JavaScript原型理解
这东西我还不是很理解,但是把自己实践的过程记录下来,希望积累到一定程度,能自然而而然的理解了。很多东西我是这样慢慢理解的,明白为啥是那样子,真的很神奇哦。少说废话,开始吧。
function Person(){ this.age="aaa"; } var p1=new Person(); p1.age;//aaa

从图片中我们可以看出p1.__proto__和Person.prototype中是不包括age属性的
p1.__proto__ ==Person.prototype
我再来创建Student对象
function Student(){ this.NoId="A110"; } Student.prototype

从图片中我们可以看出Student.prototype同样不包含NoId属性
现在我们来操作
先实例一个Student看看结果如何。

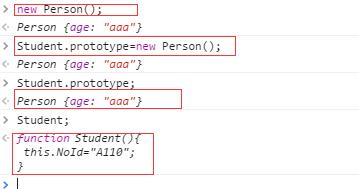
new Person();
显示结果与p1是一样的
//Person {age: "aaa"}
再来
Student.prototype=new Person(); Student;
此时Student还是原来的样子,没有任何变化

我再继续实验,此时实例一个Student;
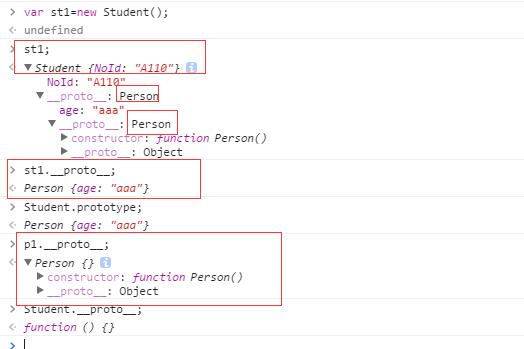
var st1=new Student(); st1; st1.__proto__;

发现st1.__proto__与p1.__proto__不一样。
st1.__proto__是Person实例后的值
而p1.__proto__是Person原生结构
再来看

此时st1实例已经同时拥有Student和Person属性了,即我们说的st1继承了Person.
同样我们还可以这样实验一次。这种方法应该见到的比上面那个多。
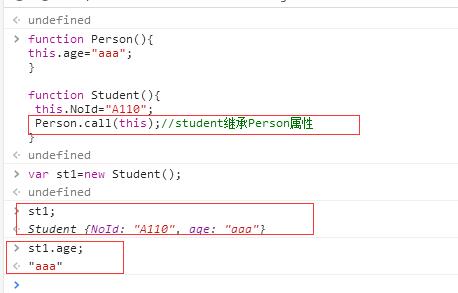
function Person(){ this.age="aaa"; } function Student(){ this.NoId="A110"; Person.call(this);//student继承Person属性 } var st1=new Student(); st1; st1.age;
运行结果图:

有点混乱,看看大牛怎么解释——文章
var myfun=function(){
}
这个是函数表达式的定义
function myfun(){
}
这个是函数声明语法定义







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?