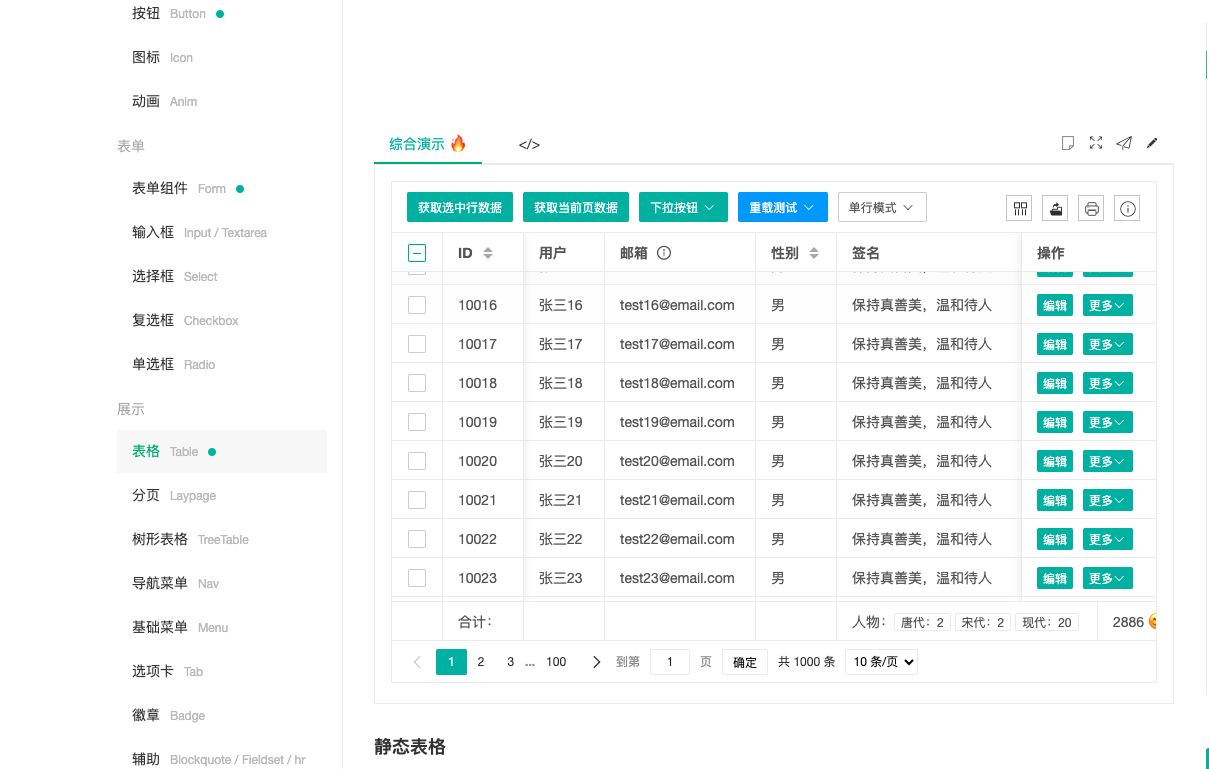
});表格组件(Table)
动态渲染:支持分页、排序、单元格编辑,且默认开启 HTML 转义防 XSS 攻击4。
数据绑定:通过 cols 属性定义列结构,后端仅需返回 JSON 数据即可自动渲染8。
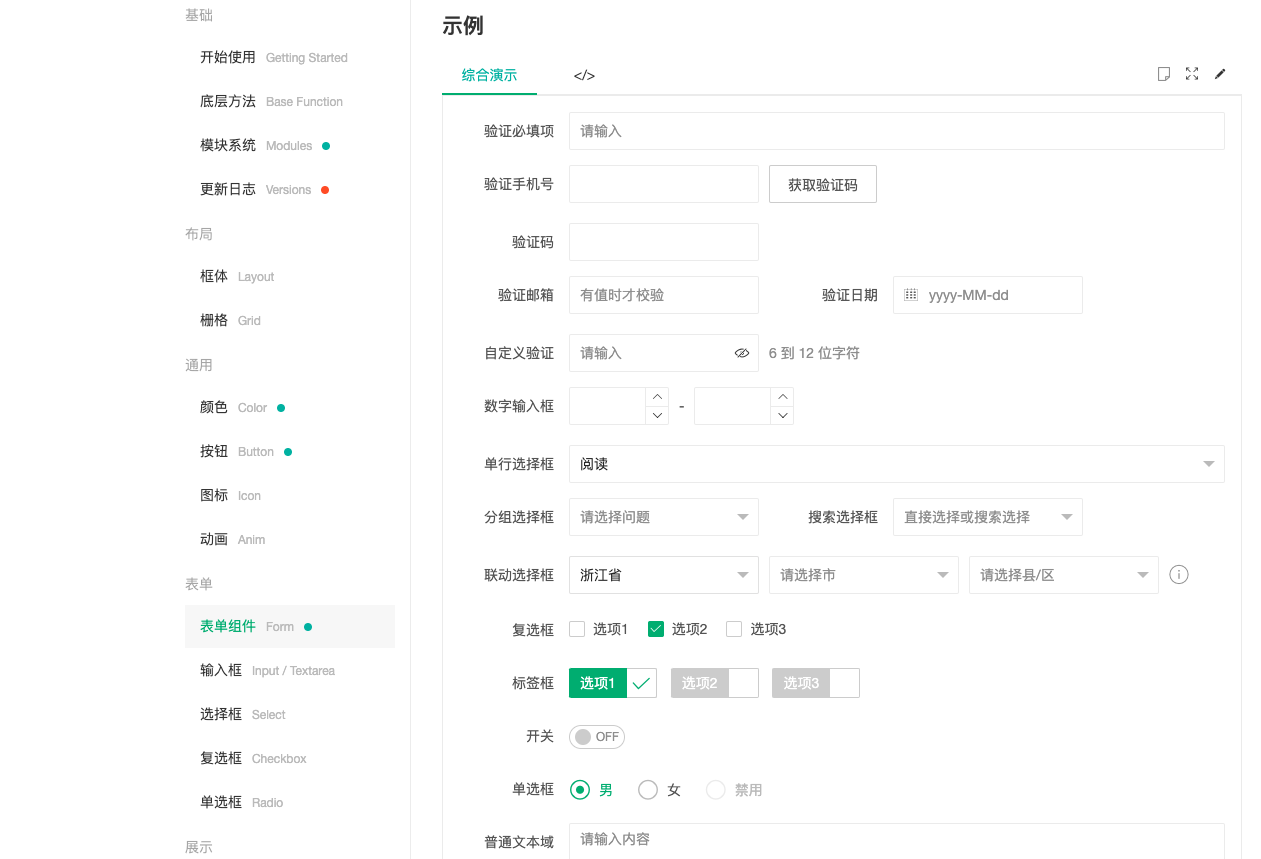
表单组件(Form)
快捷验证:内置非空、邮箱、手机号等常见规则,支持自定义验证逻辑12。
文件上传:集成 Ajax 上传,支持多文件、进度条显示,后端仅需处理 multipart/form-data 请求8。
特色工具
时间线(Timeline):可视化展示操作日志或项目里程碑,支持自定义图标和样式8。 评分组件(Rate):通过 layui.rate 快速实现五星评分功能,适合商品评价场景14。
技术架构
使用步骤
npm 下载
npm i layui第三方 CDN 方式引入:
以下均为知名第三方免费开放的公共资源 CDN,每期版本通过 NPM / GitHub 自动同步。
<!-- 引入 layui.css -->
<link href="//unpkg.com/layui@2.9.23/dist/css/layui.css" rel="stylesheet">
<!-- 引入 layui.js -->
<script src="//unpkg.com/layui@2.9.23/dist/layui.js"></script>
快速入门
现在,让我们以一个最简单的示例开始入门:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Quick Start - Layui</title>
<link href="//unpkg.com/layui@2.9.23/dist/css/layui.css" rel="stylesheet">
</head>
<body>
<!-- HTML Content -->
<script src="//unpkg.com/layui@2.9.23/dist/layui.js"></script>
<script>
// Usage
layui.use(function(){
var layer = layui.layer;
// Welcome
layer.msg('Hello World', {icon: 6});
});
</script>
</body>
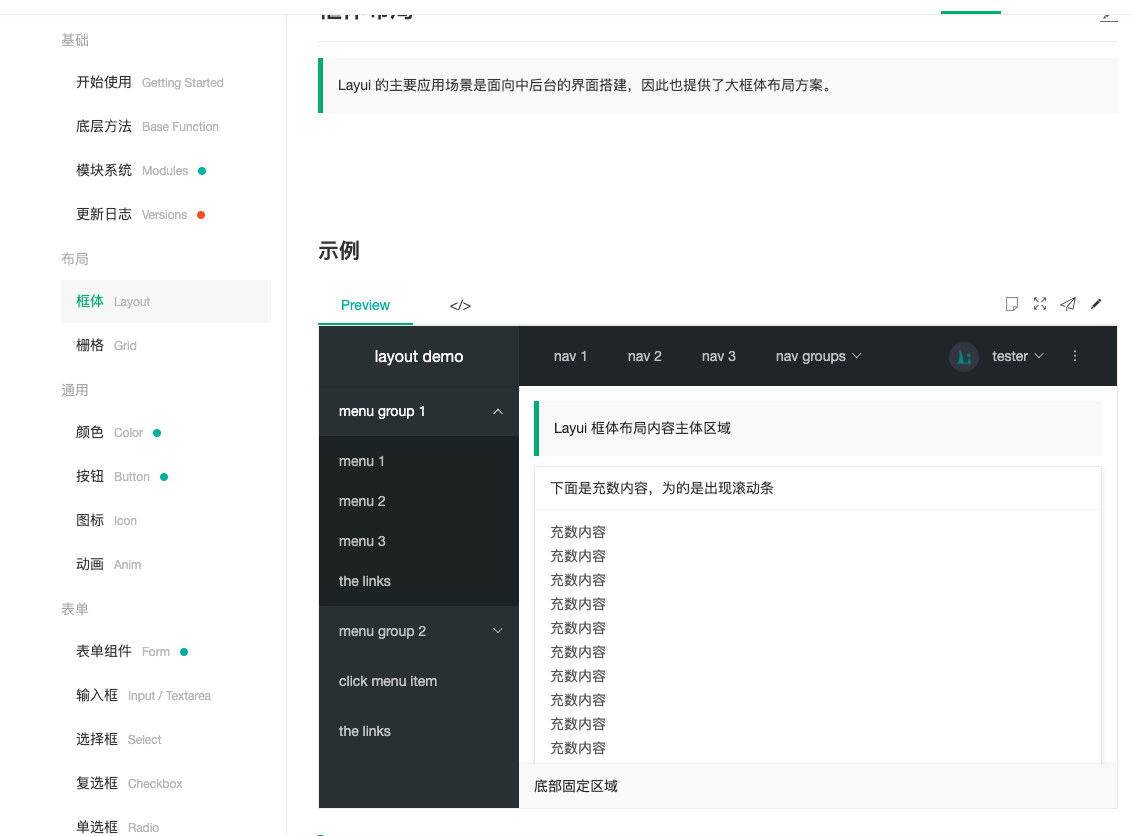
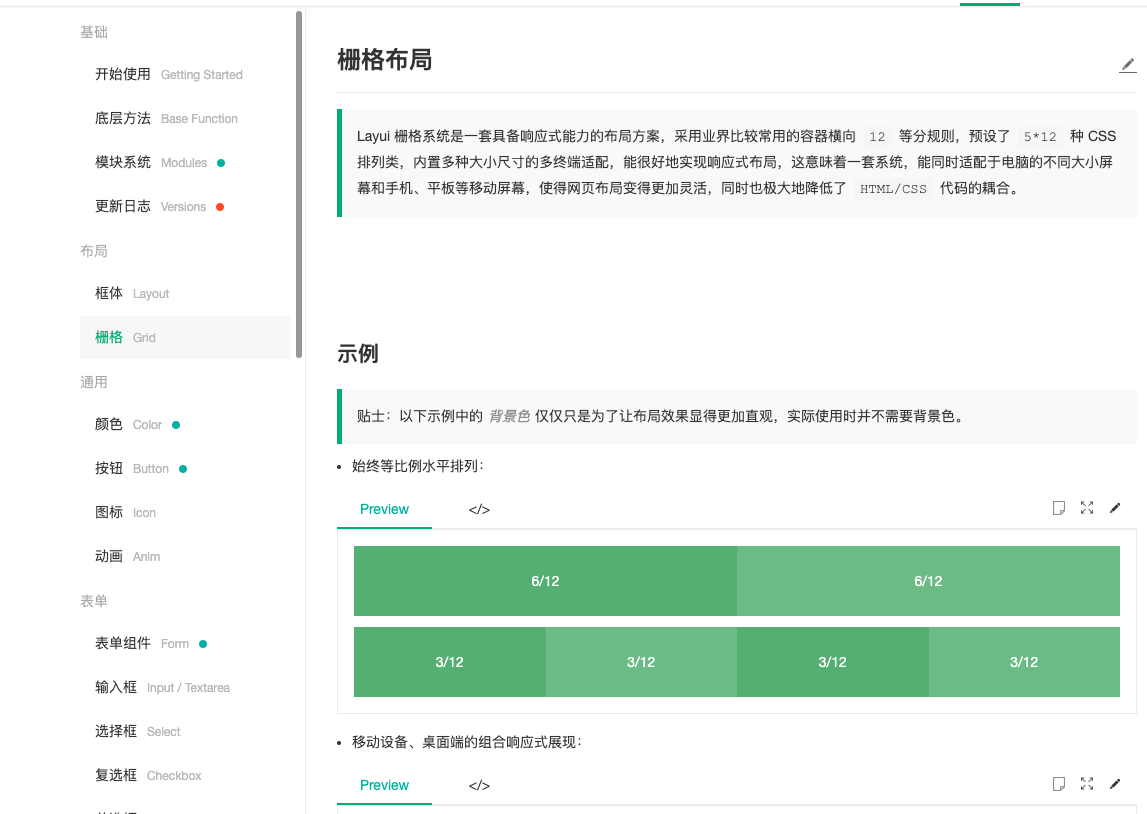
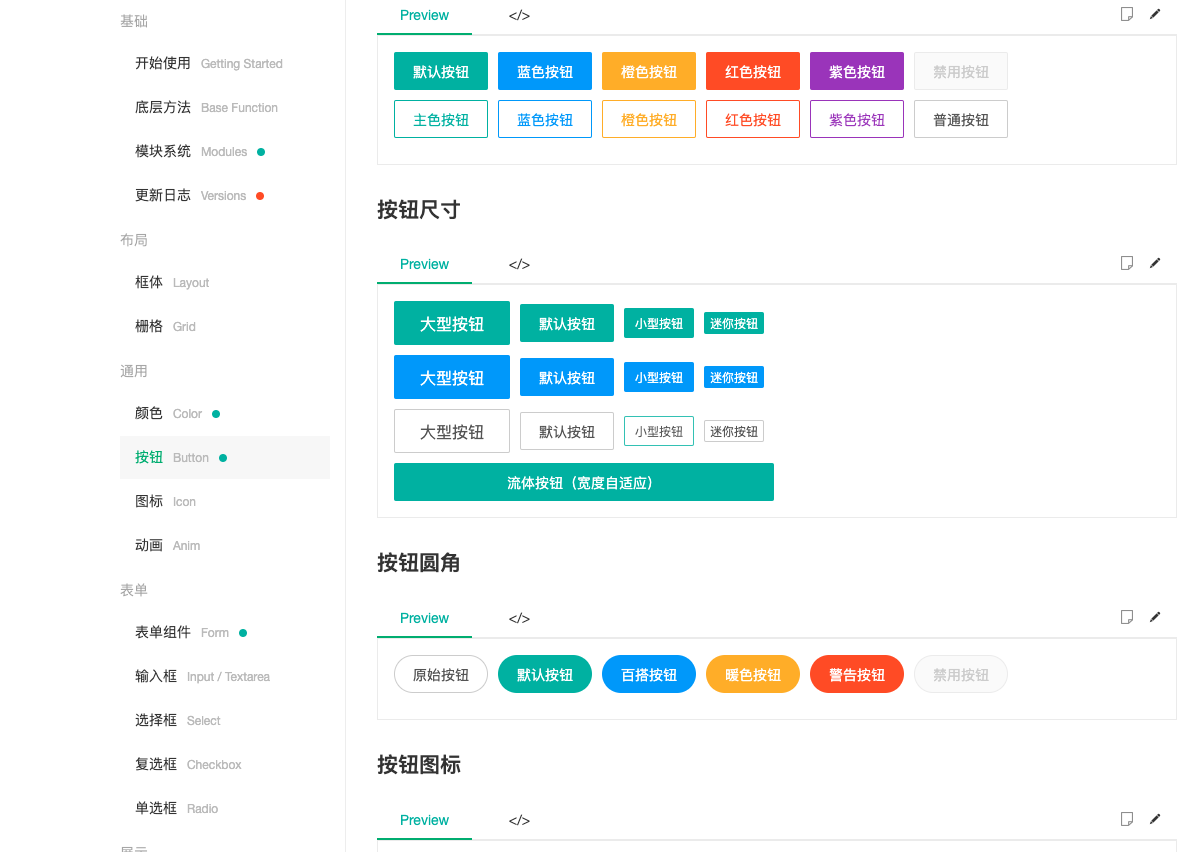
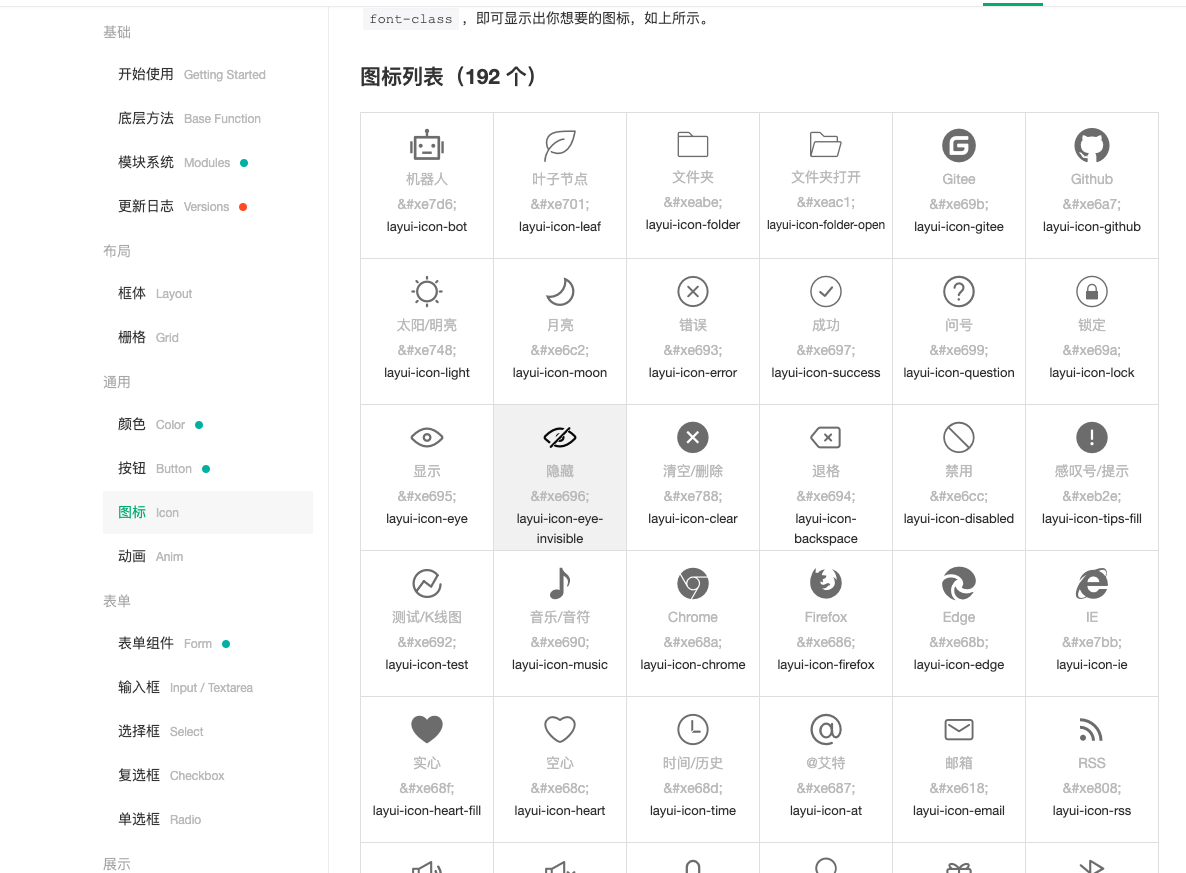
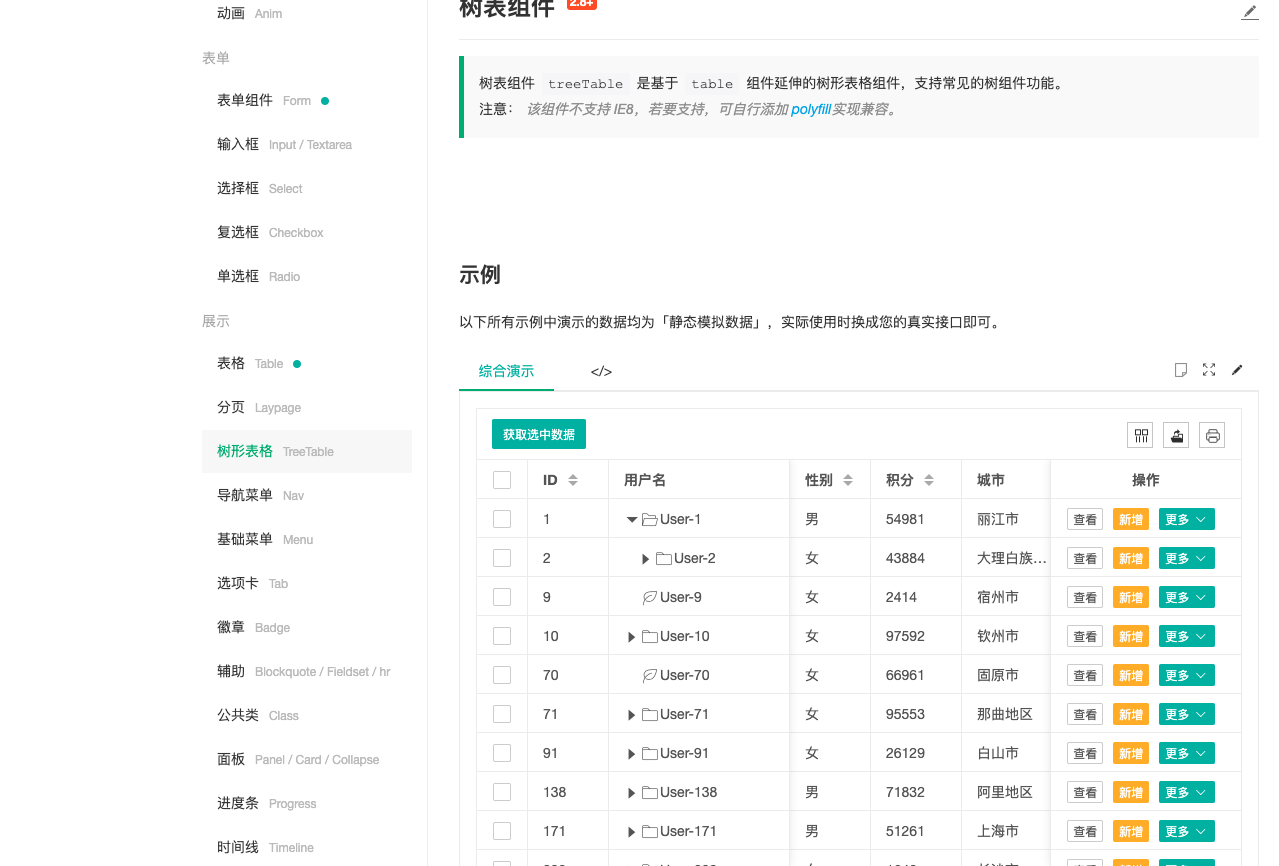
</html>组件效果


总结
Layui 作为一款极简模块化的前端 UI 组件库,凭借其丰富的组件、简洁的设计、强大的功能以及卓越的性能,为前端开发带来了极大的便利。它不仅能够帮助开发者快速构建美观实用的网页界面,还能够提高开发效率,降低开发成本。无论你是初入前端开发领域的新手,还是经验丰富的老手,Layui 都将成为你开发过程中的得力助手。如果你还在为寻找一款合适的前端 UI 组件库而苦恼,不妨试试 Layui,相信它会给你带来意想不到的惊喜!
项目地址
https://github.com/layui/layui

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!