angular指令操作修改外层数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>指令学习</title> <script src="https://cdn.bootcss.com/angular.js/1.7.0/angular.min.js"></script> </head><body ng-app='app'> <div ng-controller="myController"> <div ng-click="topClick('test')">我是父类</div> <input type="text" ng-model="myaddress"/> <hr> {{myaddress}}aaa <hr> ccc <hr> <my-directive my-data="myaddress" my-click="otherClick(sonData)"></my-directive> </div></body><script type="text/javascript"> var app = angular.module('app', []); app.directive('myDirective',myDirective); function myDirective(){ var directive={ restrict:'AE', template:"<div ng-click='sonClick(1111)'>点击我</div><div>{{innerData}}</div>", // template:"<div ng-click='selectData({ sonData :11111})'>点击我</div><div>{{innerData}}</div>",//这个也可以 scope:{ selectData:"&myClick",//selectData 这个可以在指令内部直接使用 innerData:"=myData"//myData作为指令属性使用这里且是共享的,可以双向改变 }, link:function(scope,ele,attr){ //参考文章https://www.cnblogs.com/fanzhengshao/p/6006220.html scope.sonClick=function(zhilingcanshu){ //sonClick这个是封装一层并在里面调用 // scope.innerData="aaa"; // innerData只在指令内部使用 scope.selectData({ sonData :zhilingcanshu}); } } } return directive; }; app.controller("myController",["$scope",function($scope){ $scope.topClick = function(aa){ alert(aa); } $scope.otherClick = function(aa){ $scope.myaddress=aa; } $scope.myaddress="广州"; //初始化数据 }]) </script></html> |
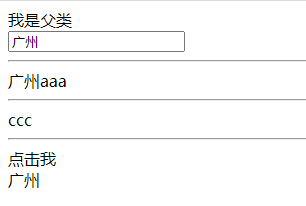
初始化效果

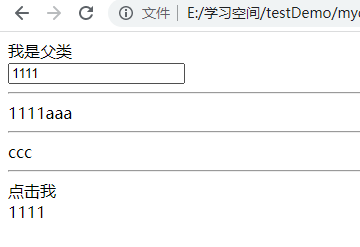
点击后

总结要么直接使用定义的方法
selectData({ sonData :11111})
template:"<div ng-click='selectData({ sonData :11111})'>点击我</div><div>{{innerData}}</div>",//这个也可以
要么封装一层,且在link 函数里面
link:function(scope,ele,attr){ //参考文章https://www.cnblogs.com/fanzhengshao/p/6006220.html scope.sonClick=function(zhilingcanshu){ //sonClick这个是封装一层并在里面调用 // scope.innerData="aaa"; // innerData只在指令内部使用 scope.selectData({ sonData :zhilingcanshu}); } }
参考:https://www.cnblogs.com/fanzhengshao/p/6006220.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2020-10-31 vue中使用echarts图表功能,点击事件改变父级div窗体大小,echarts图表展示也跟着改变